思路:在js中引入生成海报插件,配置posterConfig常量,点击生成海报触发生成海报事件onCreateOtherPoster,海报生成成功后将图片赋值给弹框图片,使海报以弹框形式显示。
中引入生成海报插件,配置posterConfig常量,点击生成海报触发生成海报事件onCreateOtherPoster,海报生成成功后将图片赋值给弹框图片,使海报以弹框形式显示。
步骤:
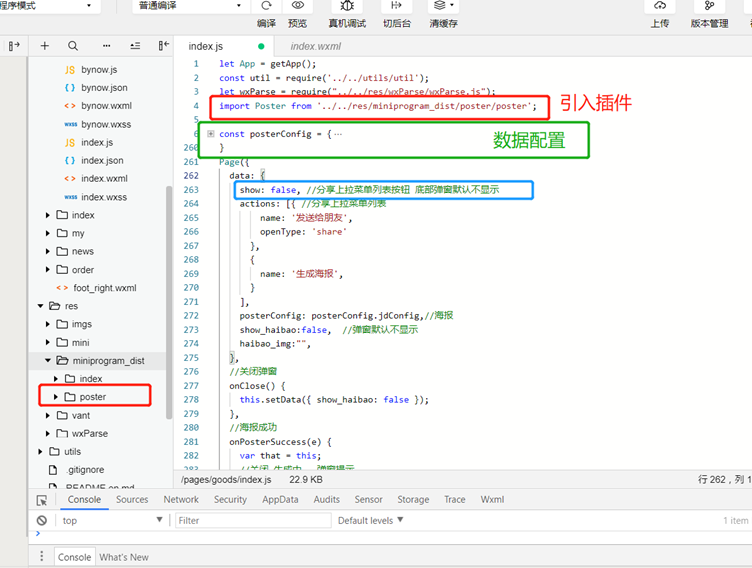
1、 引入生成海报插件,配置相关数据

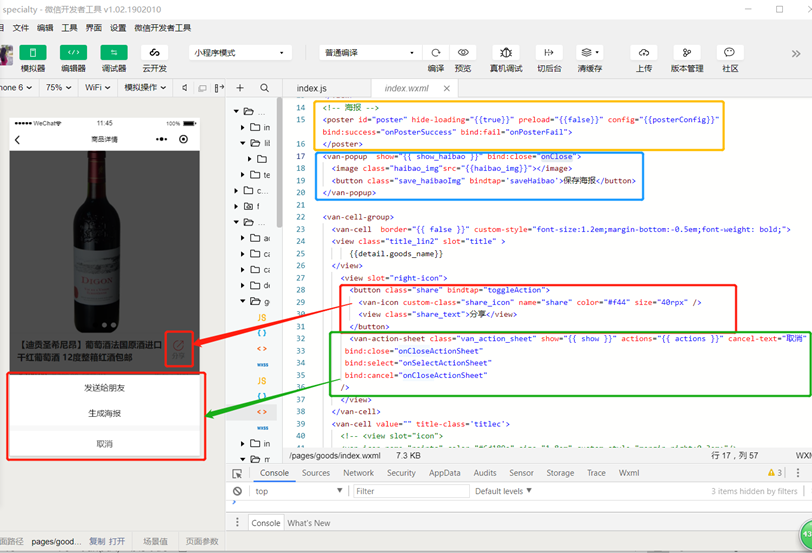
2、 点击分享按钮触发toggleAction事件,showàtrue显示底部列表

//上拉菜单 选项列表 切换显示/隐藏
toggle(type) {
this.setData({
[type]: !this.data[type]
});
},
toggleAction() {
this.toggle('show');
},
//关闭上拉菜单
onCloseActionSheet() {
this.setData({
show: false
});
},
//点击 上拉菜单
onSelectActionSheet: function(e) {
var that = this;
//如果选择了发送给朋友
if (e.detail.name == "发送给朋友") {
that.onCloseActionSheet();
}
if (e.detail.name == "生成海报") {
//关闭 上拉列表
that.onCloseActionSheet();
//调用生成海报的事件
that.onCreateOtherPoster();
}
},
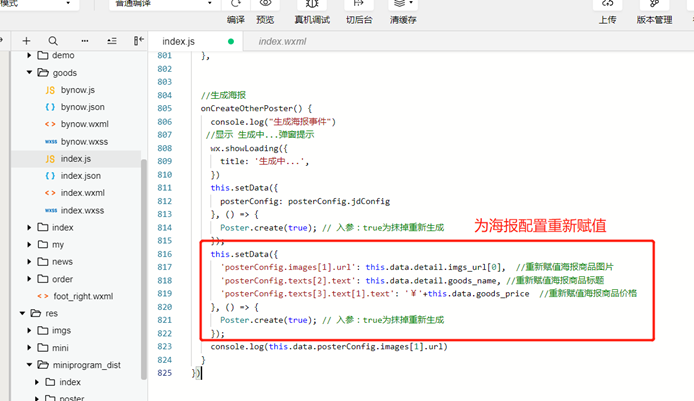
3、点击生成海报, onSelectActionSheet判断后触发生成海报事件,重新为海报赋值

//生成海报
onCreateOtherPoster() {
console.log("生成海报事件")
//显示 生成中...弹窗提示
wx.showLoading({
title: '生成中...',
})
this.setData({
posterConfig: posterConfig.jdConfig
}, () => {
Poster.create(true); // 入参:true为抹掉重新生成
});
this.setData({
'posterConfig.images[1].url': this.data.detail.imgs_url[0], //重新赋值海报商品图片
'posterConfig.texts[2].text': this.data.detail.goods_name, //重新赋值海报商品标题
'posterConfig.texts[3].text[1].text': '¥'+this.data.goods_price //重新赋值海报商品价格
}, () => {
Poster.create(true); // 入参:true为抹掉重新生成
});
console.log(this.data.posterConfig.images[1].url)
}
4、海报生成成功,点击保存图片按钮,保存图片到本地

附件:海报配置文件代码
const posterConfig = {
jdConfig: {
width: 750,
height: 1000,
backgroundColor: '#fff',
debug: false,
preload: true,
blocks: [{
width: 690,
height: 808,
x: 30,
y: 183,
borderWidth: 2,
borderColor: '#f0c2a0',
borderRadius: 20,
},
{
width: 634,
height: 74,
x: 59,
y: 770,
backgroundColor: '#fff',
opacity: 0.5,
zIndex: 100,
},
],
texts: [{
x: 113,
y: 61,
baseLine: 'middle',
text: '潮汕玛人店',
fontSize: 32,
color: '#8d8d8d',
},
{
x: 30,
y: 113,
baseLine: 'top',
text: '发现一个好物,推荐给你呀',
fontSize: 38,
color: '#080808',
},
{
x: 92,
y: 810,
fontSize: 38,
baseLine: 'middle',
text: '标题',
width: 570,
lineNum: 1,
color: '#222',
zIndex: 200,
},
{
x: 78,
y: 895,
baseLine: 'middle',
text: [{
text: '',
fontSize: 28,
color: '#ec1731',
},
{
text: '¥99',
fontSize: 36,
color: '#ec1731',
marginLeft: 30,
}
]
},
{
x: 522,
y: 895,
baseLine: 'middle',
text: '',
fontSize: 28,
color: '#929292',
},
{
x: 106,
y: 945,
baseLine: 'middle',
text: [{
text: '商家发货&售后',
fontSize: 28,
color: '#929292',
},
{
text: '七天退货',
fontSize: 28,
color: '#929292',
marginLeft: 50,
},
{
text: '运费险',
fontSize: 28,
color: '#929292',
marginLeft: 50,
},
]
},
{
x: 360,
y: 1065,
baseLine: 'top',
text: '长按识别小程序码',
fontSize: 38,
color: '#080808',
},
{
x: 360,
y: 1123,
baseLine: 'top',
text: '超值好货',
fontSize: 28,
color: '#929292',
},
],
images: [{
width: 62,
height: 62,
x: 30,
y: 30,
borderRadius: 62,
url: '/assets/img/logo1.jpg', //店铺图片
},
{
width: 645,
height: 645,
x: 59,
y: 210,
url: 'https://cdn-job1.phpyd.com/uploads/20190329/58f2f95a9ba484eb9ac85d1fe5ff6cc5.jpg', //海报图
},
{
width: 220,
height: 220,
x: 92,
y: 1020,
url: 'https://cdn-job1.phpyd.com/uploads/20190403/fd1ab815e67a0ed0ccf22d13829a2b6d.jpg', //二维码
}
// ,
// {
// width: 750,
// height: 90,
// x: 0,
// y: 1244,
// url: '/assets/img/share_bottom.png', //底部图片
// }
]
},
demoConfig: {
width: 750,
height: 1000,
backgroundColor: '#fff',
debug: false,
blocks: [{
x: 0,
y: 10,
width: 750, // 如果内部有文字,由文字宽度和内边距决定
height: 120,
paddingLeft: 0,
paddingRight: 0,
borderWidth: 10,
borderColor: 'red',
backgroundColor: 'blue',
borderRadius: 40,
text: {
text: [{
text: '金额¥ 1.00',
fontSize: 80,
color: 'yellow',
opacity: 1,
marginLeft: 50,
marginRight: 10,
},
{
text: '金额¥ 1.00',
fontSize: 20,
color: 'yellow',
opacity: 1,
marginLeft: 10,
textDecoration: 'line-through',
},
],
baseLine: 'middle',
},
}],
texts: [{
x: 0,
y: 180,
text: [{
text: '长标题长标题长标题长标题长标题长标题长标题长标题长标题',
fontSize: 40,
color: 'red',
opacity: 1,
marginLeft: 0,
marginRight: 10,
width: 200,
lineHeight: 40,
lineNum: 2,
},
{
text: '原价¥ 1.00',
fontSize: 40,
color: 'blue',
opacity: 1,
marginLeft: 10,
textDecoration: 'line-through',
},
],
baseLine: 'middle',
},
{
x: 10,
y: 330,
text: '金额¥ 1.00',
fontSize: 80,
color: 'blue',
opacity: 1,
baseLine: 'middle',
textDecoration: 'line-through',
},
],
images: [{
url: 'https://lc-I0j7ktVK.cn-n1.lcfile.com/02bb99132352b5b5dcea.jpg',
width: 300,
height: 300,
y: 450,
x: 0,
// borderRadius: 150,
// borderWidth: 10,
// borderColor: 'red',
},
{
url: 'https://lc-I0j7ktVK.cn-n1.lcfile.com/02bb99132352b5b5dcea.jpg',
width: 100,
height: 100,
y: 450,
x: 400,
borderRadius: 100,
borderWidth: 10,
},
],
lines: [{
startY: 800,
startX: 10,
endX: 300,
endY: 800,
width: 5,
color: 'red',
}]
}
}