web安全介绍与基础入门知识
安全与安全圈
甲方与乙方
甲方:如腾讯,阿里等需要安全服务的公司
乙方:提供安全服务产品的服务型安全公司
web与二进制
web,研究web安全
二进制,研究如客户端安全等
web应用与web安全的发展
web安全,也可以叫做web应用安全。互联网本来是安全的,自从有了研究安全的人之后,
互联网就变得不安全了。
web应用经历了开始,1.0以及现在3.0概念的出现,不断的发展:
20世纪60年代IBM的GML(通用标记语言),以及发展到后来的SGML(标准通用标记语言)。
20世纪90年代,HTML的出现
浏览器的出现与发展
2004年之后,XMLHttpRequest的出现将web推向2.0时代
而现在,开始出现web3.时代
web安全跟随者web应用的发展也不断发展着:
web1.0时代,更多被关注的是服务器端的脚本的安全问题,如SQL注入等
web2.0时代,2005年Samy蠕虫的爆发震惊了世界,web安全主战场由服务器端转换到浏览器。
SQL注入和XSS的出现分别是web安全史上的两个里程碑。
web安全的本质是信任问题
由于信任,正常处理用户恶意的输入导致问题的产生
非预期的输入
安全是木桶原理,短的那块板决定的木桶究竟能装多少水,同样的,
假设把99%的问题都处理了,那么1%的遗留就会使造成安全问题的那块短板
HTTP协议与会话管理
当我们访问一个网址的时候,这中间发生了什么?
输入网址
浏览器查找域名的IP地址
浏览器给web服务器发送一个HTTP请求
服务端处理请求
服务端返回一个HTTP响应
浏览器渲染显示HTML
我们来看一个URL(统一资源定位器)
scheme://login:password@address:port/path/to/resource/?query_string#fragment
1.协议名称
2.层级URL的标记符号(固定不变,语法规定)
3.访问资源需要的凭证信息(可选)
4.从哪个服务器获取数据
5.需要连接的端口号(默认80,可选)
6.指向资源的层级文件路径
7.查询字符串
8.片段ID

HTTP协议与会话管理
Cookie
Name cookie名称
value cookie的值
domain 用于指定cookie的有效URL路径
path 用于指定cookie的有效URL路径
expres 用于设定cookie的有效时间
secure 如果设置该属性,仅在HTTPS请求中提交Cookie
Http其实应该是HttpOnly,如果设置该属性,客户端javascript无法获取Cookie值
Session
key Session的key
Value Session对应key的值
Session与Cookie的区别
Cookie的数据保存在客户端浏览器,Session保存在服务器
服务端保存状态机制需要在客户端做标记,所以session可能借助Cookie机制
cookie通常用于客户端保存用户的登录状态
web应用的性能及网页的渲染
浏览器解析顺序
HTMLPARSER=>CSSPARSER=>Javascript PARSER

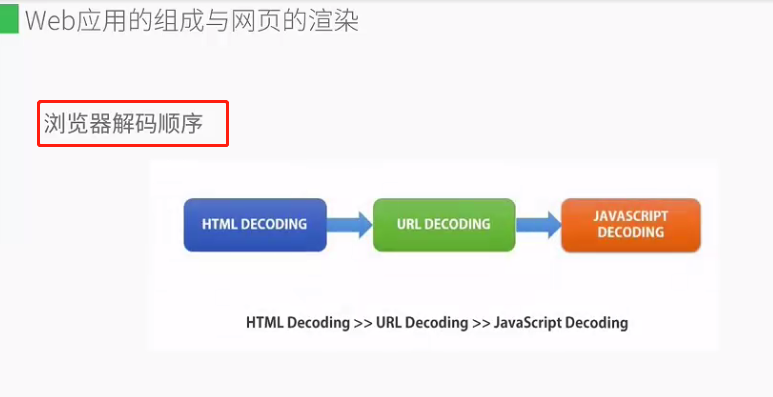
浏览器解码顺序
HTMLDECODING=>URLDECODING=>JAVASCRIPTDECODING
HTML Decoding>>URL Decoding>>JavascriptDecoding

DOM树
function createMessage(){
var oP = document.createElement('p');
var oText = document.createTextNode('hello world');
oP.appendChild(oText);
document.body.appendChild(op);
}浏览器特性与安全策略
同源策略
同源策略规定:不同域的客户端脚本在没明确授权的情况下,不能读写对方的资源
同域与不同域

授权:
HTTP响应头返回
Access-control-oringe
沙盒框架
是对常规iframe表现行为的扩展,它能让顶级页面对其嵌入的子页面及这些子页面的子资源设置一些额外的限制。
通过设置iframe的参数实现限制
Allow-scripts:是否允许执行javascript脚本,没有则不允许
Allow-forms:是否允许使用form表单,没有则不允许
Allow-top-navigation:是否允许嵌入子页面控制顶级窗口的地址跳转,没有则不允许
Allow-same-origin:是否允许访问同源数据,没有则不允许
Flash安全沙箱
分为本地沙箱与远程
类似于同源策略,在同一域内的资源会被放到一个安全组下,成为安全沙箱
web站点通过crossdomain.xml文件配置可以提供允许的跨域访问本域上内容的权限(放置于站点根目录)
Cookie安全策略
Domain 用于指定Cookie是有效域
Path 用于指定Cookie的有效URL路径
Secure 如果设置该属性,仅在HTTPS请求中提交Cookie
Http 其实应该是HttpOnly,如果设置该属性,客户端javascript无法获取Cookie值
内容安全策略
通过编码在HTTP响应头中的指令来实施策略
如
Content-Security-Pplicy:script-src 'self' https://www.

本文看自Web安全之Web 安全介绍与基础入门知识视频