最近做了vue的项目模板,里面的父子组件之间传值,有了一些感悟,自己总结总结
子传父
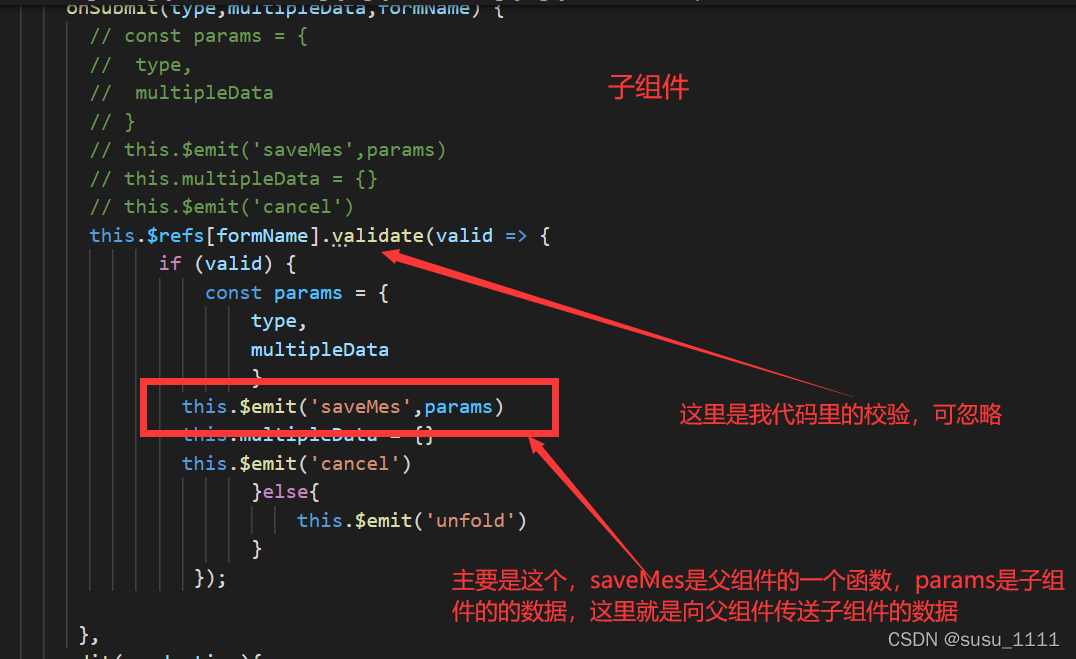
在子组件传父组件传值处用this. e m i t t h i s . emit this. emitthis.emit(‘function’,param) param是参数
这样单看一个点 ,有点难懂的话 可以看代码
子组件:
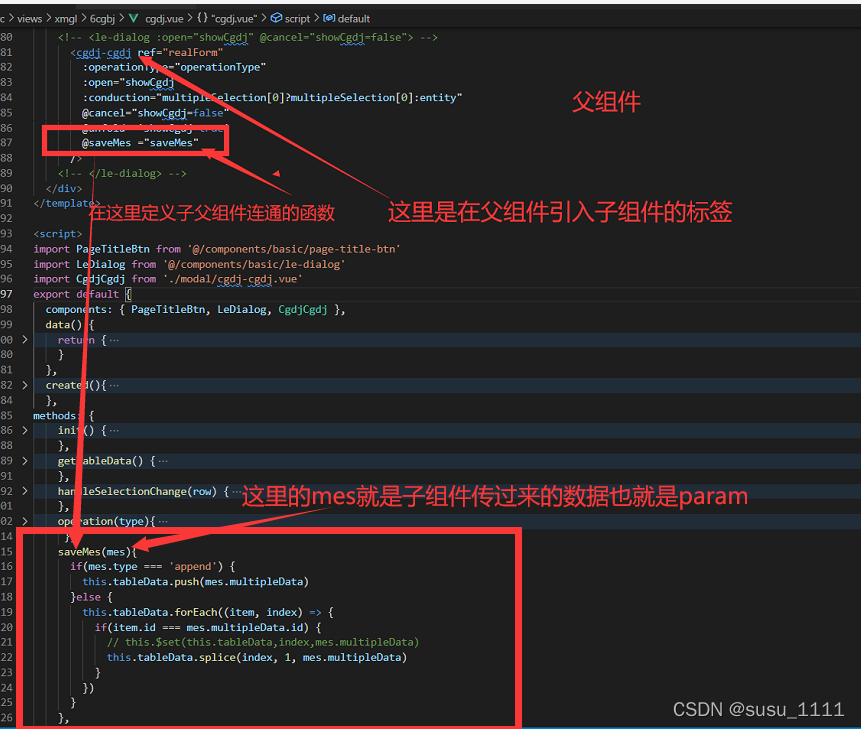
