2048游戏共有16个格子,初始时初始数字由2或者4构成。
1.键盘向一个方向滑动,所有格子会向那个方向运动。
2.相同数字的两个格子,相撞时数字会相加。
3.每次滑动时,空白处会随机刷新出一个数字的格子。
4.当界面不可运动时(当界面全部被数字填满时),游戏结束;
把这款游戏看成是一个对象,这些就是对象的属性跟方法
首先我们要创造一个html文件,加一个css文件,一个js文件,这是最基础的准备
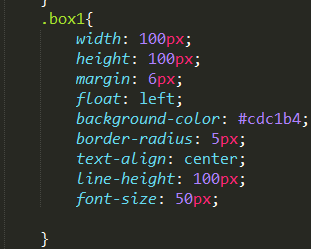
然后再html文件中创建好最基础的页面,16个盒子,并且用一个大盒子将他们包起来,然后给他们设置CSS样式,
让大的盒子居中并设置宽高,给个背景严重以及边框圆角。给小的盒子也设置宽高以及外边距并让其左浮动,设置好边框圆角以及文本居中和文本大小。第一步就完成了



第二步
在JS中创建一个对象名为GAME
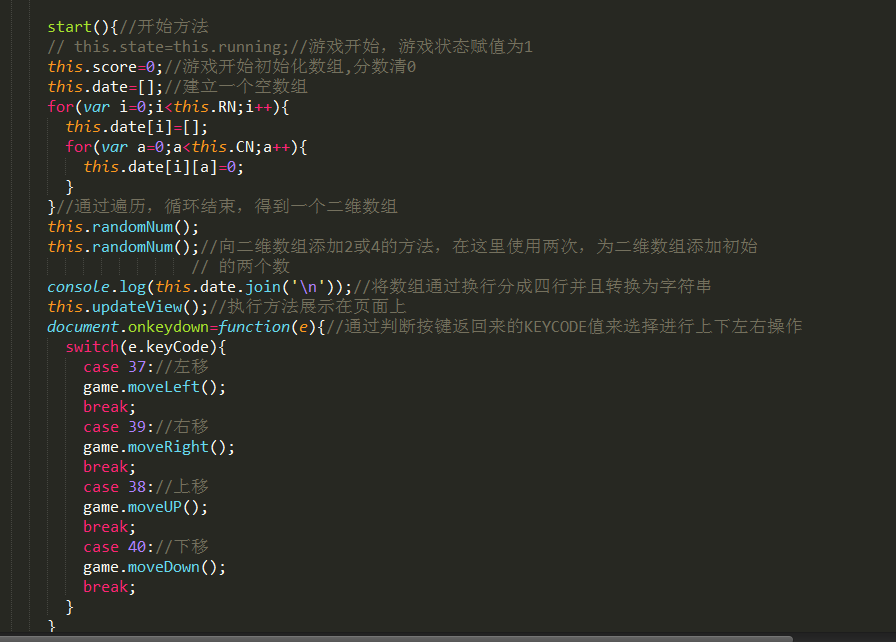
定义一个date 数组 ;RN 行数 ; CN列数 score 分数,然后创建一个开始方法,具体内容及思路如下图

第三步
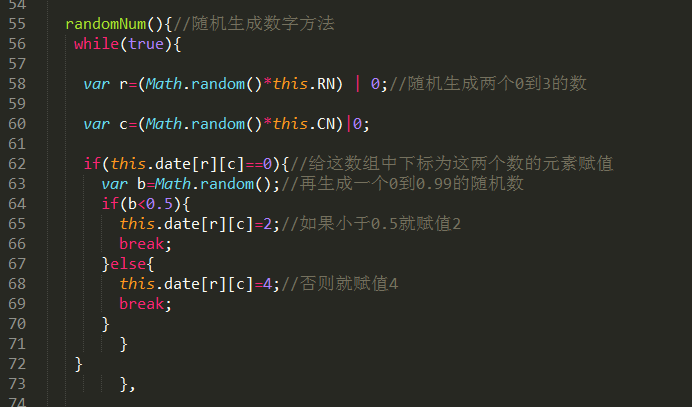
我们需要一个生成随机2,或者4的方法,那么就创建一个创造随机数方法,代码及解释如下图

