css文本的一些语法(text)
8.平对齐方式
{text-align:left/right/center;}
9高{line-height:normal/数值;}
说明:
1)当单行文本的行高等于容器高时,可实现单行文本在容器中垂直方向居中对齐;
**** 当单行文本的行高小于容器高时,可实现单行文本在容器中垂直中齐以上任意位置的定位;
10、文本修饰:
text-decoration:none/underline/overline/line-through
说明:
none:没有修饰
underline:添加下划线
overline:添加上划线
line-through:添加删除线
11、首行缩进:text-indent:数值;
设置第一行的缩进值,负值是向前进(可以直接设置长度,或设置百分比)
说明:
1)text-indent可以取负值,可实现隐藏文本,悬挂缩进。
2)text-indent属性只对第一行起作用,若第一行不是文本则没变化。
12、字符间距 {letter-spacing:value;}
控制英文字母和汉字的字距 ( ) s s w
说明:
每个文字以及字母之间的间隔
13、词间距 {word-spacing:normal/数值;}控制英文单词词距。(通用于英文词和词之间的间距)
说明:
完整的单词之间的间隔,不是字母之间
15、控制文本大小写
text-transform: none(默认值)/capitalize(每个单词首字母大写)/uppercase (都为大写字母)/lowercase ( 都为小写字母 )
16、文本阴影 text-shadow
例:text-shadow: 5px 5px 5px #FF0000;
分别表示:水平偏移值,垂直偏移值,模糊的半径,阴影的颜色)
列表属性
1、定义列表符号样式:
list-style-type:disc(实心圆)/circle(空心圆)/square(实心方块)/none(去掉列表符号);
2、使用图片作为列表符号:
list-style-image:url(所使用图片的路径及全称);
3、定义列表符号的位置:
list-style-position:outside(外边)/inside(里边);(没什么用)
list-style:none;去掉列表样式;
border的复习
综合设置: border:solid 3px red;
设置:
边框: border:线型(solid/dashed/dotted/double) 粗细(数值+单位) 颜色;
solid:实线,dashed:虚线,dotted:点状线,double:双线,
4.图片的设置
语法:background-image:url(背景图片的路径及全称);
5.、背景图片的位置(x和y轴)
语法:background-position:值1 值2;
选择符{background-position:left/center/right/数值 top/center/bottom/数值;}
水平方向上的对齐方式(left/center/right)或值
垂直方向上的对齐方式(top/center/bottom)或值
注意: 向右方向,向下方向都是负值
6.bckground-size: 数值/auto/cover/contain
说明:
auto:背景图像的真实大小。
cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
7.景属性的缩写语法:
background:属性值1 属性值2 属性值3;
背景缩写:
background:url(背景图片的路径及全称) no-repeat center top;
属性1:图面路径 属性2:background—repeat:no-repeat 属性3:background—position:
浮动
float:定义网页中其它文本如何环绕该元素 有三个取值: left:元素活动浮动在文本左面 right:元素浮动在右面 none:默认值,不浮动。 Clear:清除浮动 none:允许两边都可以有浮动对象 both:清除两边浮动 left:清除左边浮动 right:清除右边浮动
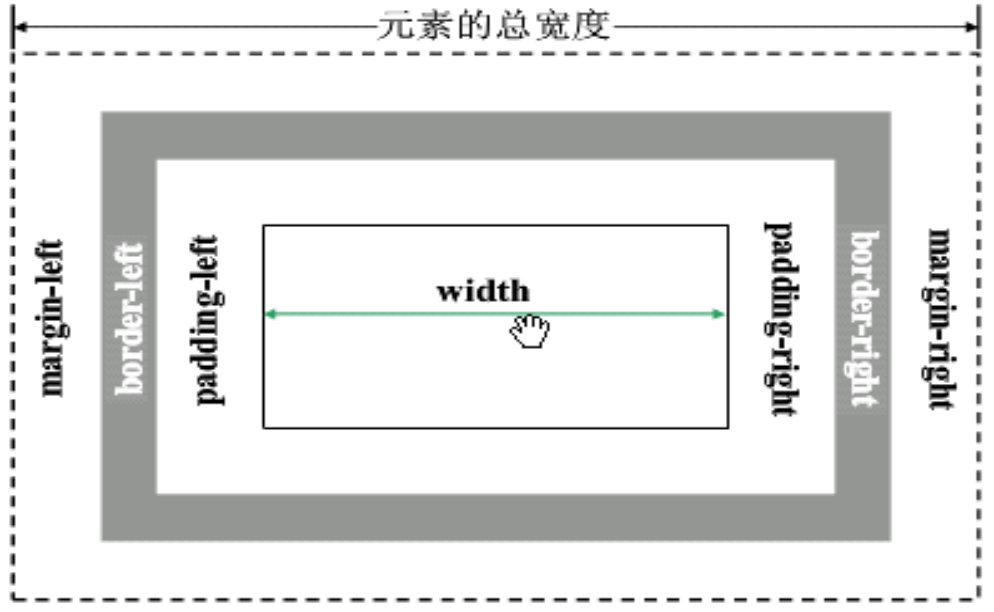
盒子模型
边框宽度:border-width: 边框颜色:border-color: 边框样式:border-style:solid(实线)/dashed(虚线)dotted(点划线) 可单独设置一方向边框, 如 border-bottom:边框宽度 边框风格 边框颜色;底边框 border-left:边框宽度 边框风格 边框颜色;左边框 border-right:边框宽度 边框风格 边框颜色;右边框 border-top:边框宽度 边框风格 边框颜色;上边框 2.内边距 padding区域在border与content之间;背景色和背景图像会覆盖padding和content组成的区域;
外边距
margin的使用方法
边界:margin,在元素外边的空白区域,被称为边距。
属性值的4种方式:
四个值:上 右 下 左
三个值:上 左右 下
二个值:上下 左右
一个值:四个方向 margin:2px;/*定义元素四边边界为2px*/
属性值的4种方式:
四个值:上 右 下 左
三个值:上 左右 下
二个值:上下 左右
一个值:四个方向 margin:2px;/*定义元素四边边界为2px*/
 |