父组件:
在父组件引进子组件的标签内添加与子组件连通的函数,在对saveMes进行处理时,将子组件的数据作为实参接收即可
** 父传子**
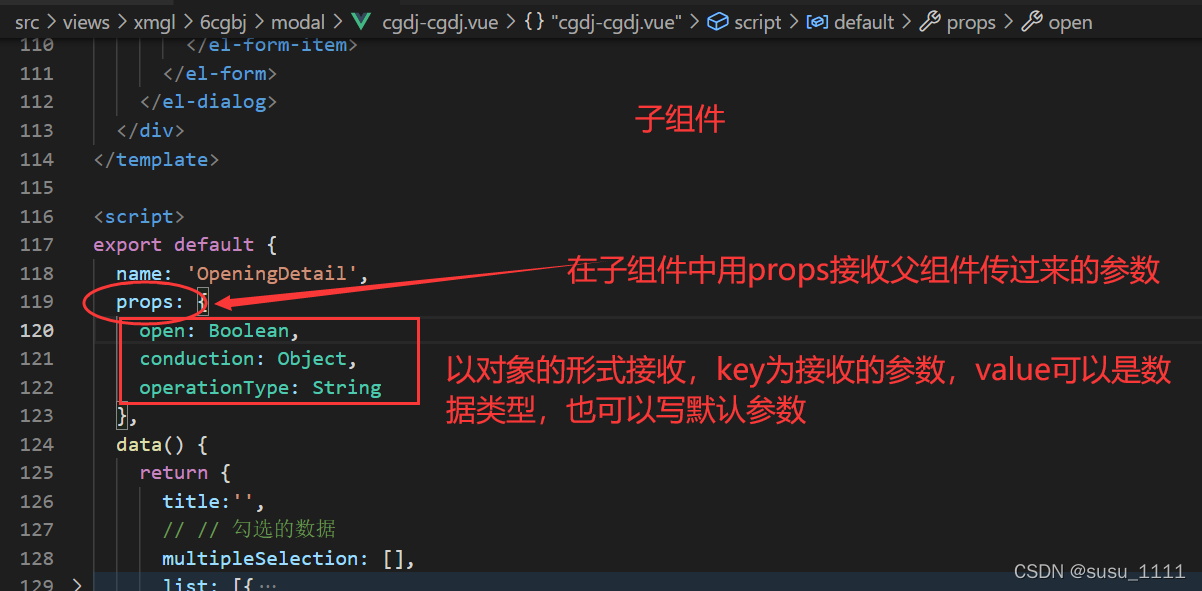
子组件使用props接收 接收时还可以设置默认值 当没获取到值时 会使用设置的默认值
同样 看代码会比较易懂一些
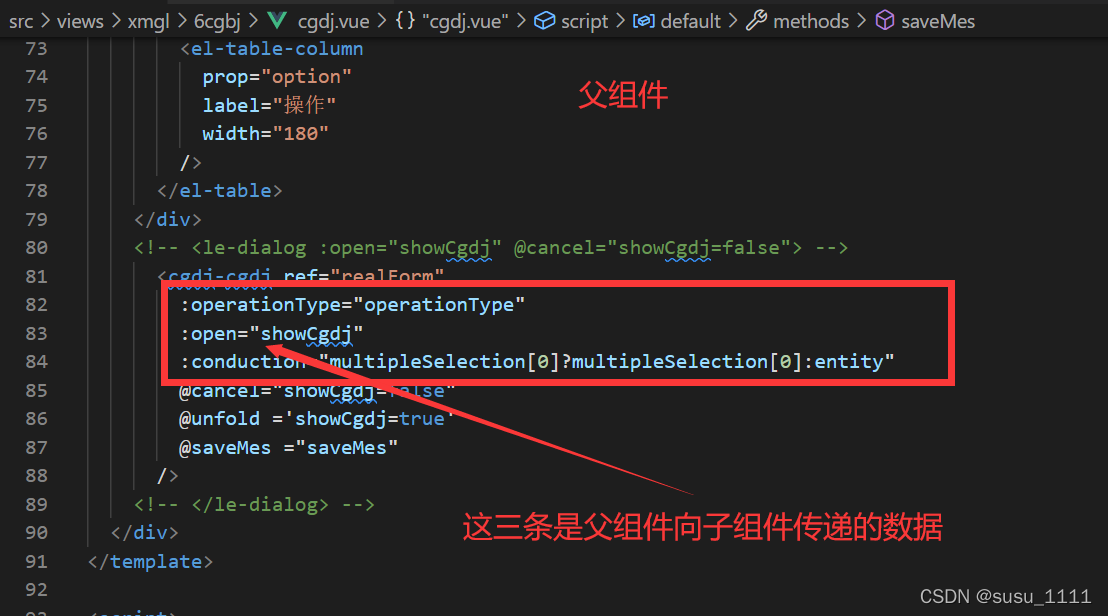
父组件

子组件

觉得有用的话 可以点个赞鼓励一下啊