最近几天一直在学习Vue的课程,通过这个项目进行进一步的学习Vue方面的知识。掌握如何使用Vue搭建前端,如何请求Node.js写好的后端接口。
一、实现前后端连载
首先在后端的文件中 vue init webpack client 创建好client这个项目文件。在这里会遇到一个问题,就是运行前端和后端代码都有各自对应的命令,
解决方法: 用concurrently
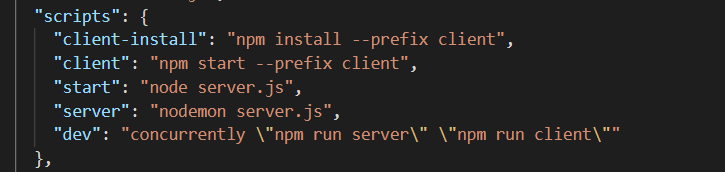
concourrently的作用就是让"阻塞"的命令, 可以并发执行, 我们改写package.json内的scripts中

这样 npm run dev 就会实现前后端的连载,方便了很多
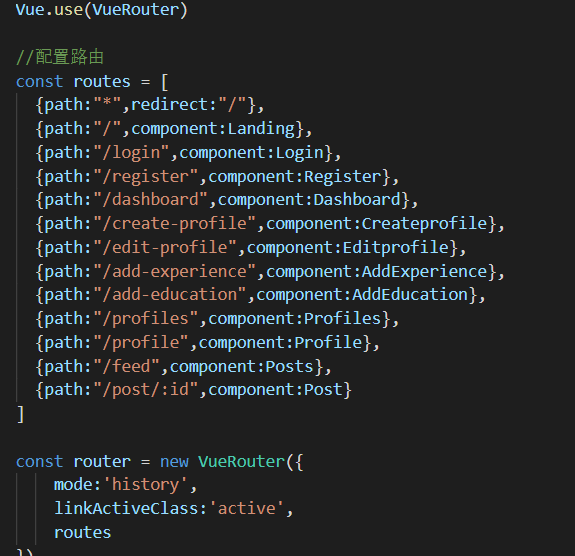
二、页面和路由的搭建
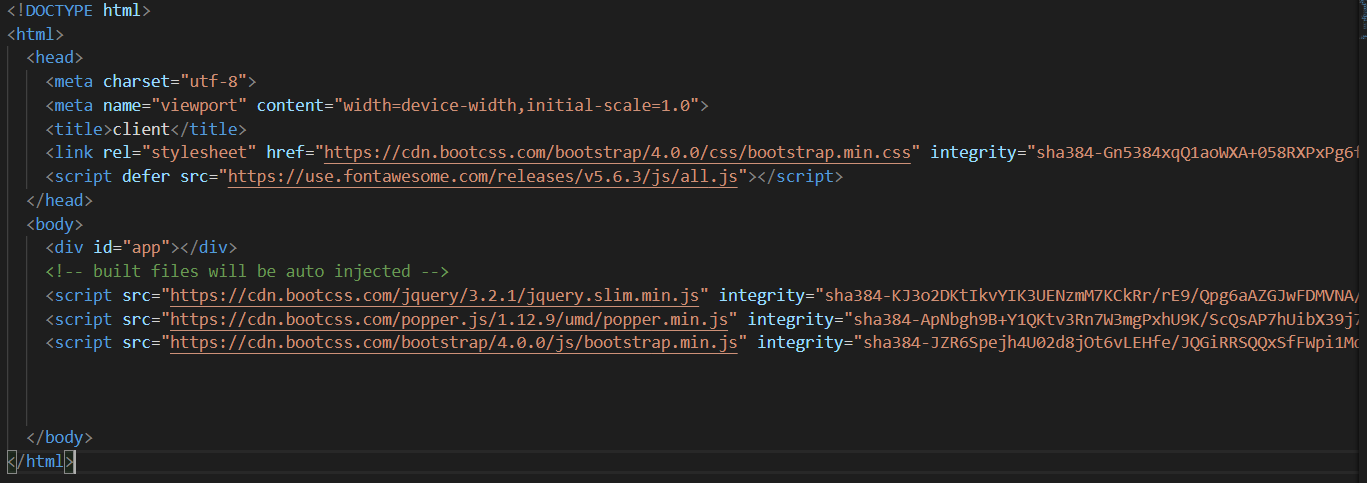
这一块没什么难的知识点,使用的是bs4框架和fontawesome来实现页面的设计。在index.html文件中引入




三、登录和注册的实现
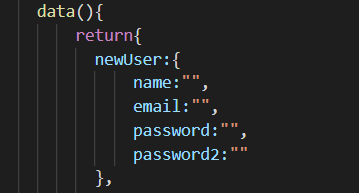
注册 首先定义一个对象 通过 v-model 进行数据的绑定,在请求接口时把该数据传过去

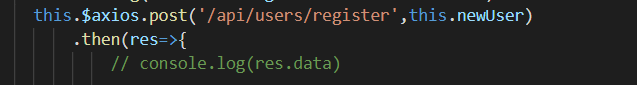
使用axios来实现向后台发送请求

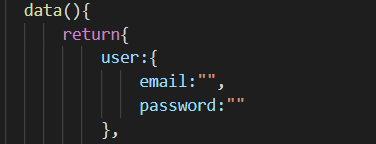
登录 和注册同理 将登录需要的信息定义一个对象 通过v-model进行数据绑定,在请求接口是把数据传入