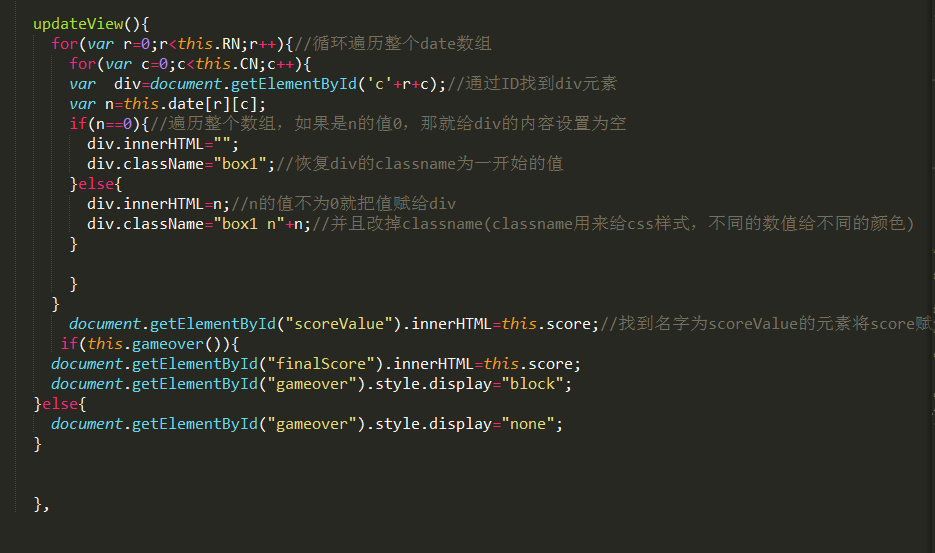
第四步,随机数方法有了,我们还需要一个能将数组内容同步到html中的方法

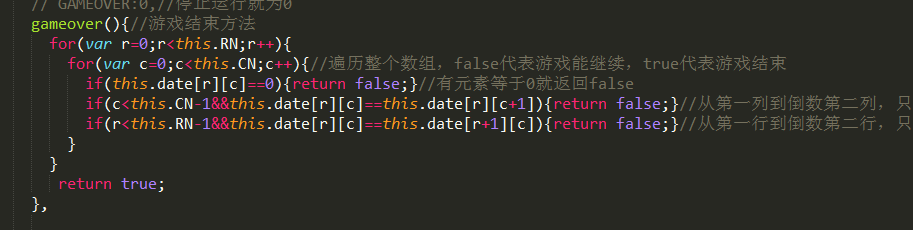
这些都完成后就是上下左右以及结束方法,结束方法的话我是放在了每个上下左右移动方法的结尾,并且在页面更新方法中添加了游戏结束后的展现页面。
