
- DNS解析
- TCP连接
- 发送http请求
- 服务器处理请求
- 浏览器解析渲染页面
- 连接结束
DNS解析
什么是DNS?
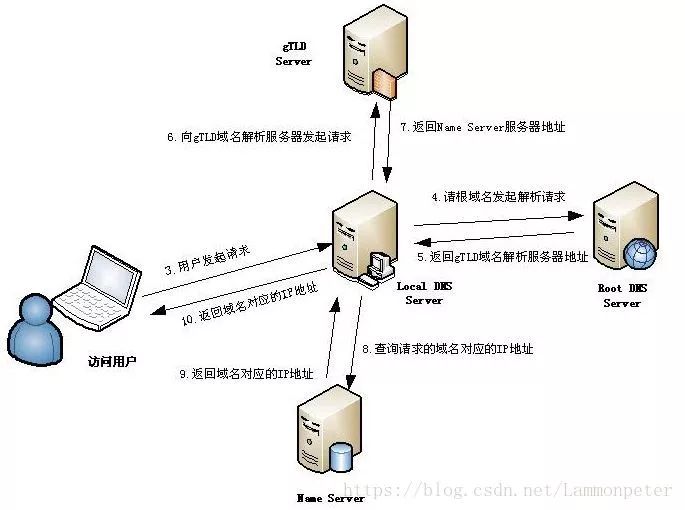
DNS是一种组织成域层次结构的计算机和网络服务命名系统,他用于TCP/IP网络,它所提供的服务是用来将主机名和域名转换成IP地址的工作。DNS就是这样的一位"翻译官",它的基本工作原理可以用下图来表示。

DNS解析过程
- 检查浏览器缓存中是否缓存过该域名对应的ip地址
- 如果在浏览器缓存中没有找到ip,那么将继续查找本机系统是否缓存过ip
- 向本地域名解析服务发起域名解析的请求
- 向根域名解析服务器发起域名解析请求
- 根域名服务器返回gTLD(通用顶级域)域名解析服务器地址
- 向gTLD服务器发起解析请求
- gTLD服务器接收请求病返回Name Server服务器
- Name Server 服务器返回ip地址给本地服务器
- 本地域名服务器缓存解析结果
- 返回解析结果给用户
DNS负载均衡
DNS负载均衡技术的实现原理是在DNS服务器中为同一个主机名配置多个IP地址,在应答NDS查询时,DNS服务器对每个查询将以DNS文件中主机记录的IP地址按顺序返回不同的解析结果,将客户端的访问引导到不同的机器上去,使得不同的客户端访问不同的服务器,从而达到负载均衡的目的。
TCP连接
三次握手的目的
目的是为了防止已经失效的连接请求报文段突然有传送到了服务端,因而产生错误

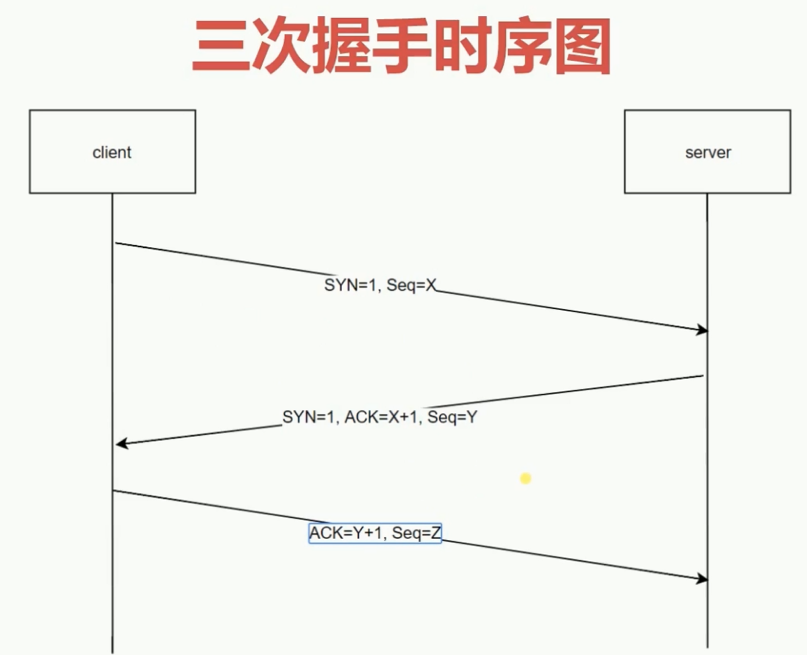
三次握手的过程
- 客户端发送一个带SYN=1,Seq=X 的数据包到服务器端(第一次握手,由浏览器发起,告诉服务器我要发送请求了)
- 服务器发挥一个带SUN=1,ACK=Y的响应包以示传达确认信息(第二次握手,由服务器发起,告诉浏览器我准备接收了,可以发送了)
- 客户端再传回一个带ACK=Y+1,Seq=Z的数据报,代表握手结束(第三次握手,由浏览器发送,告诉服务器,我准备发送了)
(°ー°〃)我们用大白话解释下三次握手
快递小哥:你好,你的快递到了,你在家没?
小明:在家呢,送过来吧。
快递小哥:好的,马上送到。发送HTTP请求
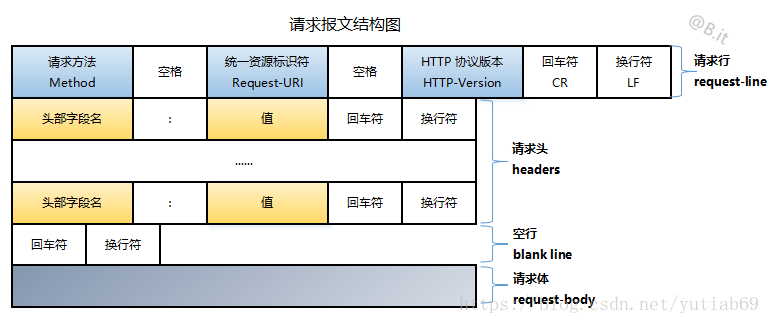
请求报文由请求行,请求头,空行,请求体四个部分组成。

