<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
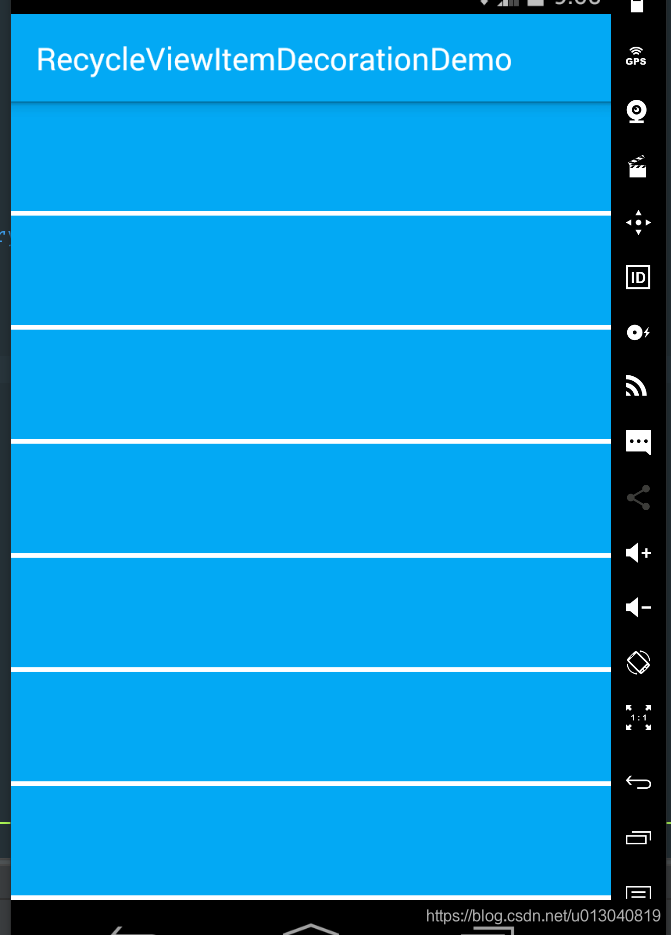
<!--分割线-->
<View
android:layout_width="match_parent"
android:layout_height="3dp"
android:background="#FFFFFF" />
<ImageView
android:id="@+id/img_item"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="@color/colorPrimary" />
</LinearLayout>