今天完成的任务:
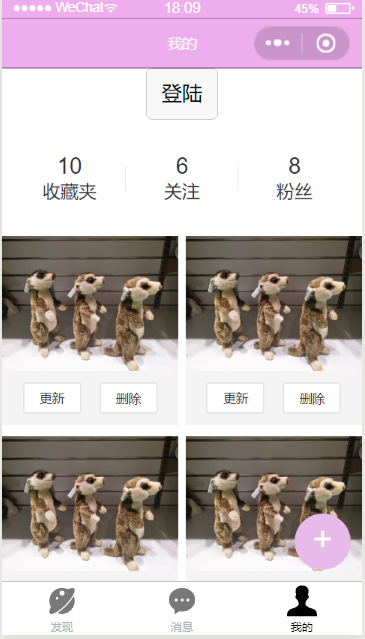
1.合并了我和另一组员的前端代码,删除了部分无用代码和页面

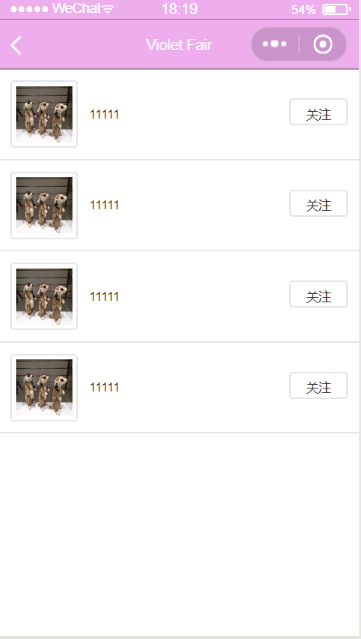
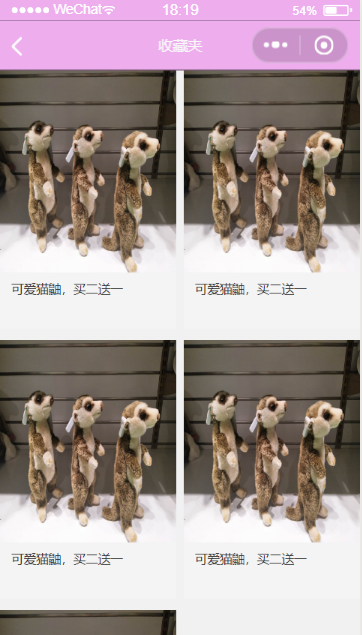
下面是部分合并的二级界面



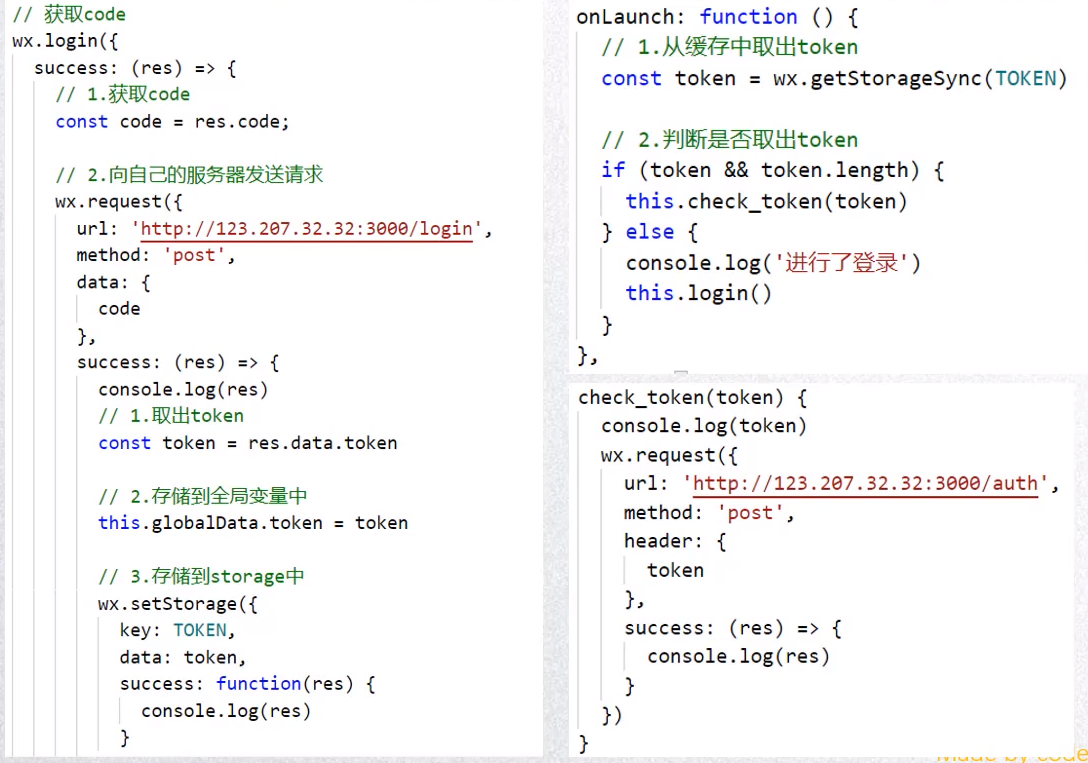
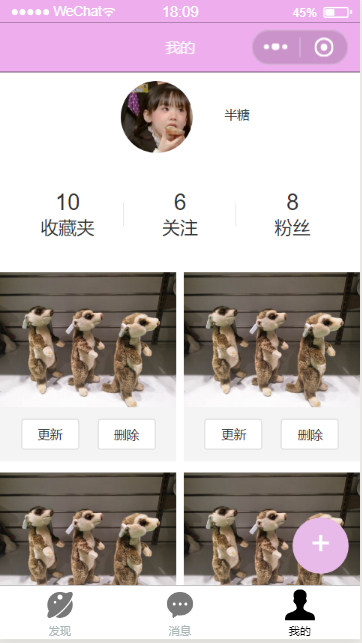
2.通过wx.login,使用 code 换取 openid 和 session_key 等信息完善登录前后界面。
在修改代码过程中,了解到箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式可省略{…}和return,另一种一种可以包含多条语句,这时候就不能省略{ ... }和return。作为匿名函数的箭头函数,无法成为一个构造函数,也不能new。

下面是最终界面:


明日计划:
由于今日合并了代码并进行了第一轮代码展示,所以实现前后端交互的任务顺延至明日。
熟悉后端同学UserController配置中的API接口,通过wx.request连接,目标先实现某个页面的前后端数据传递交互。
每日小结:一开始觉得前端界面设计无法按时完成,但在组员们的努力之下也顺利完结了今日代码部分的答辩。今日在完成代码合并与登录后,花了很多时间在研究交互反馈,设置Object参数,以及利用开放数据组件open-data。不积跬步无以至千里,希望明日前后端交互顺利。