请求行包含请求方法,URL,协议版本
- 请求方法包括:GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE。
- URL即请求地址
- 协议版本即http版本号
GET /js/count.js HTTP/1.1上面代码中GET代表请求方法,/js/count.js表示URL,HTTP/1.1代表http版本
请求行包含请求的附加信息,由关键字/值对组成,每行一堆,关键字和值用英文冒号":"分隔。
请求头部通知服务器关于客户端请求的信息。它包含许多有关的客户端环境和请求正文的有用信息。比如:
- Host:主机名,虚拟主机
- Connection:HTTP/1.1增加的,使用keeoalive,即持久连接,一个连接可以发多个请求
- User-Agent:客户端程序的信息,就是我发送请求的浏览器信息
- Accept:浏览器可以接收的媒体数据类型
- Accept-Encoding:是浏览器用来告知服务器它能够支持的内容编码及内容编码的优先级顺序,可一次性指定多种内容编码
- Accept-Language:高hi服务器浏览器能够处理的自然语言集
- Cookie:浏览器记录的用户相关信息
请求体:可以承载多个请求参数的数据,包含回车符、换行符和请求数据,并不是所有请求都具有请求数据。
服务器处理请求返回HTTP报文
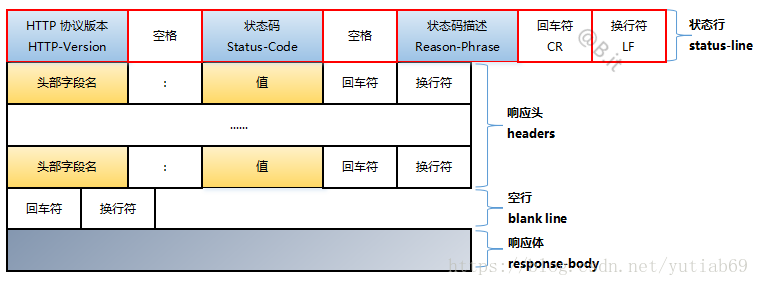
响应报文由相响应行、响应头、响应主体三个部分组成,如下图

响应行包含协议版本、状态码、状态码描述
HTTP/1.1 200 OK- 协议版本:
HTTP/1.1 - 状态码:200
- 200:请求成功
- 201:以创建,成功请求并创建了新的资源
- 203:非授权信息。请求成功,但返回的meta信息不在原始的服务器,而是一个副本
- 204:无内容。服务器处理成功,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
- 301:永久重定向
- 302:临时重定向
- 307:临时重定向。与302类似。使用GET请求重定向
- 400:客户端请求的语法错误,服务器无法理解(给服务端传的参数和服务端指定接受的字段不同)
- 404:服务器无法根据客户端的请求找到资源
- 405:客户端请求中的方法被禁止(请求方法不对,比如服务端设置GET请求,客户端使用POST请求)
- 500:服务端内部错误
- 状态码描述:ok
响应头
响应头为客户端提供了额外的信息,使得客户端可以做出更好的响应。
- Server:服务器告诉客户端当前服务器上安装得HTTP服务应用程序的信息,可能包含服务器上的软件应用名称,版本号
- Content-Type:表明了服务器返回给浏览器的实体内容的类型
- Transfer-Encoding: chunked 表示输出的长度不能确定,普通的静态页面、图片之类的基本上都用不到这个。动态页面可能会用到。
- Cache-Control:缓存控制,默认值为
private,表示内容只缓存到私有缓存中(仅客户端可以缓存,代理服务器不可缓存) - Expires:告知客户端资源失效日期
响应主体
服务端给客户端返回的文本信息
浏览器解析渲染页面