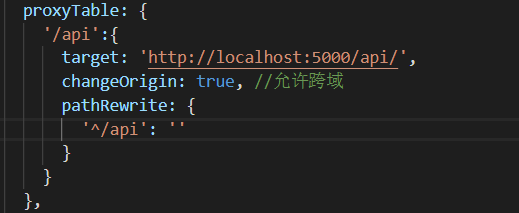
在请求过程中,存在跨域的问题,在config文件下的index,js中找到proxyTable来解决跨域问题

上文接口中的api 就是target里的地址
三、获取token和解析token
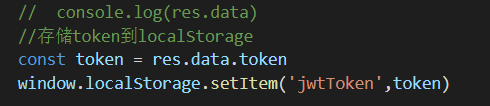
关于token我会另外写一篇随笔来学习和总结。下面主要讲解项目中实现的功能这一块。因为在登录请求成功后,会有一个token,所以此时将token存储到localStorage中去

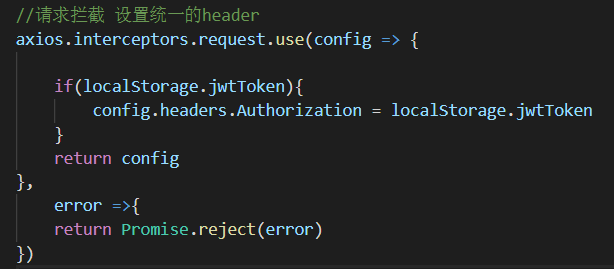
然后请求拦截 设置统一的header(...说实话这一块有点懵不是很懂,需要下去再好好学习一下)

四、提高用户体验(错误提醒)
当用户输入的内容有误为了提高用户的体验,应该告诉他们哪里错误。这里用到了BS的一个属性is-invalid ,当输入有误时,就会显示相应的提示
,当输入有误时,就会显示相应的提示
五、成功后的页面跳转
this.$router.push() this.$router 相当于一个全局的路由器对象,包含了很多属性和对象(比如 history 对象),任何页面都可以调用其 push(), replace(), go() 等方法
关于 push() 方法:
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)
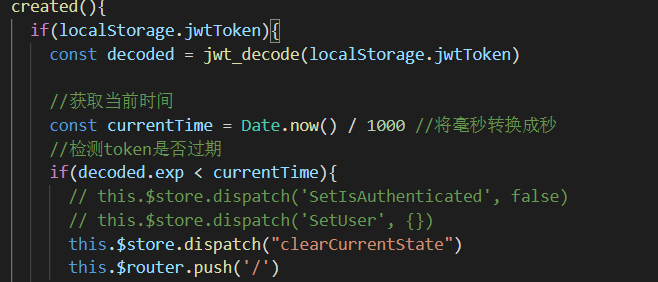
六、检测和处理 token过期

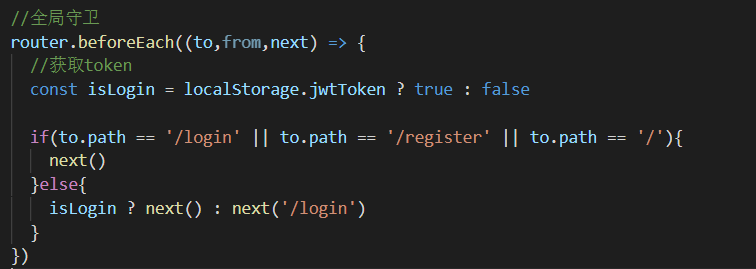
七、全局守卫
当用户通过地址栏输入来进行页面的跳转时,要进行路由守卫,功能实现如下:

八、Vuex实现数据的存储
关于Vuex这块对我来说理解的很浅,还是没有去理解其中的原理。我会专门写一个随笔对Vuex进行学习和记录。这个项目中在新建的store的文件中,对getters、mutations、actions独立封装

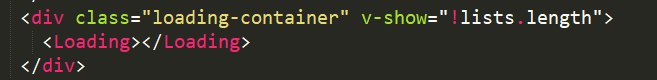
九、关于加载动画的实现
在这个项目中用的是gif图来实现加载的动画效果。在新建的loading.vue组件里引入图片

本项目中实现加载动画是通过Vuex actions的分发。首先是将存在state里的loading值设置为false, 然后在数据请求时改为true。

之前写的音乐app项目中也用到了加载组件。是用v-if对数据是否存在进行判断,如果有数据就实现组件。通过一次性定时器Setimeout来进行时间的控制


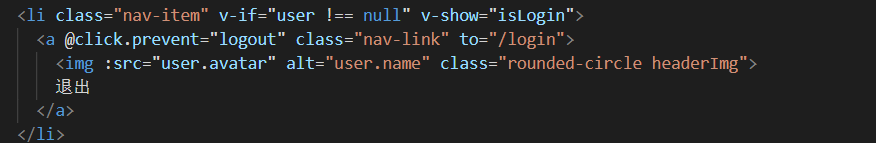
十、退出登录和头像获取
在导航栏中添加退出功能,用v-if和v-show进行限制。v-if判断用户信息是否为空,v-show判断是否为登录状态isLogin . 头像绑定的是avatar,然后设置好样式


十一、增删改查