这篇我们说一下springboot整合模板引擎。一般项目里是需要用页面来展示数据的。springboot里可以整合freemarker模板,还可以整合thymeleaf模板。
【整合freemarker模板】步骤:
1、打开pom.xml文件,添加如下依赖:同样添加到<dependencies>标签内。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2、在src/main/resources里新建一个文件夹,这个文件夹用于放置freemarker页面模板(页面文件后缀是ftl)。文件夹名称自定义,我这里定义为templates。

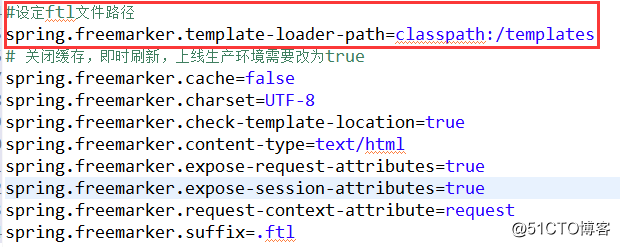
3、打开application.properties文件,添加以下配置:如图
spring.freemarker.template-loader-path=classpath:/templates
# 关闭缓存,即时刷新,上线生产环境需要改为true
spring.freemarker.cache=false
spring.freemarker.charset=UTF-8
spring.freemarker.check-template-location=true
spring.freemarker.content-type=text/html
spring.freemarker.expose-request-attributes=true
spring.freemarker.expose-session-attributes=true
spring.freemarker.request-context-attribute=request
spring.freemarker.suffix=.ftl

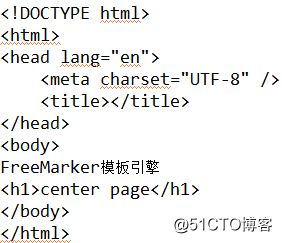
4、接下来我们在templates文件夹下新建一个ftl文件,ftl文件里的内容与html文件的写法一样。

代码如下:

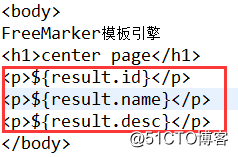
我们在页面里添加数据:

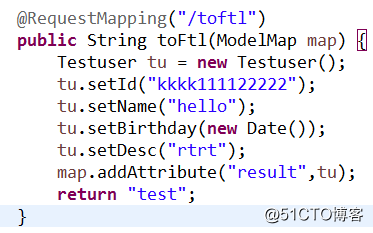
5、在controller类里添加以下方法:该方法跳转都test.ftl页面上,并把数据传输出去。

6、打开浏览器,输入http://localhost:8080/test/toftl,回车即可看到效果: