1.安装react react-dom
npm install react react-dom --save
2.安装@babel/preset-react
npm install --save-dev @babel/preset-react
3.配置1 .babelrc(这个文件由下往上执行的,由右向左执行 preseet-env是将es6转es5)

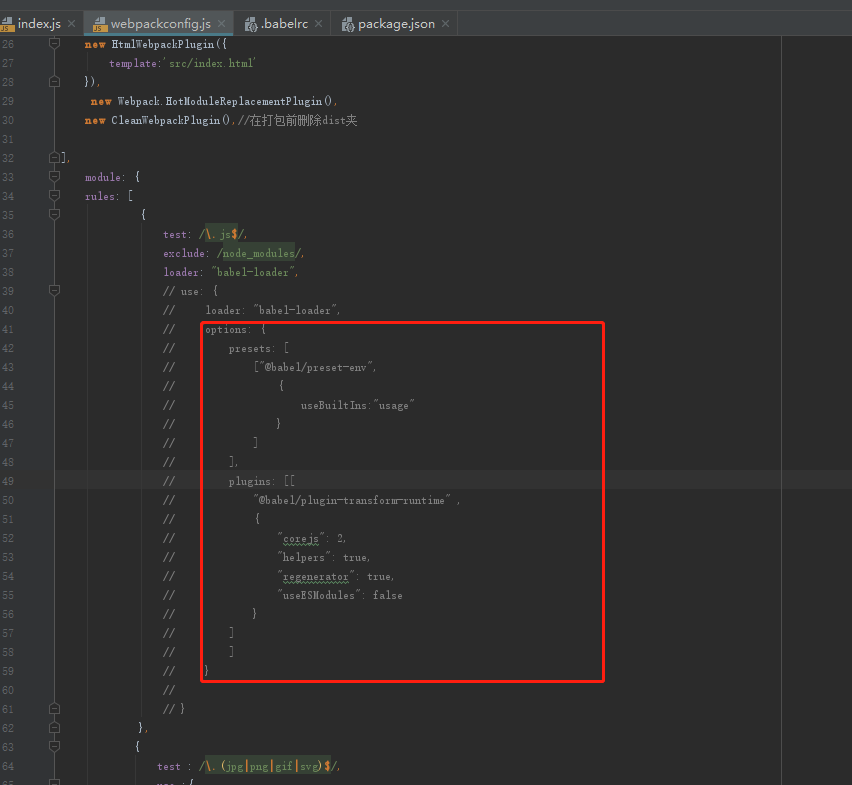
4.配置1 webpackconfig.js(将options的参数移动到.bablerc文件中去了)

4.index.js ( ps:polyfill 是es6转es5按需引入的 )

5.效果