


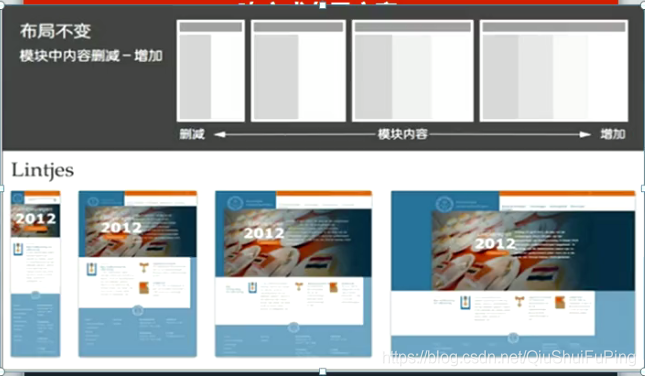
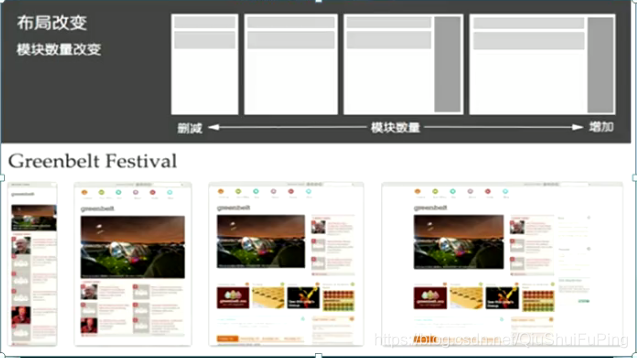
默认情狂下子元素不会扩大
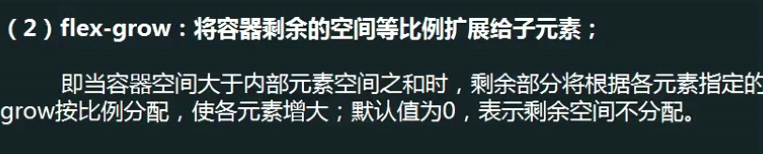
父元素有空余空间,flex-grow:1每一个li标签都会获得ul标签多余空间的1份



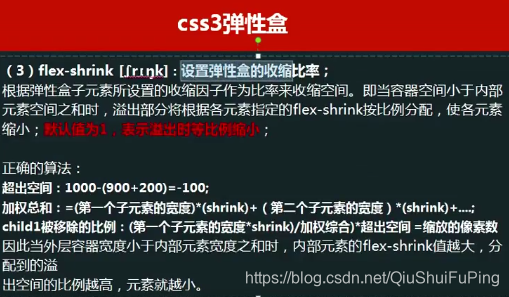
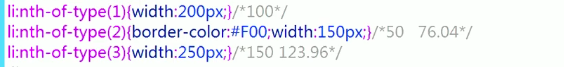
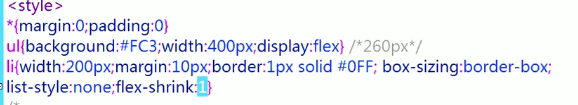
flex-shrink若子元素加起来宽度大于父元素宽度,则根据子元素各自的宽度等比率缩小;默认值是1;若设为0,则不会等比例缩小,会溢出

