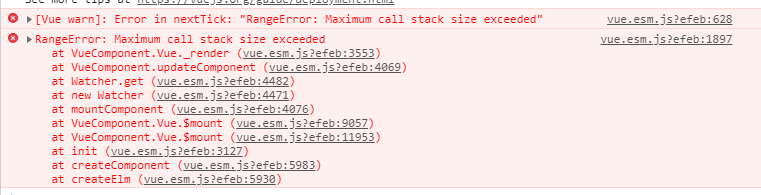
今天打开vue项目,页面空白报了一个错误,错误如下:

“Maximum call stack size exceeded” 错误的字面意思是:超出最大调用堆栈大小。
然后就是各种百度,找错误原因。百度好多篇,有的是由于router里面路径为声明,有的是未定义变量,有的由于是递归函数
产生死循环。我一一都排查了,还是这个错。
直到我百度到了一篇文章,由于他引入了swiper插件,在组件里引用了,并且组件的name为Swiper,由于name与swiper插件重名了,所以
报这个错误。
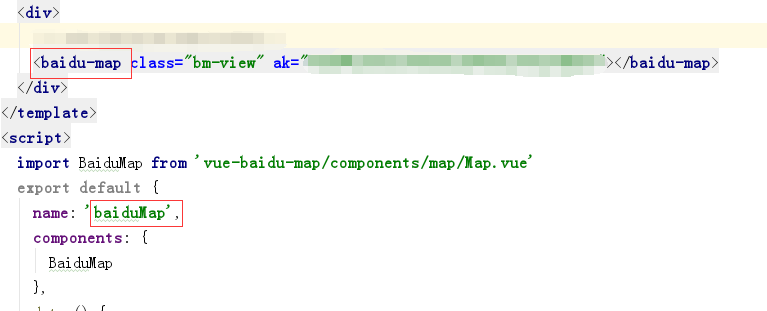
然后我就想起我引用了百度地图插件,也有可能是这原因,

果不其然,真的是这原因,然后我把name改成map就不报错了。
所有说,以后给组件里引入插件时,注意name不要声明为插件名。