1. vuex是一个可以用来管理vue.js的参数、函数的复用和改变的工具。主要是为了提供页面的属性、提供接口等函数的复用,持久化保持属性值。

2. 项目对vuex的功能使用方式进行了分离,分离出了三个文件。
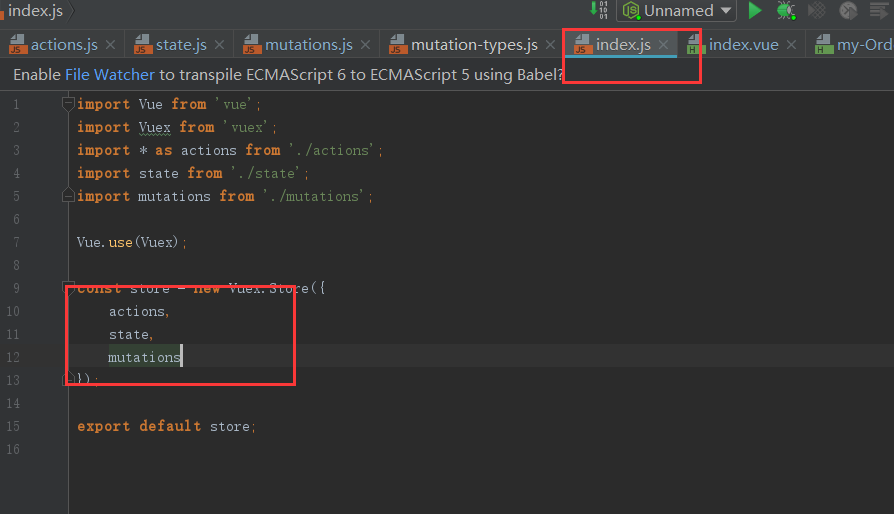
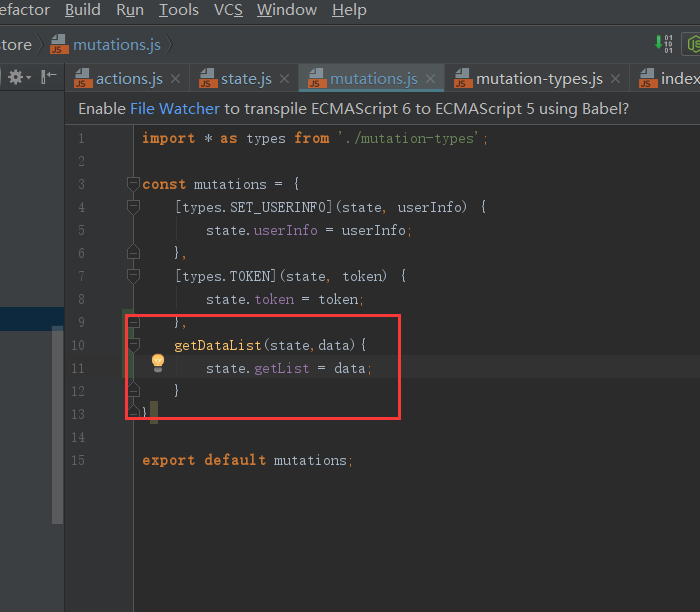
State.js 用于定义参数、mutations.js用于获取数值、actions.js用于对数值进行操作,如调用接口之类的操作后,再进行数值的传递。上图的index.js是用于引用三个文件,并且将vuex引用vue。
3.调用vuex使用:this.$store.commit(函数名,data) 直接使用这个命令可以将参数赋值给,定义过了的用于获取数据的mutaions.js的文件。


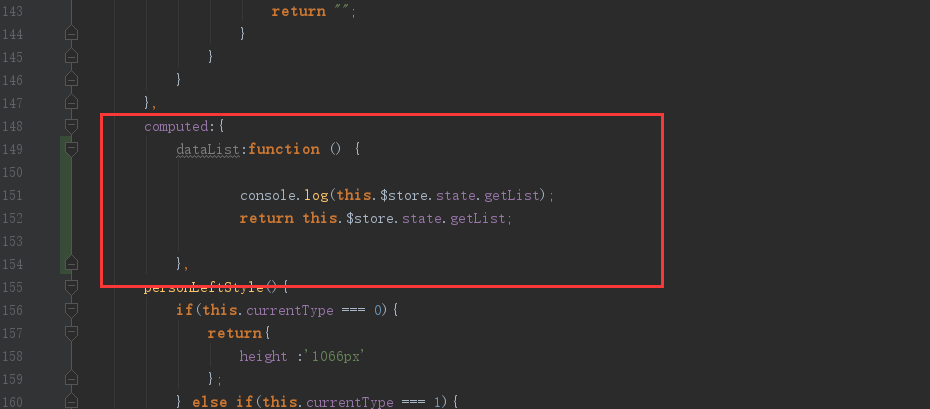
4.使用计算函数的方式,获取该参数的数值,或者直接使用this.$store.state.参数名(这种使用方式 首次获取不到值,只能获取到空值,需要通过计算函数或者watch函数去使用;
在vue中使用的vuex定义的参数以及定义的函数
import {mapActions, mapState} from 'vuex';
computed: { //引入vuex定义的参数
...mapState(['user']),//使用方式,为直接this.xxx指向该参数,获取参数数值
},
methods: { //将已经定义好的vuex函数引入
...mapActions(['resetUser']),
reset () {//使用函数的方式 this.xxx直接调用,并将参数传入,
this.resetUser({id: this.user.id, name: this.name, password: this.password})
}
}
网上的一些使用资料:https://baijiahao.baidu.com/s?id=1618794879569468435&wfr=spider&fo=pc