设置弹性子元素的宽度


子元素不会等比例扩大父元素多余的空间,子元素超出范围之后不会等比例缩小,子元素的宽度是根据wodth属性来定的
 安装服务器,
安装服务器,

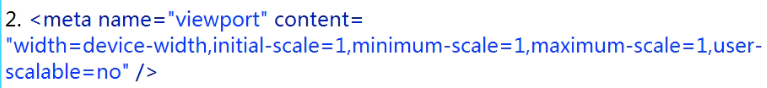
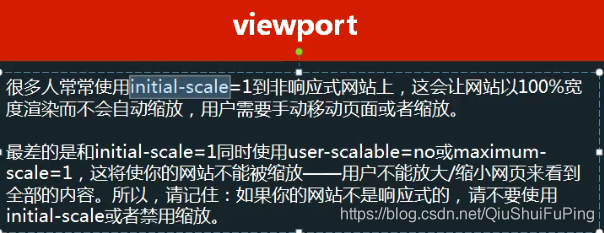
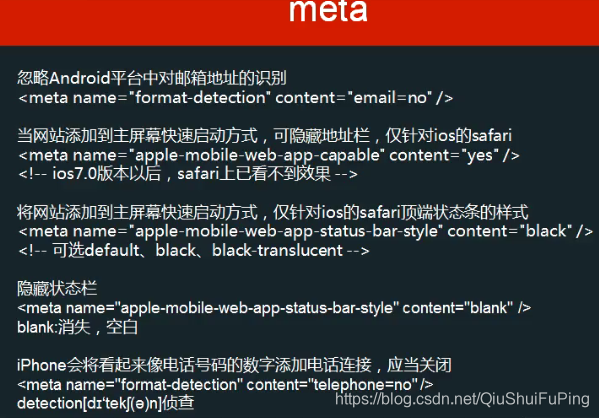
适口为980px是所有移动手机开发商商量出来的,在移动端放一个比较大的虚拟空间,让pc端页面(如原width为1180的页面)等比例缩小到980的虚拟空间;
屏幕480px,虚拟空间980px,把980的虚拟空间缩小放在480的屏幕里了
自定义视口大小580,而不是980;
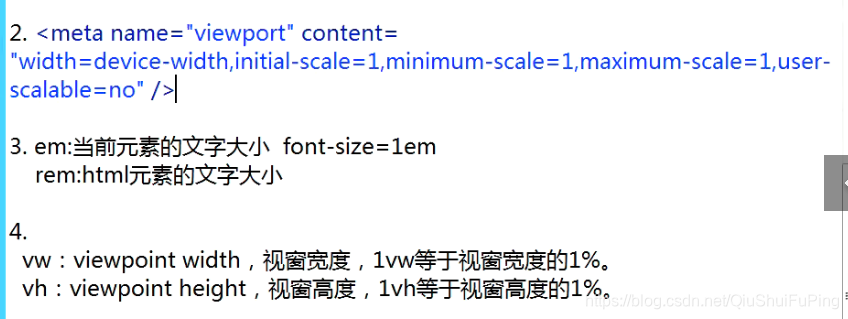
width=device-width适口宽度等于设备大小;initial-scale=1.0:页面一比一按实际尺寸显示在屏幕里面;
![]() 处理兼容,若是不兼容,则使用最新的ie核来打开
处理兼容,若是不兼容,则使用最新的ie核来打开

适口height一般不设置
适口(看到页面尺寸的范围)
实际上是适口放大了一倍,页面缩小一倍




 说的是pad
说的是pad
 div高为100;有的浏览器(谷歌)支持最小的font-size为12px
div高为100;有的浏览器(谷歌)支持最小的font-size为12px
一般html的font-size设太大了,还要在body上设置正常值

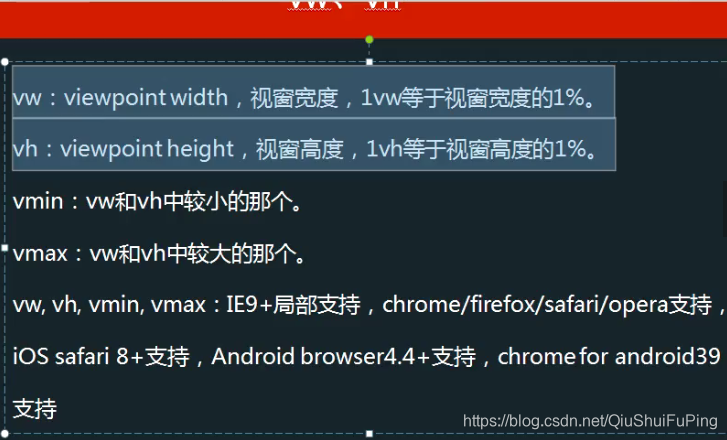
width:1vm表示宽度为视框宽度的100分之一;

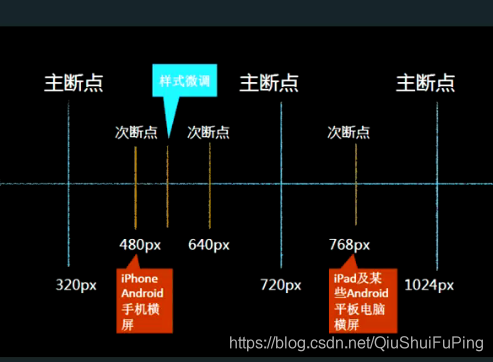
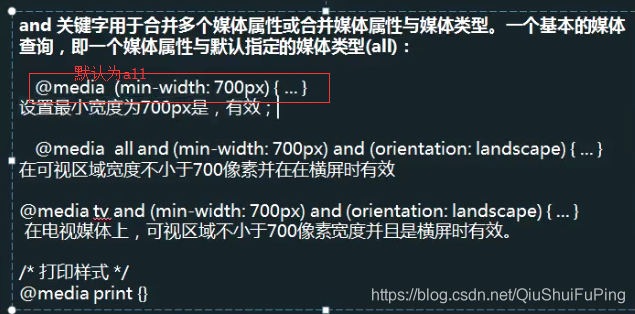
 媒体类型(是打印机or屏幕等)和媒体条件(宽度大于多少啊)
媒体类型(是打印机or屏幕等)和媒体条件(宽度大于多少啊)

