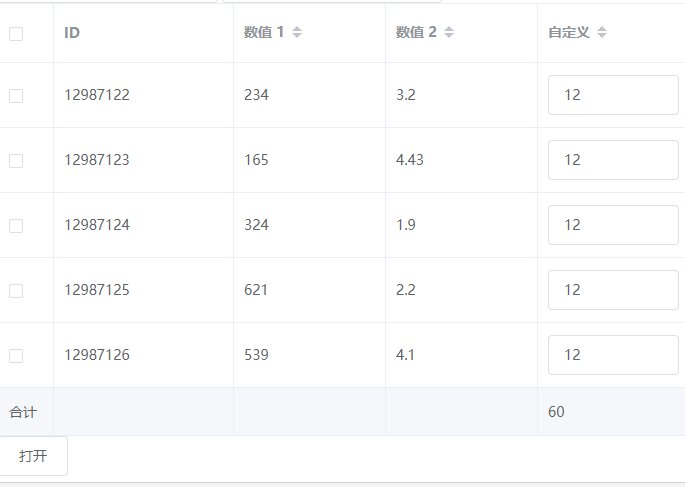
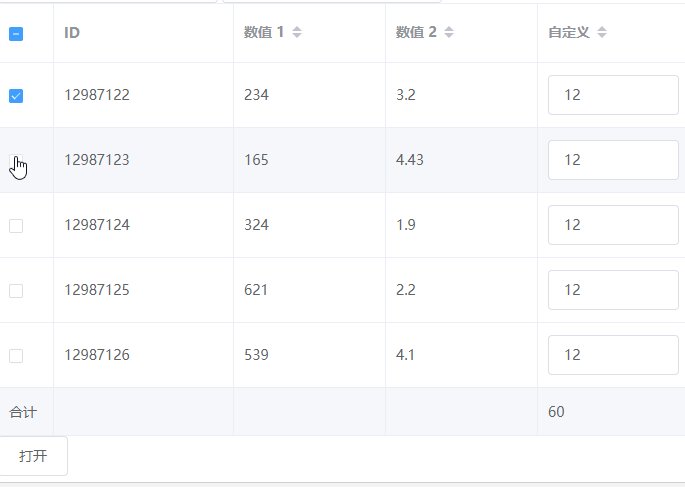
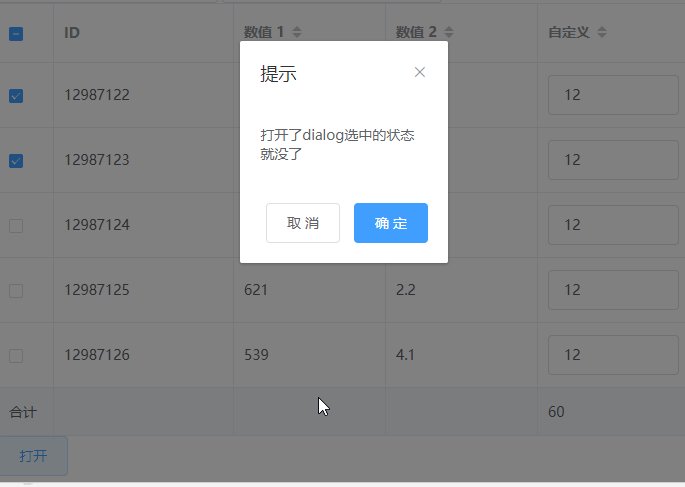
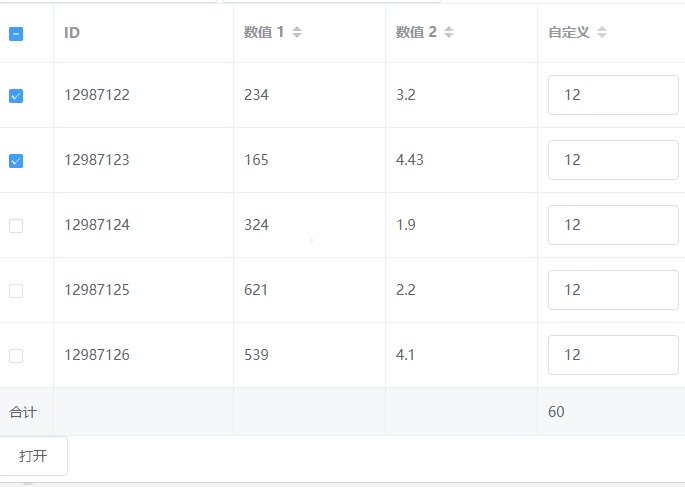
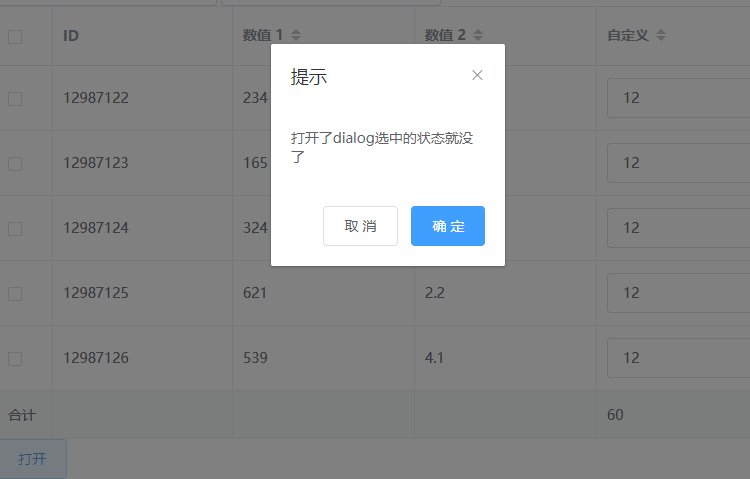
