主要用到css 的fex 布局
.books-container{ margin-top:10rpx; display: flex; flex-direction: row; flex-wrap: wrap; padding: 0 90rpx 0 90rpx; justify-content: space-between; }
flex-direction: row; 水平显示
justify-content: space-between; 显示到左右两边
flex-wrap: wrap; 可以灵活拆行
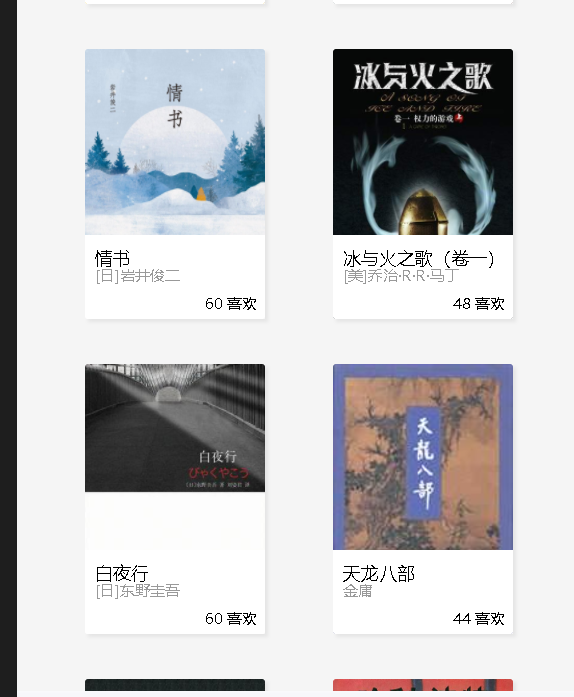
一行显示多少

显示多少个图片由padding