全局安装webpack webpack-cli
npm install webapck webpack-cli -g
卸载全局安装的webpack webpack-cli
npm unistall webpack webpack-cli -g
查看安装的全局webpack
webapck -v (这个命令会自己找在全局安装)
不推荐全局安装webpack 假设全局安装的webpack v4.xx.x的版本 这时候有个项目是v3.xx.x配置的 那么这个项目则运行不起来 所以推荐在项目中安装webpack 下面是在项目中安装webapck webpack
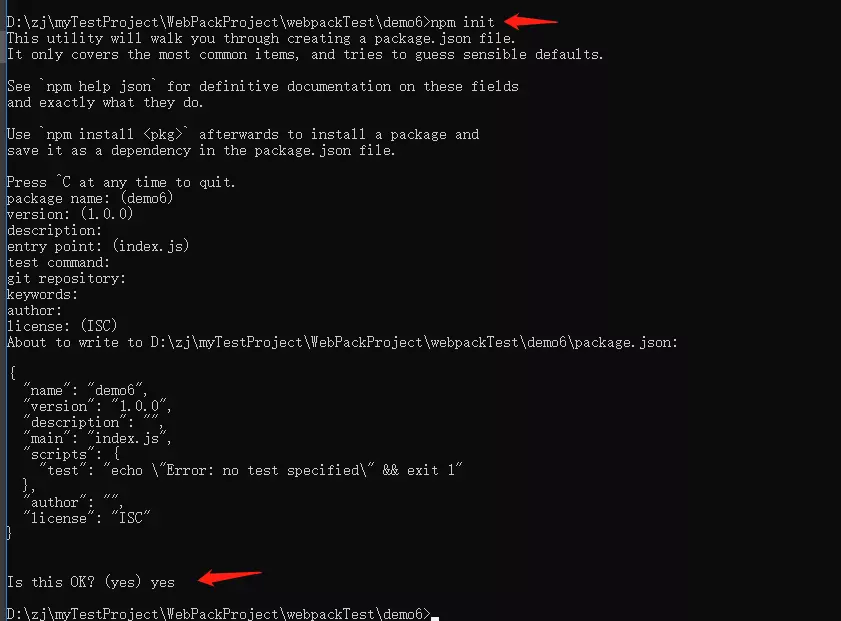
1.在一个新的文件夹 控制台进入 输入 npm init (或者npm init -y 这个就不会那么多提问) 这样这个文件下会有个package.json

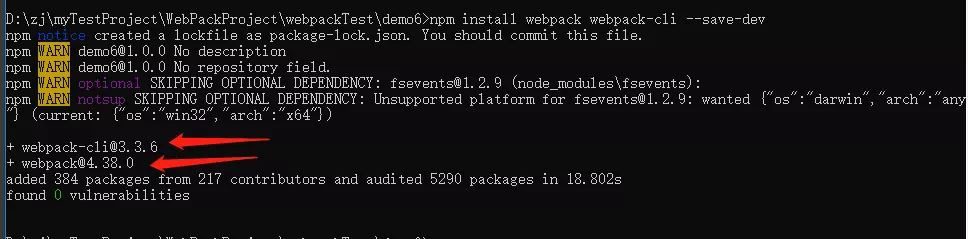
2.在项目安装webpack webpack-cli
npm install webpack webpack-cli --save-dev (npm install webpack webpack-cli -D一样的)

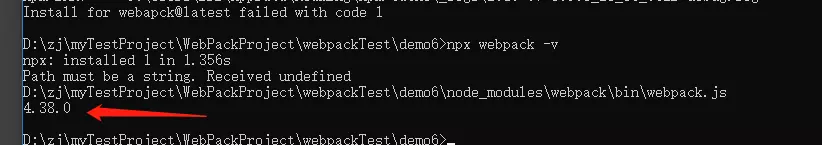
3.查看这个项目的webpack版本(webpack -v这个查的是全局的)
npx webpack -v

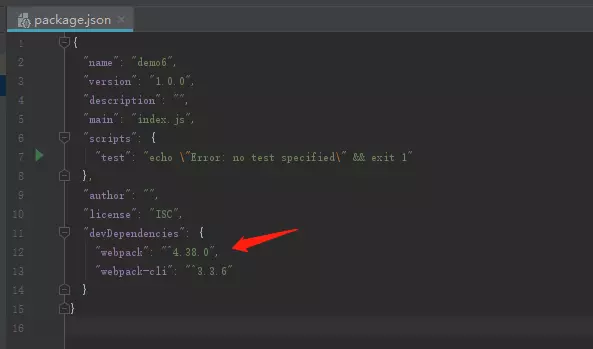
或者在package.json查看

ps:安装固定版本 npm install webpack@版本号 --save-dev