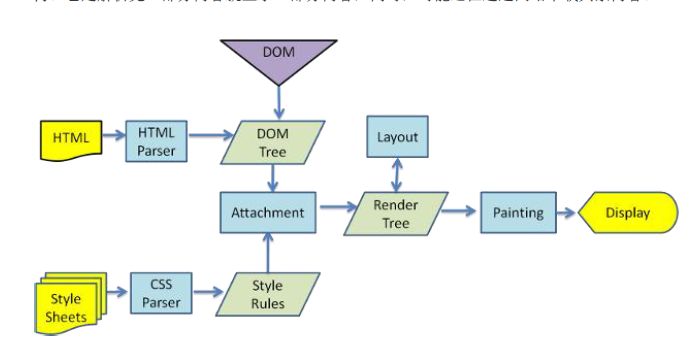
关键渲染路径
关键渲染路径是指浏览器从最初接收请求来的HTML、CSS、JS等资源,然后解析,构建树、渲染布局、绘制,最后呈现给客户能看到的界面的整个过程
主要包括以下几步
- 解析HTML生成DOM树
- 解析CSS生成CSSOM规则树
- 将DOM树与CSSOM规则树合并在一起生成渲染树
- 遍历渲染树开始布局,计算每个节点的位置大小信息
- 将渲染树每个节点绘制到屏幕
构建DOM树
当浏览器接收到服务器响应来的HTML文档后,会遍历文档节点,生成DOM树。需要注意的是,DOM树生成过程中可能会被CSS和JS的加载执行阻塞。
构建CSSOM规则书
浏览器解析CSS文件并生成CSS规则树,每个CSS文件都被解析成一个StyleSheet对象,每个对象都包含CSS规则。CSS规则对象包含对应于CSS语法的选择器和声明对象以及其他对象
渲染阻塞
当浏览器遇到一个script标记时,DOM构建将暂停,直至脚本完成执行,然后继续构建DOM。每次去执行Js脚本都会严重阻塞DOM树的构建,如果js脚本还操作的CSSOM,而正好这个CSSOM还没有下载和构建,浏览器甚至会延迟脚本执行和构建DOM,直至完成其CSSOM的下载和构建。
所以script标签的位置很重要。实际使用时,可以遵循下面两个原则:
- CSS优先:引入顺序上,CSS资源先于JS资源。
- JS置后:通常我们把JS代码放到页面底部,且JS应尽量少影响DOM构建
构建渲染树
通过DOM树和CSS规则树我们便可以构建渲染树。浏览器会先从DOM树的根节点开始遍历每个可见节点。对每个可见节点,找到其适配的CSS样式规则并应用。
渲染树构建完成后,每个节点都是可见节点并且都含有其内容和对应的规则的样式。这也是渲染树与DOM树最大的区别。渲染树是用于显示,那些不可见的元素当然就不会在这棵树中出现了,除此之外,display等于none的也不会被显示在这棵树里头,但是visibility等于hidden的元素是会显示在这棵树里头的。
渲染树布局
布局阶段会从渲染树的根节点开始遍历,然后确定每个接待你对象在页面上的确切大小与位置,布局阶段的输出是一个盒子模型,他会精确的捕获每个元素在屏幕内的确切位置与大小。
渲染树绘制
在绘制阶段,遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成
回流与重绘
根据选安然树布局,计算CSS样式,即每个节点在页面中的带线啊哦和位置等几何信息。HTML默认是流式布局的,CSS和JS会打破这种布局,改变DOM的外观样式以及大小和位置。这时就会触发回流和重绘
重绘
屏幕的一部分重绘,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
常见引起重回的属性
- color
- border-style
- box-shadow
- background
- background-size
- border-radius
- background-position
回流
当元素的大小位置改变,需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。
常见引起回流的属性和方法
- 添加或者删除可见的DOM元素
- 元素尺寸改变--边距、填充、边框、宽度和高度
- 内容变化,比如用户在input中输入文字
- 浏览器窗口尺寸改变
- 计算offsetWidth和offsetHeight
从上面可以看出:回流必将引起重绘,而重绘不一定会引起回流。
浏览器的渲染队列
思考下面代码会触发几次渲染?
div.style.left = '10px';
div.style.top = '10px';
div.style.width = '20px';
div.style.height = '20px';这段代码理论上会触发4次重绘和回流,因为每次都改变了元素的集合属性,实际上最后支出法了一次回流,这都得益于
浏览器的渲染队列机制
当浏览器发现某一行代码是改变元素样式时,浏览器不会立即进行渲染,而是缓那么一哆嗦,看你下一行代码是不是在改样式,如果下一行还是改样式,在缓一哆嗦,如果连续发现几行代码都是在改样式,浏览器会等待这几行代码全部执行完,才会进行渲染,这就是浏览器的渲染队列机制
动画效果应用position属性为absolute或fixed元素上(脱离文档流)
这种方法也会引发回流,但是会对其他元素没有影响,可以提升性能
css3硬件加速(GPU加速)
硬件加速会自动规避回流和重绘
css中又一下几个属性能触发硬件加速
- transform
- opacity
- filter
- will-change
如果有一些元素不需要用到上述属性,但是需要触发硬件加速效果,可以使用一些小技巧来诱导浏览器开启硬件加速。
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
/**或者**/
transform: rotateZ(360deg);
transform: translate3d(0, 0, 0);要注意的问题
- 过多的开启硬件加速可能会耗费较多的内存。
- GPU 渲染会影响字体的抗锯齿效果。这是因为 GPU 和 CPU 具有不同的渲染机制,即使最终硬件加速停止了,文本还是会在动画期间显示得很模糊。