只需要记住以下几个:







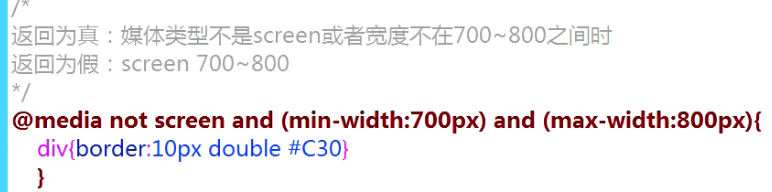
 宽度在700以内,则重设置背景颜色;
宽度在700以内,则重设置背景颜色;
 媒体类型必须是sereen,条件必须是宽度大于等于500时,执行代码
媒体类型必须是sereen,条件必须是宽度大于等于500时,执行代码
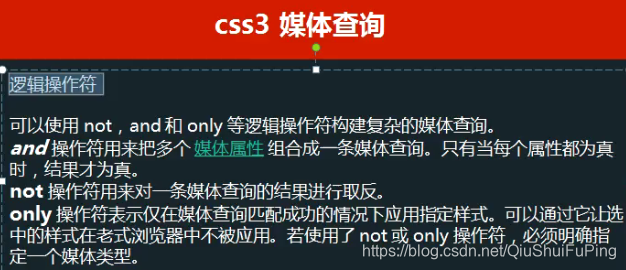
 逻辑操作符前后要有空格
逻辑操作符前后要有空格


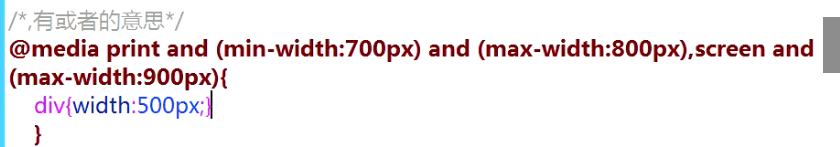
,前后只要有一个为真就执行
![]()



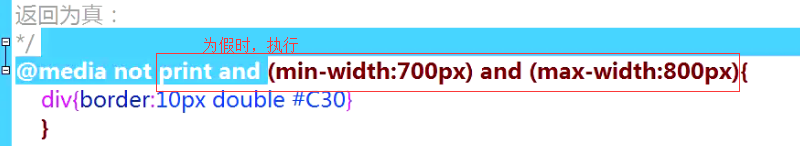
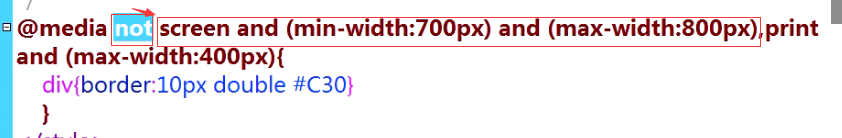
not有一个条件为假则为真

not只能作用在第一个上,管不到后面的

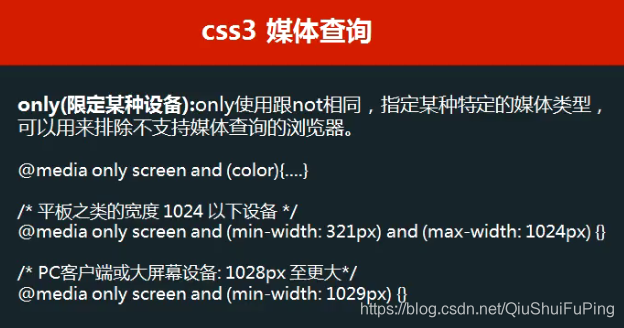
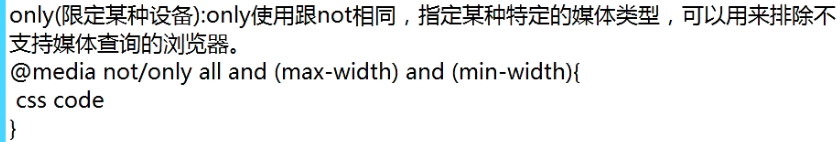
若浏览器支持only,则写不写only都一样,但若浏览器不支持only,则这段代码都不会执行;对有些游览器,他们不知别only,但其他的媒体标签都识别