如果游戏结束方法返回true那就执行更新页面中的gameover()内容。
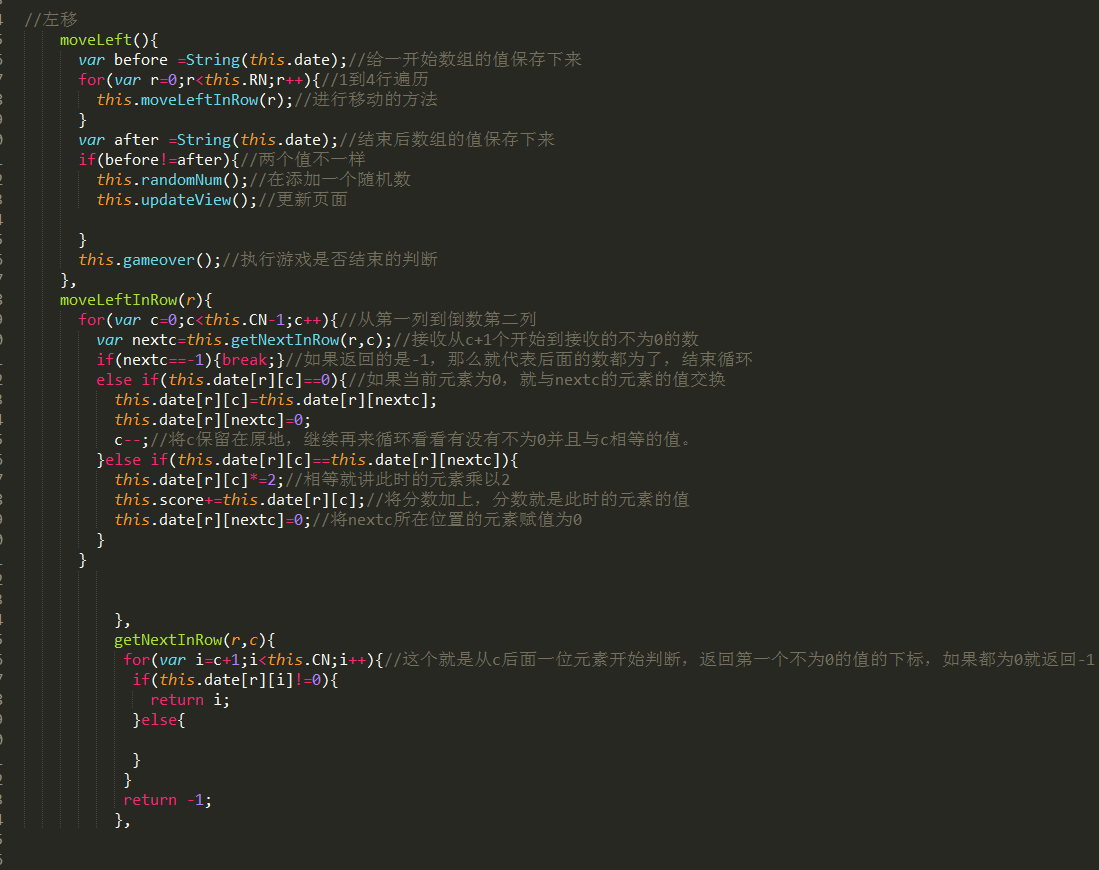
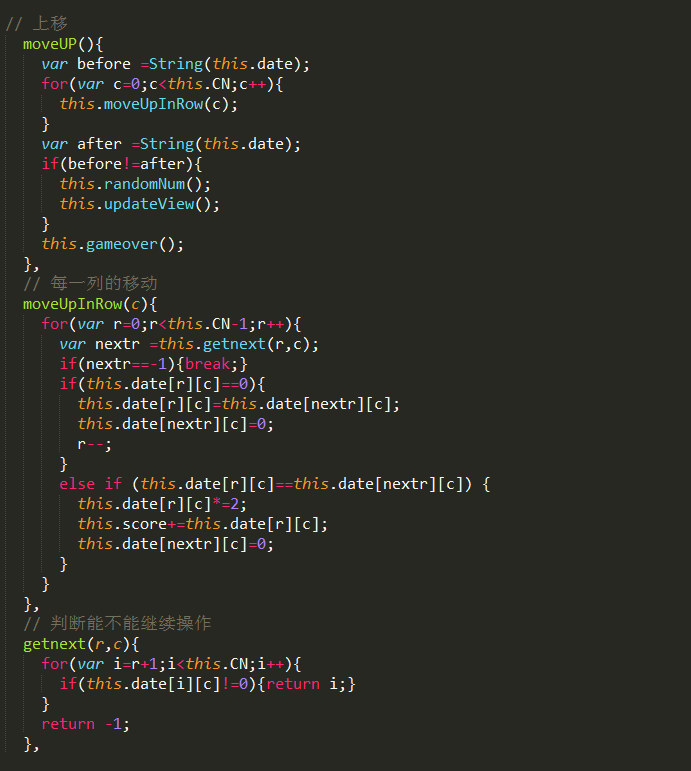
接下来就放上gameover()方法以及上下左右方法的图片。





最后调用game对象的start方法
