创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm=new Vue({
//选项
})Vue的设计受到了mvvm的启发
当创建一个 Vue 实例时,你可以传入一个选项对象
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
一个 todo 应用的组件树可以是这样的
根实例
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics数据与方法
当Vue实例被创建的时候,它将data对象中所有的属性加入到Vue的相应系统中,当这些属性值改变的时,视图会发生变化
//数据对象
var data={a:1}
//将数据对象加入vue实例
var vm=new Vue({
data:data
})
//获取这个实例上的属性
//返回源头数据对应的字段
vm.a==data.a//true
data.a=3
vm.a//3当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是如果创建一个新的属性
vm.b='hi'当b的改动将不会触发任何视图的更新,如果知道之后会需要一个属性,但是一开始属性不存在,那么仅仅需要设置一些初始值就可以了
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}唯一的例外是使用Object.freeze()这会阻止修改现有的属性,也意味着相应系统无法追踪变化
var obj={
foo:'bar'
}
Object.freeze(obj)
new Vue({
el:'#app',
data:obj
})
<div>
<p>{{ foo }}</p>
<!--这里的 'foo' 不会更新!-->
<button v-on:click="foo='baz'">Change it</button>
</div>除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
var data={a:1}
var vm=new Vue({
el:'#example',
data:data
})
vm.$data==data//true
vm.$el==document.getElementById('example')=>true
//$watch是一个实例方法
vm.$watch('a',function(newValue,oldValue){
//这里回调'vm.a'改变后的调用
})实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
created 钩子可以用来在一个实例被创建之后执行代码
new Vue({
data:{
a:1
},
created:function(){
console.log('a is:'+this.a);
}
})也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
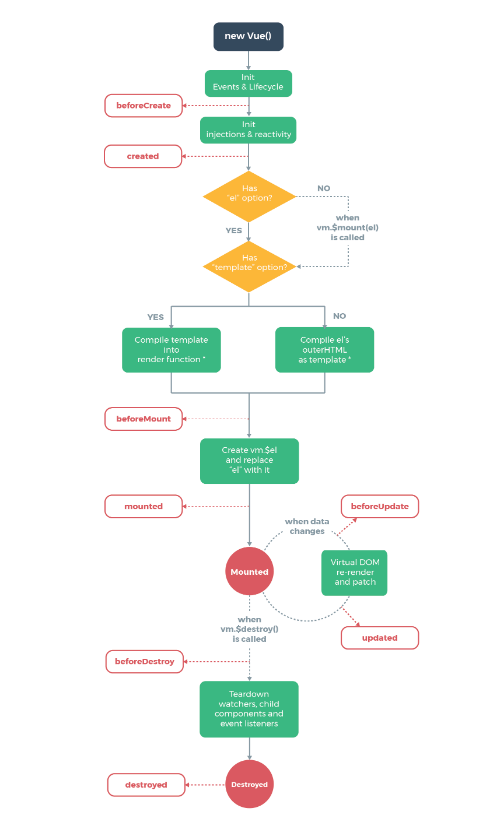
生命周期图解