在引入样式时,就能对媒体进行判断




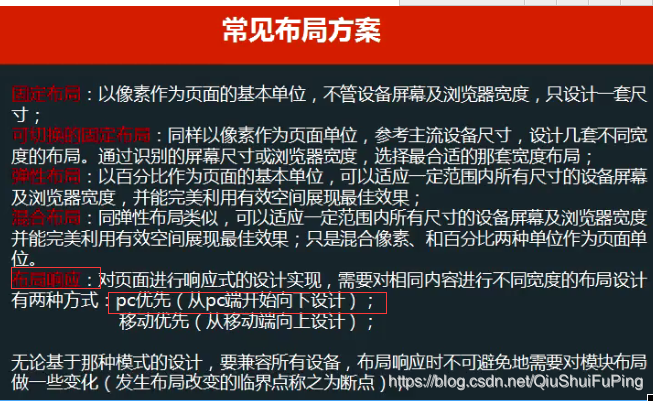
弹性网格布局:flex;弹性图片:不该宽高比







在移动端,padding和margin一般都算在宽度里面的;
中间的盒子希望高度自适应,对中间盒子的父元素设置flex;
父元素是flex盒子,子元素会并列显示,若希望上下显示,则设置主轴方向为列

![]() 将父元素多余空间分成了几分,section占几份,flex写1表示占一份,若其他元素没有设置flex,则表示父元素多余的空间分成了一份,都给了 section.
将父元素多余空间分成了几分,section占几份,flex写1表示占一份,若其他元素没有设置flex,则表示父元素多余的空间分成了一份,都给了 section.
要对父元素设置高度,不然分配多余空间不成功,让浏览器得到浏览器的高度,让body得到父级元素的高度
错了,是font:14px "微软雅黑"
 将父级元素多余空间分成三份,子元素各占一份
将父级元素多余空间分成三份,子元素各占一份
对两个块状元素让他们并列显示,还一左一右,设置成弹性盒子,就在一行了,再设置justify-content![]()
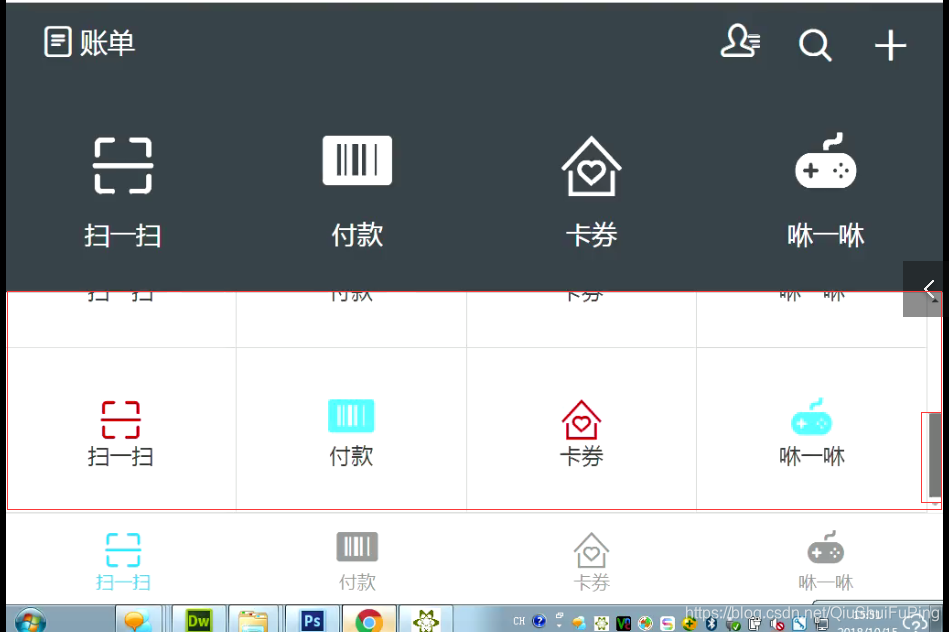
为什么图字标(也是图)与账单没对齐,因为
图外面有一层,他与文本基线对齐了;解决方法:对父级元素设置成弹性盒子,子元素就可以并列对齐;二:对子元素图和文字都设置vertical-align:middle;(元素类型为行内块元素)表示它与文字之间中间对齐;但图片和文字都是行内元素,之间会有默认的间隙
(他们就是用字体实现的,所以可以用line-height)
实现效果一样
把a弹性盒子就可以转换成块级元素
<i>是行内块元素,在换行时,会出现空格;本文中,所得图标签用i,字用span
子元素在超过父元素时,子元素会默认等比例缩小;![]()

![]()


