把所有的配置文件都配置好了,uedit的在线管理功能图片还是不可用,看了一下源码:

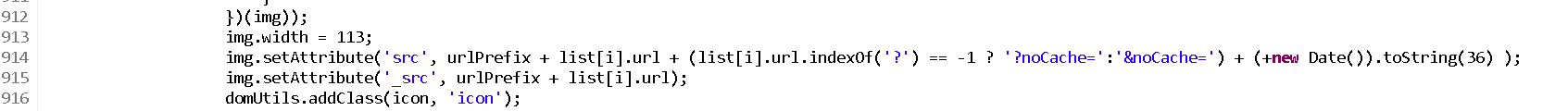
是的,它在img的src属性后边的图片上加上了参数,那肯定不能用啊,所以修改源文件image.js。直接搜索noCache,然后把后边的那些参数删了了就好

// img.setAttribute('src', urlPrefix + list[i].url + (list[i].url.indexOf('?') == -1 ? '?noCache=':'&noCache=') + (+new Date()).toString(36) );
以上代码改为:
img.setAttribute('src', urlPrefix + list[i].url);
