今天在vue的学习中遇到这样一个很奇怪的问题: img的src属性绑定url变量,然而图片却加载失败。
正叙
其正确的语法格式一般都不会写错,正确的写法应该使用v-bind:
<img v-bind:src="url"/><!-- 绑定了业务逻辑(script)层里的url-->
不过,有时候即使使用了正确的语法格式,依旧无法显示图片,因为你的url使用了本地图片的路径。我相信不少人都遇到了这样的问题。
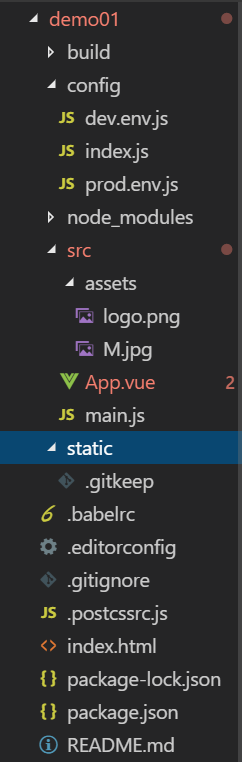
下面是我的一个文件结构:

现在,我们要在App.vue里使用位于src/assets/目录下的M.jpg图片,
这是普通的方式(直接在template编写,肯定能成功):
<img src="./assets/M.jpg"/>
绑定属性
<!-- 绑定属性 -->
<img v-bind:src="url"/><!-- 绑定了业务逻辑层里的url-->
url:'./assets/M.jpg'
按道理来说是没有错的,地址与上面的地址相同,但奇怪的事情出现了,图片加载失败,而且网页源代码里也没有报错(这就有点意思了)
打开网页源代码(这是普通方式的):

发现请求的地址后面被添加上了一个随机字符串
打开网页源代码(这是绑定方式的):

和同学探讨再加上百度,我们发现网页把根域名作为相对路径的根目录了,然而我们文件的路径是相对于项目文件的根目录的,当然就找不到了。
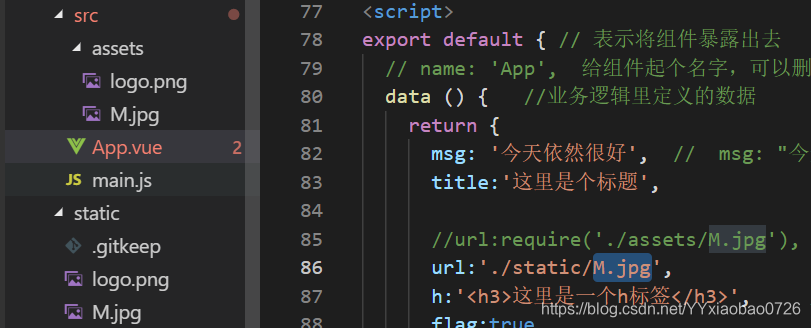
那么,到底应该怎么加载本地图片呢?回头再来看看文件结构,发现其中有一个叫做static的文件夹,尝试将M.jpg放入这个文件夹,然后修改url

url:'./static/M.jpg'
还有好玩的就是我还尝试了一下 url:'../static/M.jpg' 和 url:'/static/M.jpg'
都是可以成功显示的,希望读者也可以试试看。
成功读取到了M.jpg!你以为这就结束了吗,其实没有,我又发现几个有意思的地方。
插叙
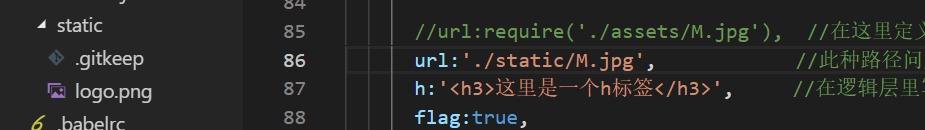
在上一句语法之前理应将M.jpg放入src这个文件夹,但是我尝试了一下没有放入的话是不是就不可以了,结局居然是可以的:

在这里看到我已经将static文件夹下的M.jpg 删除了,但是还是可以读取到这个图片。接下来,我把logo.png 删除(这个图片应该是创建项目时网上自动加载的),居然也是可以读取到的(希望读者们看到这里也可以自己尝试一下)

结尾
最后总结一下,图片一类的静态文件,应该放在这个static文件夹下,这个文件夹下的文件(夹)会按照原本的结构放在网站根目录下。这时我们再去使用/static绝对路径,就可以访问这些静态文件了。
另外,还有一个方法,那就是直接传入图片编码。即:
url :require(’./assets/M.jpg’)

这样可以读到项目路径下的图片,但是要注意,因为CommonJS只允许使用字符串字面量,所以这种方法的灵活性依旧很差,所以还是推荐将静态文件放入static文件夹下。
以上就是我在学习vue中img的src属性绑定的一些问题,希望对读者们有一定的帮助,若有疑问或是不解请在下方评论,谢谢。