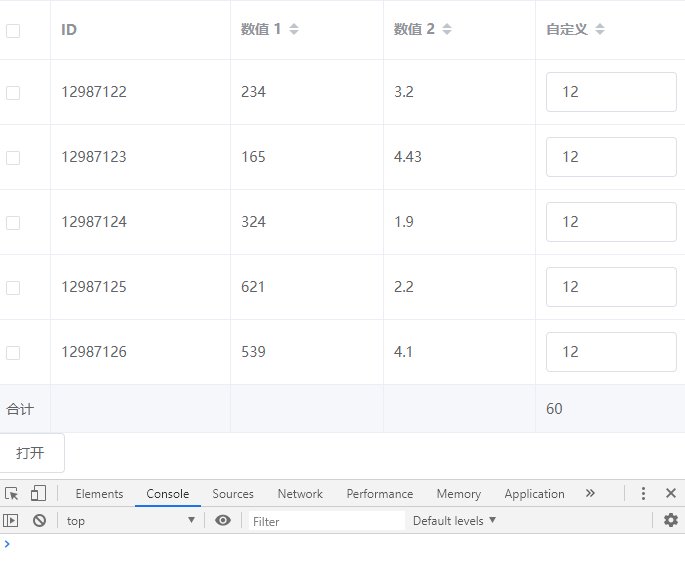
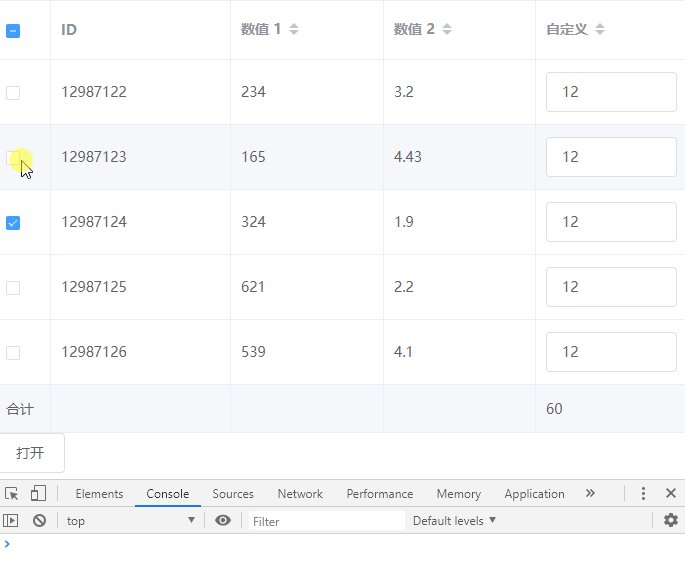
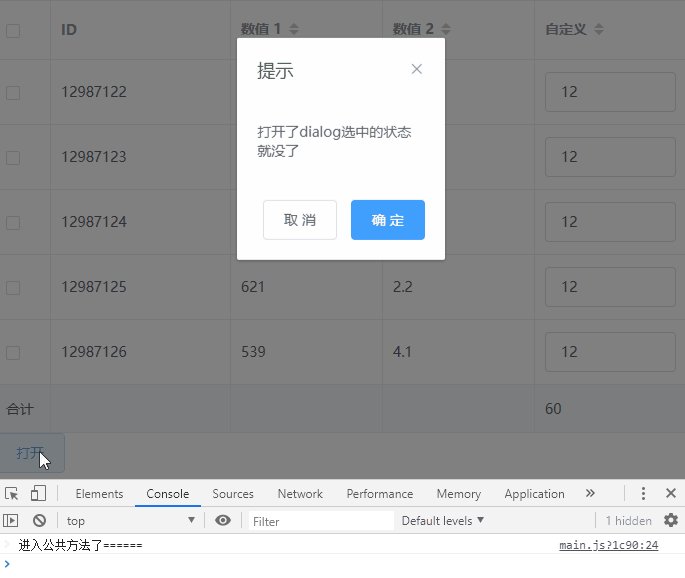
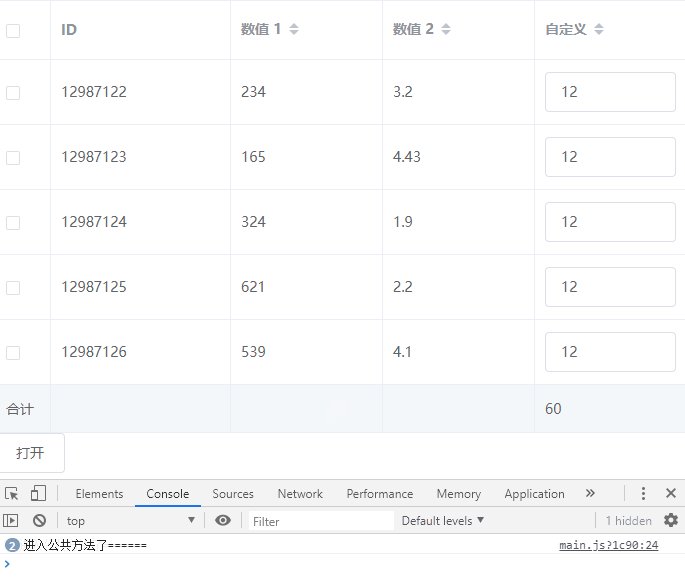
一个同事遇到了这样一个bug:element-ui table选中后,打开dialog 选中状态自动变了,效果如下:

