使用Antdesign Form时,当页面加载时,需要从后台获取数据,对Form中控件的默认赋值。看似比较简单的需求,而且Antdesign 官方文档中也有相应介绍,然后对于Form 的CheckBox 的默认值加载,文档中并没有涉及。
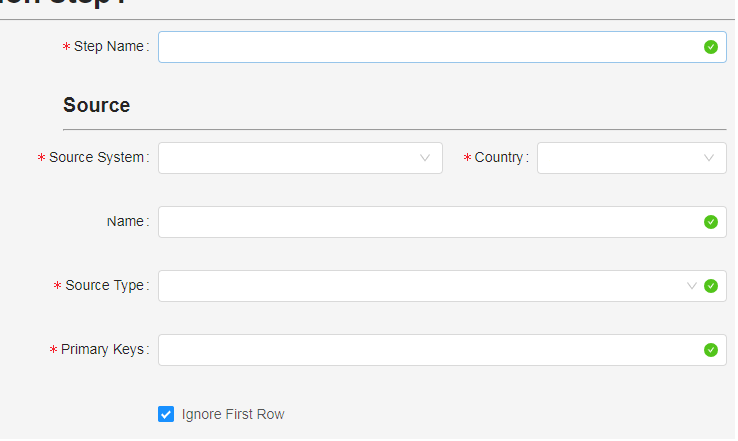
需求: 当页面记载时,从后台获取当前Form 对象值,然后将值加载到控件中。如下图,

Form空间定义方式如下, 官网中案例使用Form.create方法创建一个对象,mapPropsToFields方法完成对空间的赋值,对于Input, Select等控件是完全没问题,而对于checkbox 控件就无法生效了。
<FormItem label="Primary Keys" hasFeedback> {getFieldDecorator('primayKey', {rules: [{ required: true, message: 'Please Input Primay Key!' }],})( <Input placeholder="Please Input Primay Key" />)} </FormItem> <FormItem {...tailFormItemLayout}> {getFieldDecorator('isIgnoreFirstRow')( <Checkbox >Ignore First Row</Checkbox> )} </FormItem>
const ingform = Form.create({ name: 'ingestion_form' , mapPropsToFields(props) { return { primayKey:Form.createFormField({ ...props.stepObj, value:props.stepObj.paramMap.source_primary_keys }), ignoreFirstRow:Form.createFormField({ ...props.stepObj, value:props.stepObj.paramMap.source_is_ignore_first }) } } })(IngestionForm);
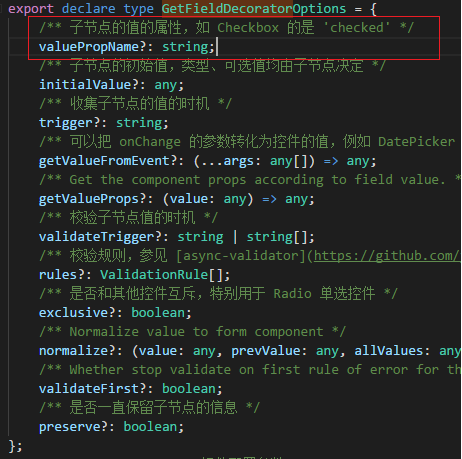
察看了一些源码,我们不难发现,其实源码中有对其一定的描述。

所以将关于Checkbox 代码稍作修改,并且删除mapPropsToFields方法中定义Checkbox filed 代码段,就能正常工作了,而在form 中获取该字段的方法仍然和其他控件一样。
<FormItem {...tailFormItemLayout}>
{getFieldDecorator('isIgnoreFirstRow',{
valuePropName: 'checked',initialValue:stepObj.paramMap.source_is_ignore_first || false, })(
<Checkbox >Ignore First Row</Checkbox>
)}
</FormItem>