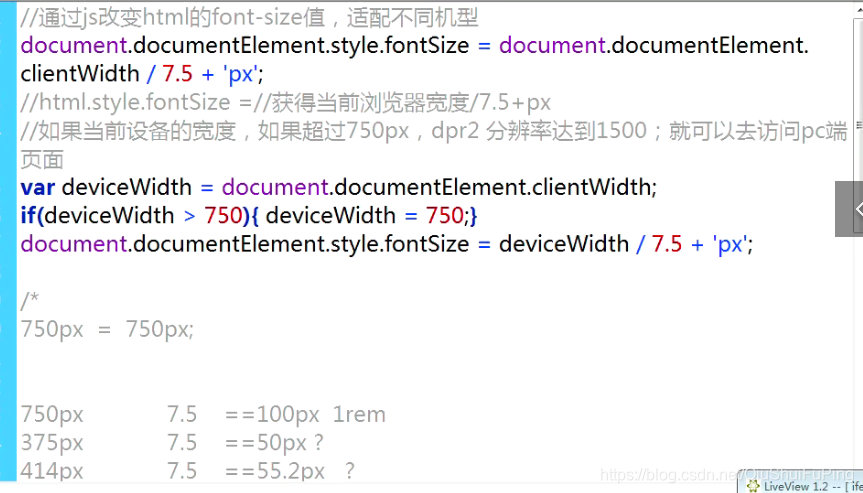
s'p求当前html的font-size,根据浏览器宽度改变html的font-size值



 用媒体查询
用媒体查询

![]()


display:flex会将行内元素变成块
;align-items:center;在侧轴水平居中,侧轴由flex-direction决定
![]() 还必须设置a的高度,不然无法垂直居中;
还必须设置a的高度,不然无法垂直居中;
设置完display:flex后,给你对当前元素或子元素设置弹性盒子其他性能
 space-around
space-around

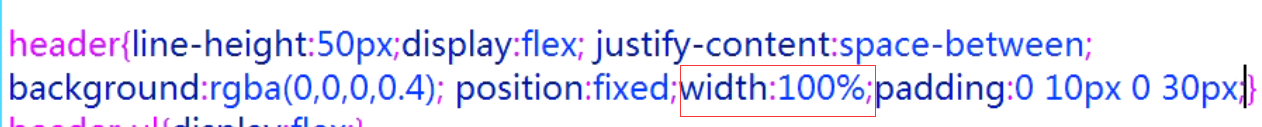
这里的header是继承浏览器高度,width:100%;但padding会撑大宽度,超过浏览器的宽度了,会出错,,,得加上box-sizing:border-box;
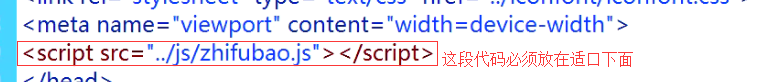
![]() 若不设置type,在不同浏览器会有不同的默认type;得指明type
若不设置type,在不同浏览器会有不同的默认type;得指明type
父级元素是弹性盒子,里面有图片,只对图片设置了宽度,图片不会自适应高度
解决方法:在每个图片上再套一层,只要该层不是弹性盒子,再设置图片宽度就会自适应高度
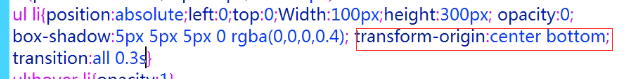
当上下左右框都有阴影时,![]() ,在原本阴影的基础上扩大了5px的模糊效果
,在原本阴影的基础上扩大了5px的模糊效果




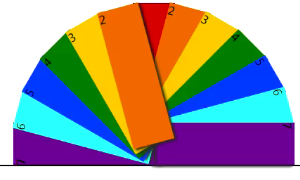
![]()
![]()
![]()
![]()

