组件component
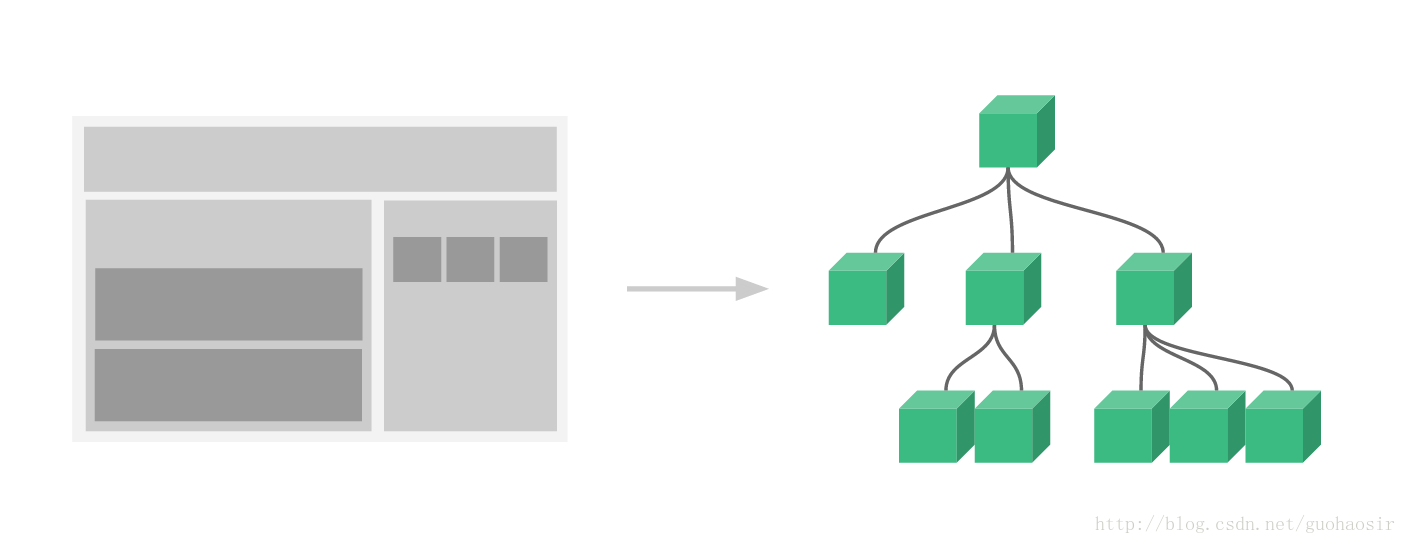
- 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:*
全局注册组件
//全局注册组件
Vue.component('my-header',{
template:'<p>this is my header</p>'
})//构建另一个组件模板
<div>
<my-header>lalalala</my-header>
<div>局部注册组件
var myHeader = {
template:'<p>this is my header</p>'
}//根节点引用myHeader 组件
new Vue({
el:'#app',
components:{
'my-header':myHeader
}
})