在假期呆着很无聊,于是翻起了当初在逆战班的笔记,看到了浮动,在现在的主页中,浮动也是比较常用的,也是写下一些自己的看法,所幸写下来分享给大家
如图,3个 div在一起,在页面显示中,会独占一行,成为自上而下的显示顺序,如图

即使前两个div在一行上也不会占满一行,box2也不会在box1后面,因为块状元素是单独占有一行。而如何实现一行包括多个div。
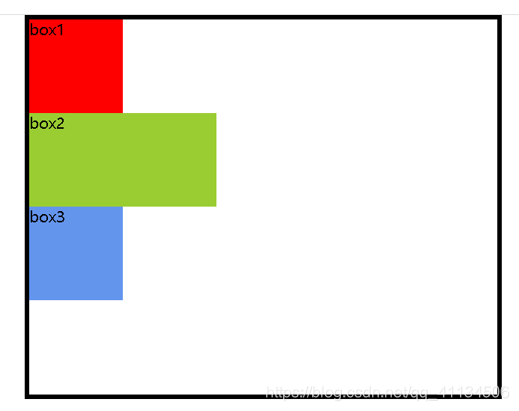
这时候浮动便成为了选择,浮动是为了让上下排列的块状元素,可以并排显示。在默认情况下,块状元素的浮动为none,即float:none。首先,如图,为box2添加float属性后,我们发现box2虽然还在原本位置,但是box3被遮挡了上半部分。

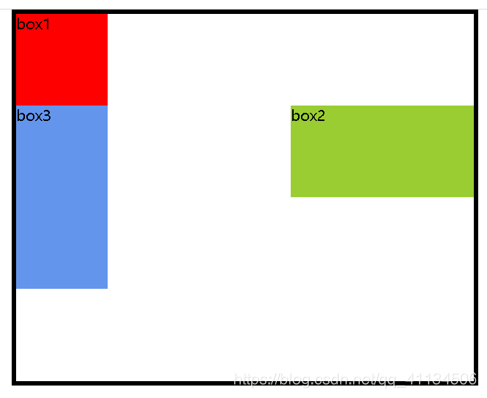
原因是,box2元素添加左浮动之后,就飘起来了,原本在标准文档流里额位置就不在占有了,后面的内容box3会会上移,把位置补上去。形成了当前被遮盖的样子,由1,3形成了标准文档流。那如果我们设置右浮动,如图。

这里分别使用了float:left和float:right,分别为向左漂浮和向右漂浮,这里的左右即是父元素左右边缘。但是,无论box2设置怎么浮动,都无法与box1在一行上,是因为,当前元素设为浮动,需要参照上一个元素,如果上一个元素是没有设置浮动元素,那么当前元素他的垂直高度是不会改变的。还是在上一个元素的下面,而当上一个元素设置为浮动后,那么他会紧跟着上一个元素的后面。
而当我们想让box1和box2放在一起,将box1和box2都添加左浮动,即可达到将2个div显示在一行上,但是同时,当box1和box2浮动时,但是这时候,只有box3是标准文档流,会上移,所以会被1遮盖。如图。

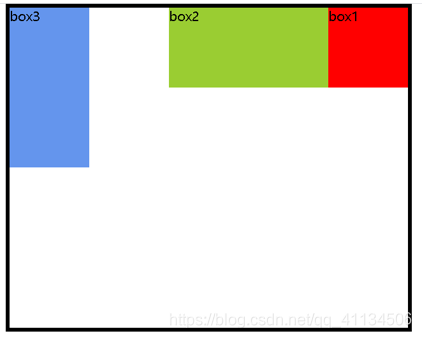
而当我们将box1和box2设置右浮动时候,会出现新情况,如图。

我们会发现box1在最右面,box2在box1的左面,由此可以得到结论,设置浮动在一行时,也会由于div的前后顺序影响浮动位置,该测试中box1在box2之前,所以box1在最右面,box2其次。
总结:
1、如果有N个元素要在一排并列显示,那么着N个元素都需要添加浮动属性。同时宽度要满足N个元素在一排的最小值。
2、浮动的显示规则:浮动对象会像左或者右移动直到遇到边框(border)、填充值(padding)、外边界(margin)或者另一个块元素为止。
3、浮动后排版的顺序是跟HTML里的标签属性顺序有关的。
4.浮动:float : left / right / none
左浮动 右浮动 没有浮动
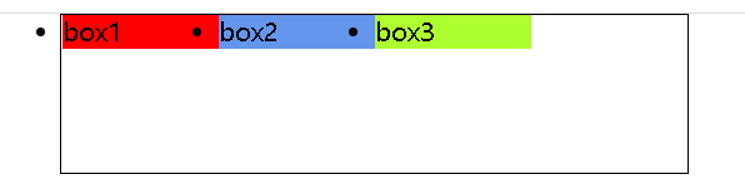
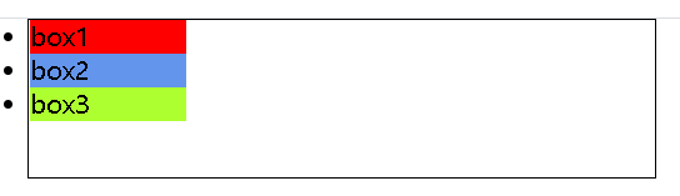
测试:我们使用ul来进行浮动测试,通常情况下主页的导航栏都是由ul进行书写,但是ul内部的li是块状元素,垂直显示,默认float:none,如图。

我们要让他们在一行显示,为三个元素添加左浮动,那么他们便会在一行显示