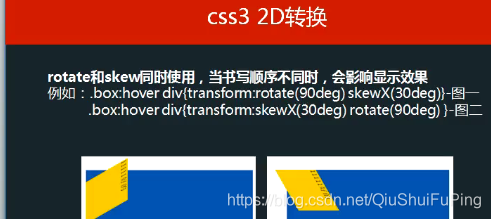
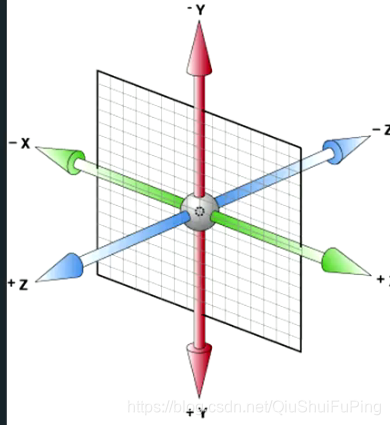
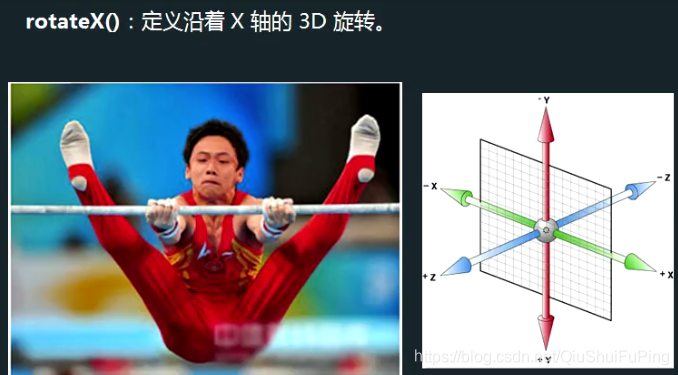
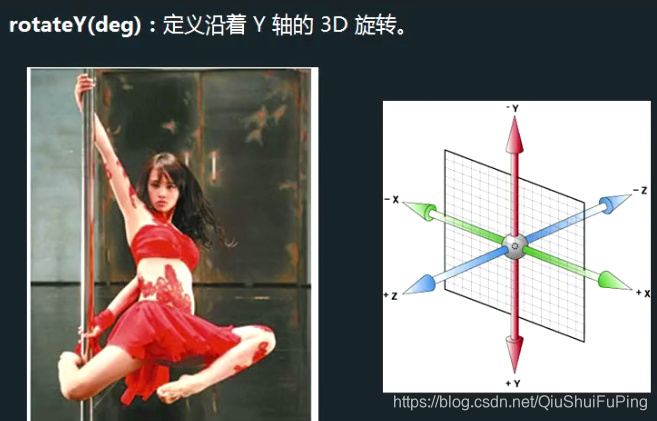
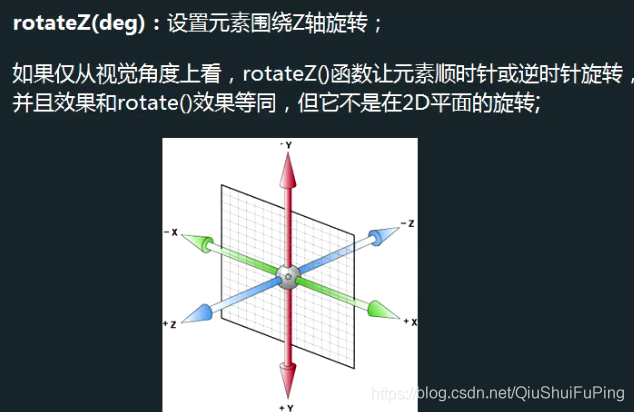
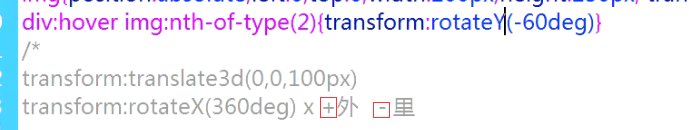
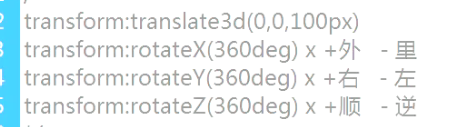
![]() 旋转之后,改变了x轴和y轴方向了;最好先位移,再旋转
旋转之后,改变了x轴和y轴方向了;最好先位移,再旋转
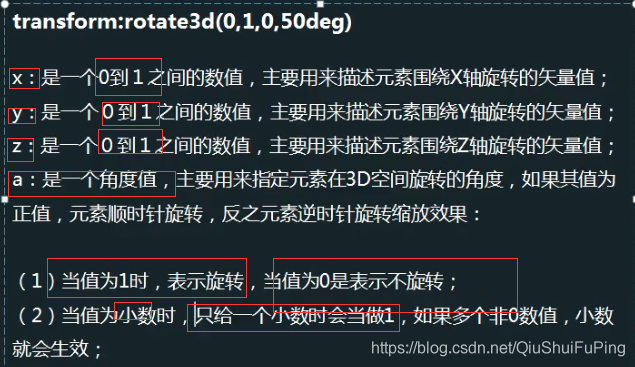
 给的值大于1时,会放大(从中间像两边);给的值大于0小于1时,会缩小(从中间像两边);若给的值是负值-1,会翻转一圈;-2翻转一圈再变大;-0.5反转一圈再缩小
给的值大于1时,会放大(从中间像两边);给的值大于0小于1时,会缩小(从中间像两边);若给的值是负值-1,会翻转一圈;-2翻转一圈再变大;-0.5反转一圈再缩小
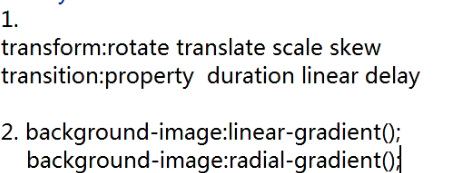
 单位为deg
单位为deg
![]()

