需要实现的功能:
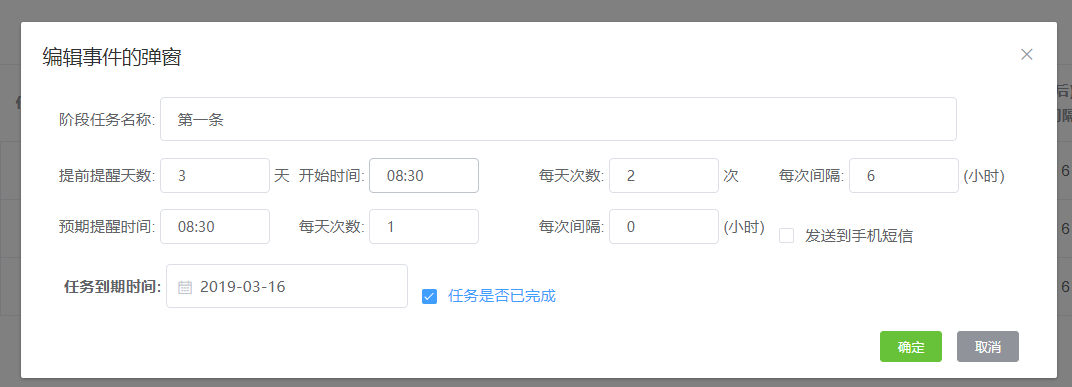
点击"编辑"按钮的时候,弹出编辑页面,并把当前表格行数据,赋值给弹窗组件里面的表单


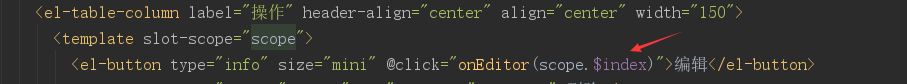
1.绑定事件,传递索引值

<el-button type="info" size="mini" @click="onEditor(scope.$index)">编辑</el-button>
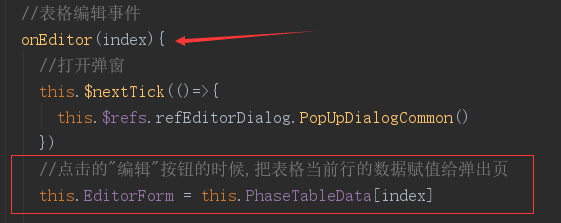
2.定义事件内容

//表格编辑事件 onEditor(index){ //打开弹窗 this.$nextTick(()=>{ this.$refs.refEditorDialog.PopUpDialogCommon() }) //点击的"编辑"按钮的时候,把表格当前行的数据赋值给弹出页 this.EditorForm = this.PhaseTableData[index] },
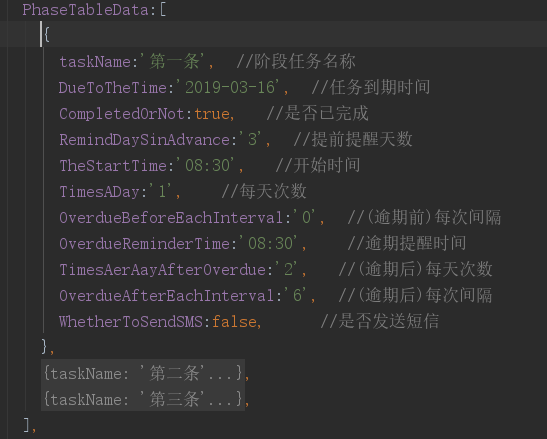
数组结构如下: