要准备的东西
一、本地安装hexo
打开Git Bash,输入命令:
npm install hexo-cli -g
安装完成之后,使用命令 hexo init /c/blog 部署hexo,其中 /c/blog 意为指定C盘blog目录,可自行修改。
如果执行之后提示:未找到命令
把hexo加到系统环境变量中即可。
命令执行完成之后,hexo就已经在本地部署完成,使用命令 hexo server 即可在本地启动hexo,启动之后访问 http://localhost:4000 即可查看效果,如果没出问题的话,应该会出现下图界面:
/****(我出问题了!访问本地的时候发现被拒绝了???(*  ̄︿ ̄)之后发现git 启动不了hexo? 不!是你没在blog目录下操作,哭辽)***/
hexo本地启动成功这样 
******************************************************************************************************************************************************************************************

二、配置及部署
至此我们已经在本地搭建好了hexo,为了将hexo部署到GitHub pages,我们需要进行一系列的配置。
1、配置Git
git config --global user.email “你的GitHub注册邮箱”
git config --global user.name “你的GitHub用户名”
然后生成你的密钥
ssh-keygen -t rsa -C “你的GitHub邮箱”
执行之后直接三次回车即可 注意ssh与-keygen中间没有空格,否则会报错(不要问我怎么知道的( ̄﹏ ̄;))
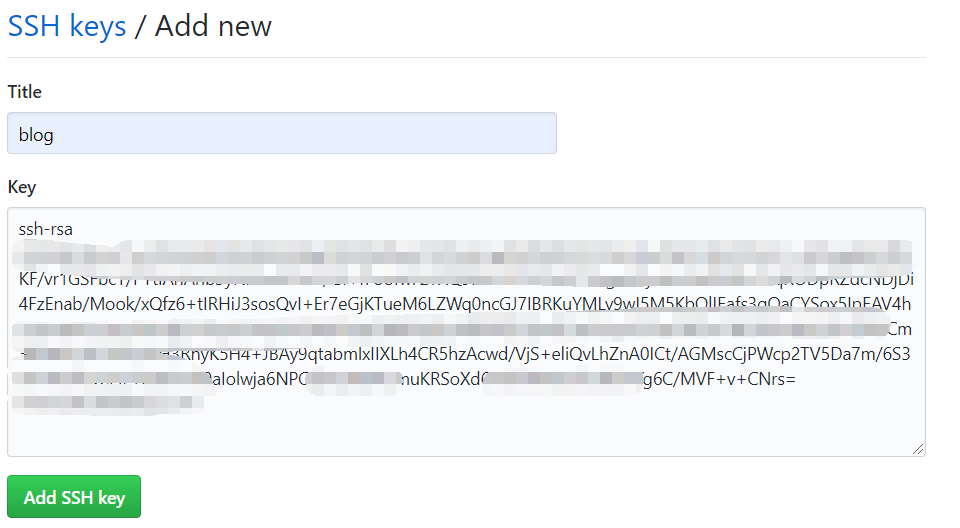
然后在你的用户目录会出现一个 .ssh 文件夹,具体路径为C:\Users\用户名\.ssh,打开该目录下的 id_rsa.pub 文件,该文件为公钥,将其内容复制到GitHub,如下图操作:

然后


保存之后测试是否成功 ssh -T [email protected]
执行命令之后如下图如果终端出现 Hi!You’ve successfully authenticated 则证明环境配置成功。

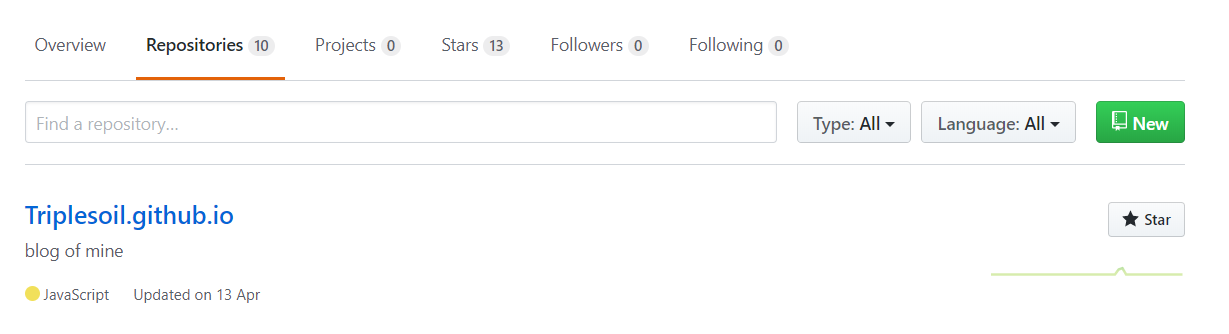
2、建立仓库
我们需要在GitHub上建立一个仓库用来存放hexo的文件,仓库的名称必须为 你的用户名.github.io ,其他的仓库名均无法使用

3、在GitHub上部署hexo
经过前两步的操作,我们已经完成了准备工作,已经可以准备在GitHub上部署hexo了,在这之前我们需要将本地hexo和GitHub仓库建立联系。
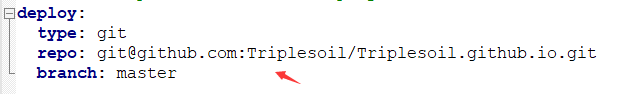
修改blog文件夹下的 _config.yml 文件,直接拉动最底部,按照自己的博客修改deploy的内容

修改完成之后我们需要安装一个插件,有了这个插件我们才能将hexo部署到GitHub pages。
执行以下命令:
npm install hexo-deployer-git -g
安装完成之后即可开始部署到GitHub
执行以下命令
hexo clean # 清除缓存文件
hexo d -g #生成静态文件并部署到GitHub
执行完成之后,静等缓存同步,不出意外的话你已经可以通过 https://你的用户名.github.io 访问到你的博客啦。(当然你出了意外的话还是要百度一哈啥问题/逃)
三:绑定域名与开启https
为了美观以及方便访问,我们可以给GitHub pages绑定个人域名,在经过几次更新之后,绑定域名的操作已经很人性化了。
1、创建CNAME文件
在source文件夹下创建CNAME文件,文件内容为你要绑定的域名。

然后执行命令
hexo d -g
2、设置域名解析
在你的域名服务商处设置两个CNAME解析,分别为www和@,如下图:


保存之后静等解析生效,大概需要10分钟左右。
3、开启https
当你解析域名生效之后,即可通过域名访问GitHub pages,但是你会发现访问并不是https,这是因为你的域名没有与之对应的证书,不过不用担心,GitHub已经准备了免费的证书供你使用。
找到你github的博客库中的设置,最下面有强制使用https的开关,勾选上就好了。