今天在使用swiper的时候,元素默认是显示的时候没毛病,但是默认是隐藏的状态,再显示的时候发现滑动的时候宽度计算有误,如下图所示:
正确的显示如下:

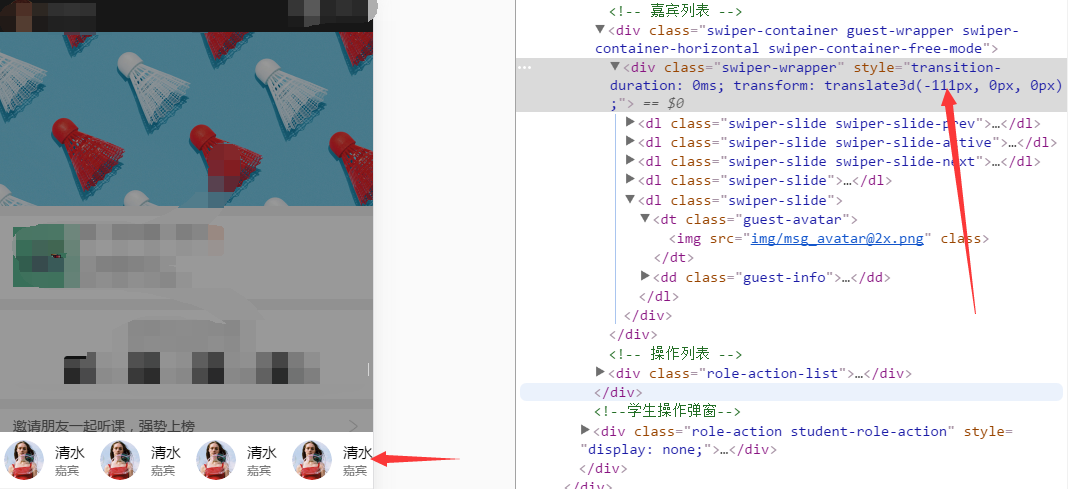
隐藏的元素再次显示如下:
宽度计算有误

解决方案:
var mySwiper = myApp.swiper('.guest-wrapper',{
freeMode : true,
slidesPerView : 'auto',
observer: true,//修改swiper自己或子元素时,自动初始化swiper
observeParents: true//修改swiper的父元素时,自动初始化swiper
});
只需加上后面两行即可。
参数具体含义可看官网说明:http://www.swiper.com.cn/api/Observer/2015/0308/218.html