作者:闲鱼技术-光酒
背景
最近小组在尝试使用一套自定义的DSL,通过动态模板下发,实现Flutter端的动态化模板渲染;本来以为只是DSL到Widget的简单映射和数据绑定,但实际跑起来的效果出乎意料的差,列表卡顿严重,帧率丢失严重。这就让我们不得不深入Flutter的Framework层,去了解Widget的创建、布局以及渲染的过程。
为什么Native可行的方案在Flutter效果这么差
在iOS和Android开发中,DSL到Native的方案其实并不陌生;Android中,我们就是通过编写XML文件来描述页面布局。Native的这种映射的方案,为什么在Flutter上,效果变得如此糟糕呢?
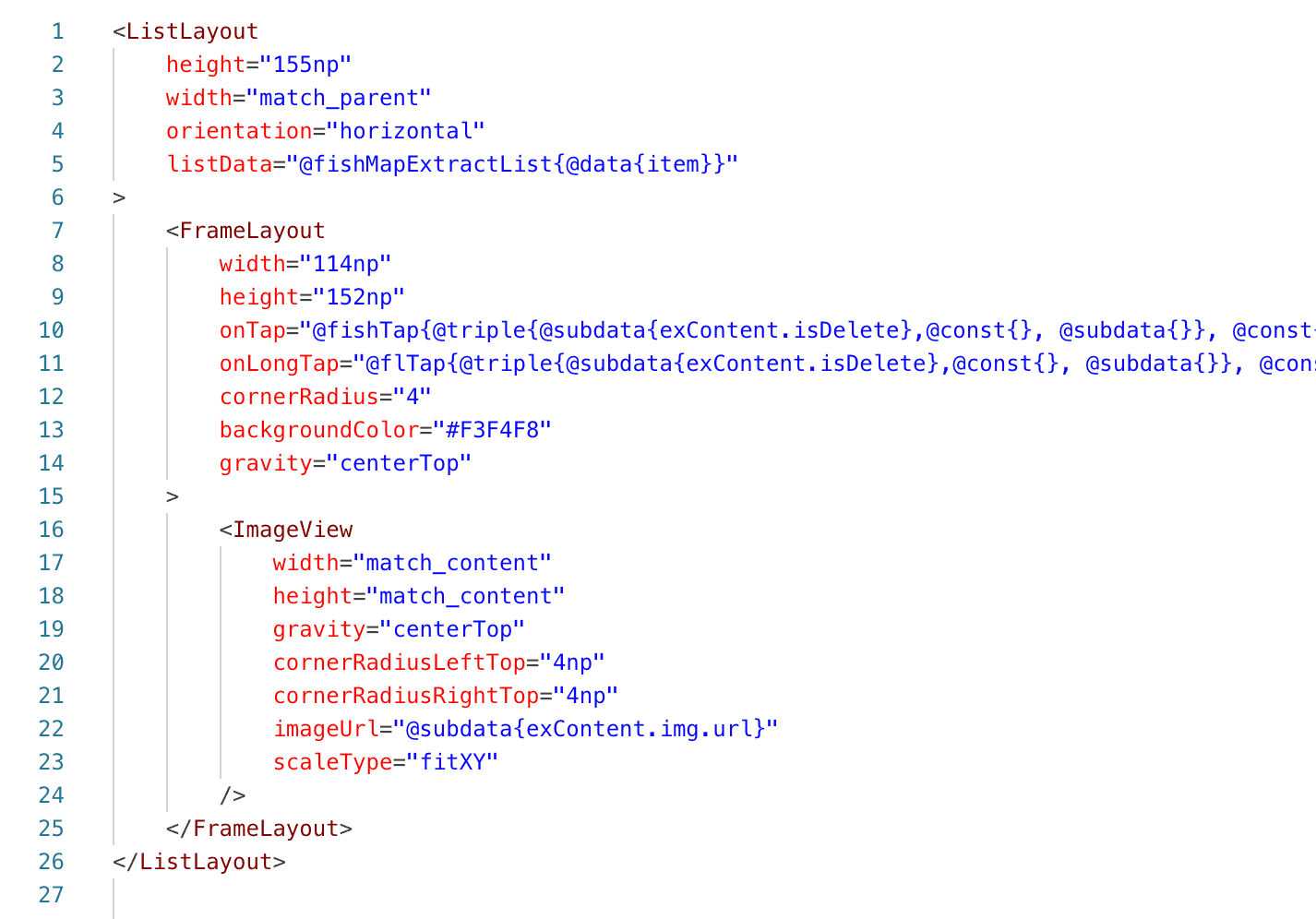
先通过一个简单的示例来看一下我们DSL的定义:

可以看到DSL的设计与Android中的XML很相似,在我们的DSL中,每个节点的width和h