点击打开按钮只有让dialog打开的操作 
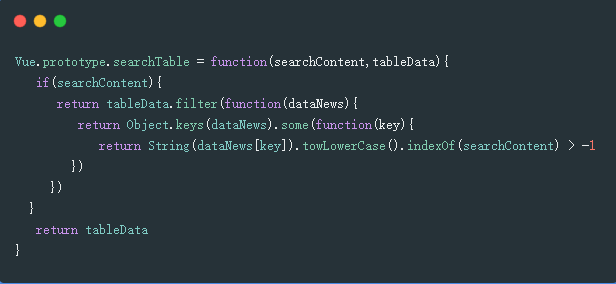
那就是table数据的问题了, 我对数据做过统一处理 , 因为泰康的数据是全部给过来的,不像我们正常开发的分页请求。所以我写了个公共的方法来处理分页显示数据以及查询数据

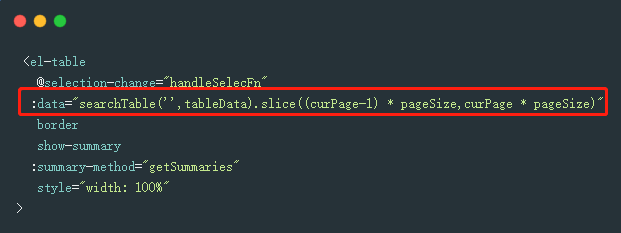
table里面使用该方法

然后我打个debugger发现,打开的时候又把tableData 重新赋值一遍,又打印了一下发现确实是又走了一遍这个方法,想了半天感觉原因只能出在slice这块了,因为slice是返回一个新的数组,所以每次都重新渲染了,于是把slice后面删除发现checked状态就不消失了,
,但是实在不明白为什么打开dialog会重新执行渲染tableData的方法,好在知道原因大概在这里了

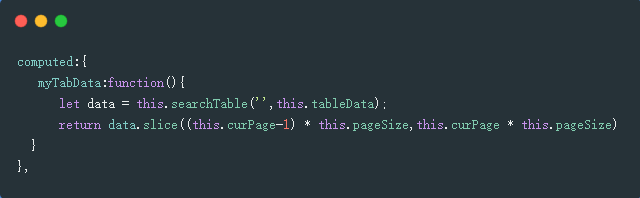
于是就往不让他重新渲染这个方法的方向去想,我最后想到用 computed 方法,table上的 :data="myTabData", 因为computed 是基于缓存的 只要 searchTable 的数据不变 , 返回的就是一样的

于是问题就解决了