沿x轴倾斜,高度不变,水平方向拉伸;90deg后就拉平了;给正值,左上右下是拉伸;给负值,右上左下是拉伸
![]() 沿y轴倾斜,宽度不变,垂直方向拉伸;
沿y轴倾斜,宽度不变,垂直方向拉伸;




![]()







 用它生成,复制
用它生成,复制
![]()


![]()
 不能对display设置过度
不能对display设置过度




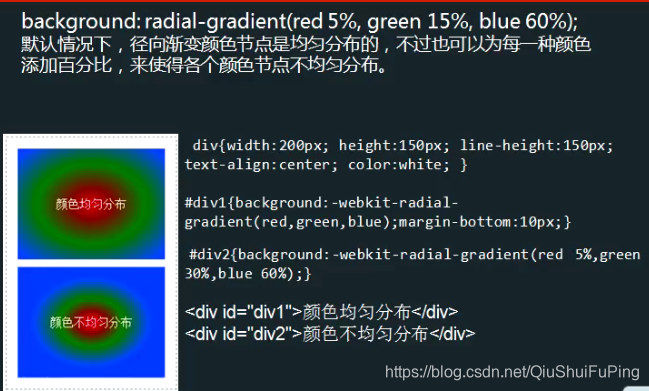
![]()



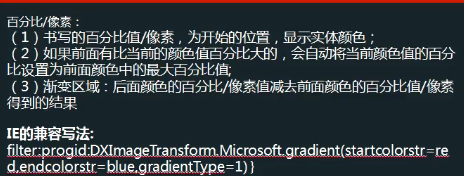
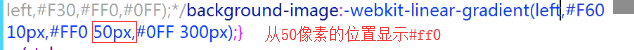
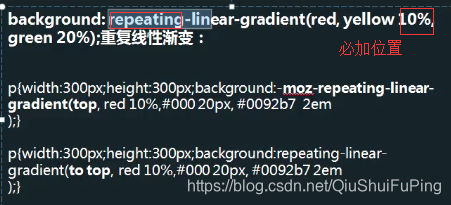
to left表示从右往左
left:从左往右
 to可以省略;(都有)
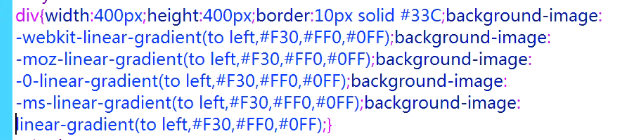
to可以省略;(都有)













