一、Vue中src属性绑定的问题
图片src属性未绑定的时候,相对路径为"../assets/product.png",可以看到图片会在浏览器中渲染出来,
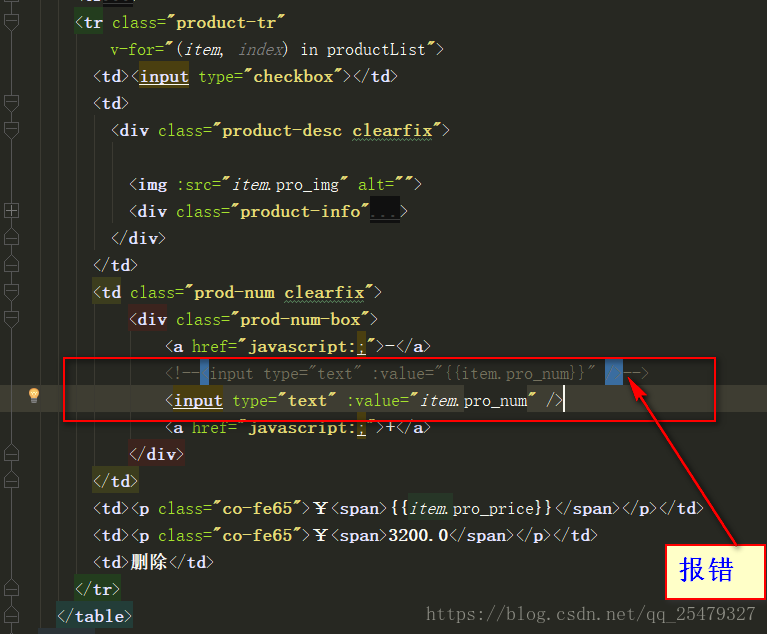
当以src属性绑定的时候 :src="{{ item.pro_img }}",浏览器报错。
productList: [
{
...
// 'pro_img': '../assets/product.png',//图片链接
}
]报错原因:在img中的src属性中无法用mustache表示法
应改为:<img :src="item.pro_img" alt="">
现在浏览器未报错,但如下图产品图片未显示出来。
图片无法显示的原因:使用了本地图片的路径
将产品图片放到static文件夹目录下,如下图:
<img :src="item.pro_img" alt="">
productList: [
{
...
'pro_img': '../../static/product.png',//图片链接
}
]
现在可以看到图片在浏览器中显示了。
另外一种不改变图片存放目录方式:
<img :src="item.pro_img" alt="">
productList: [
{
...
'pro_img': require('../assets/product.png'),//图片链接
}
]