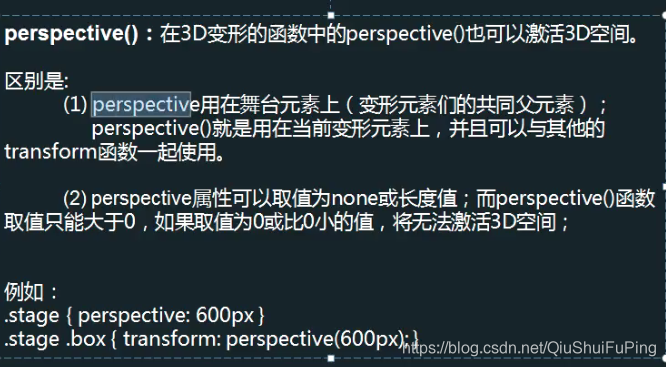
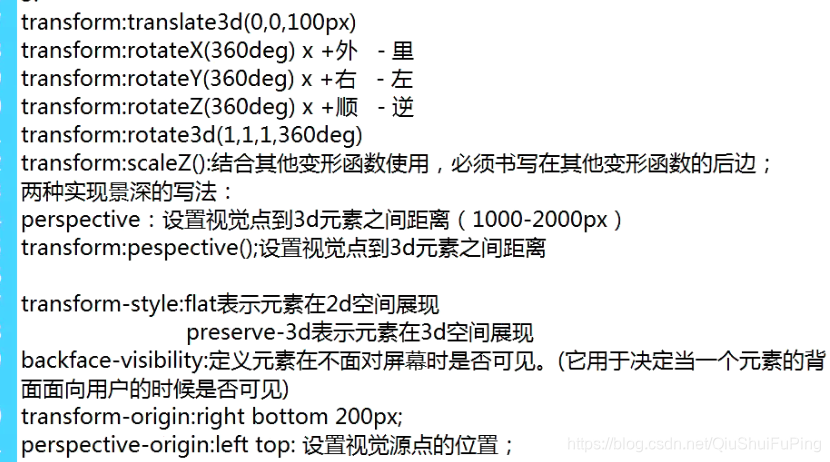
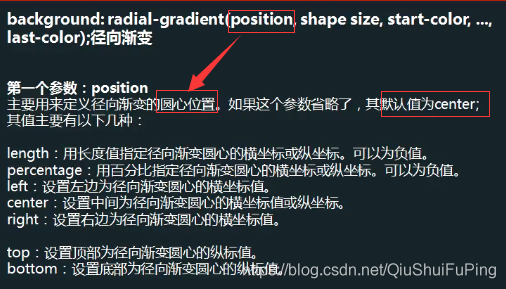
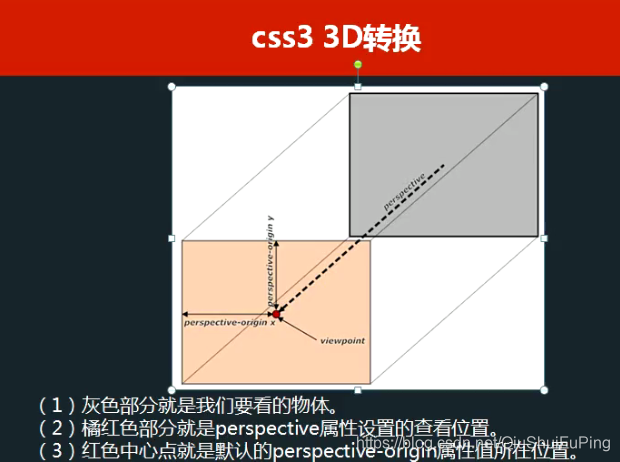
1. 眼睛距离电影屏幕的位置,越近越明显,写0无效果;一般设在父级元素上,一般设置值1000~2000px;
眼睛距离电影屏幕的位置,越近越明显,写0无效果;一般设在父级元素上,一般设置值1000~2000px;![]() 此时向前走,变大了;
此时向前走,变大了;








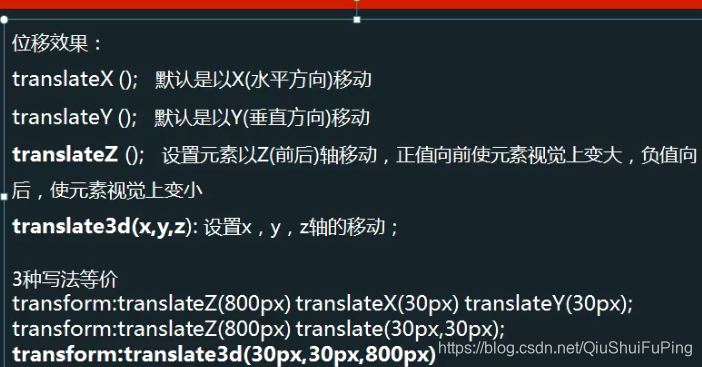
![]()







![]()

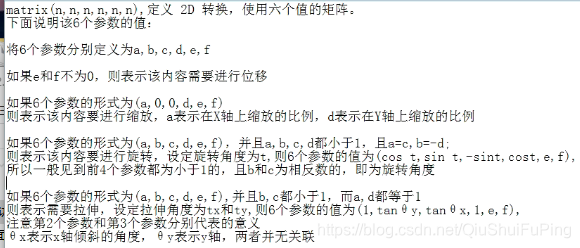
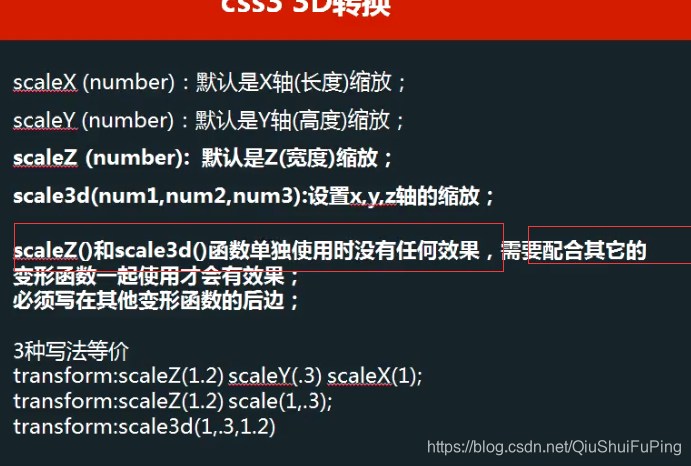
 第三个数只支持一个数
第三个数只支持一个数

![]()
 让当前块在他的包含快垂直居中
让当前块在他的包含快垂直居中