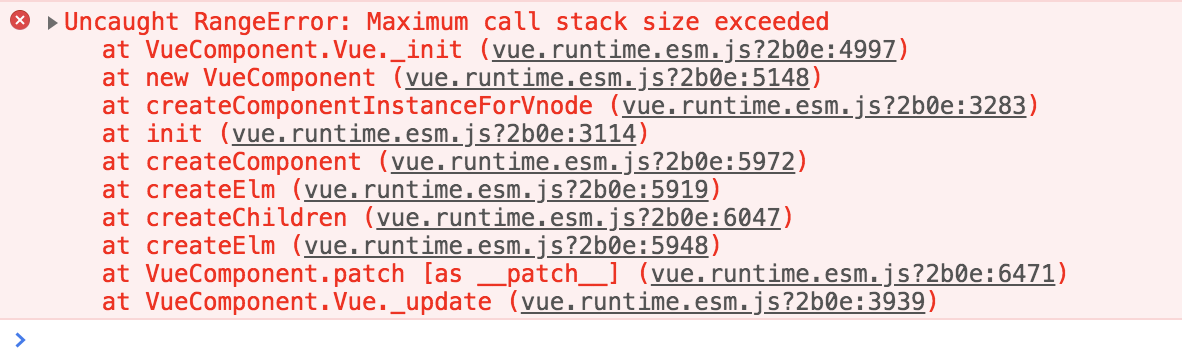
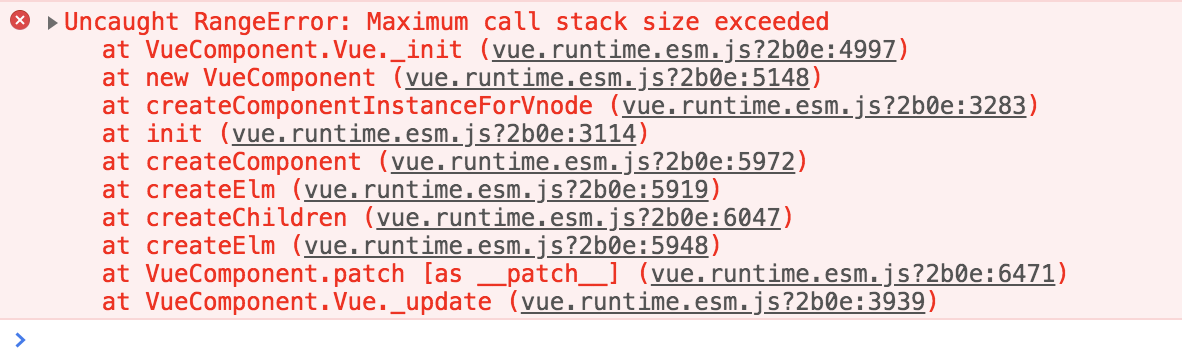
这几天正自学Vue, 用eggjs + vue 采用前后分离,写一个网站练练手。 增加了一个商品详情页 Detail.vue的时候,点击进入Detail.vue的时候,页面显示空白,打开浏览器调试工具,出现了以下错误

进入了死循环。
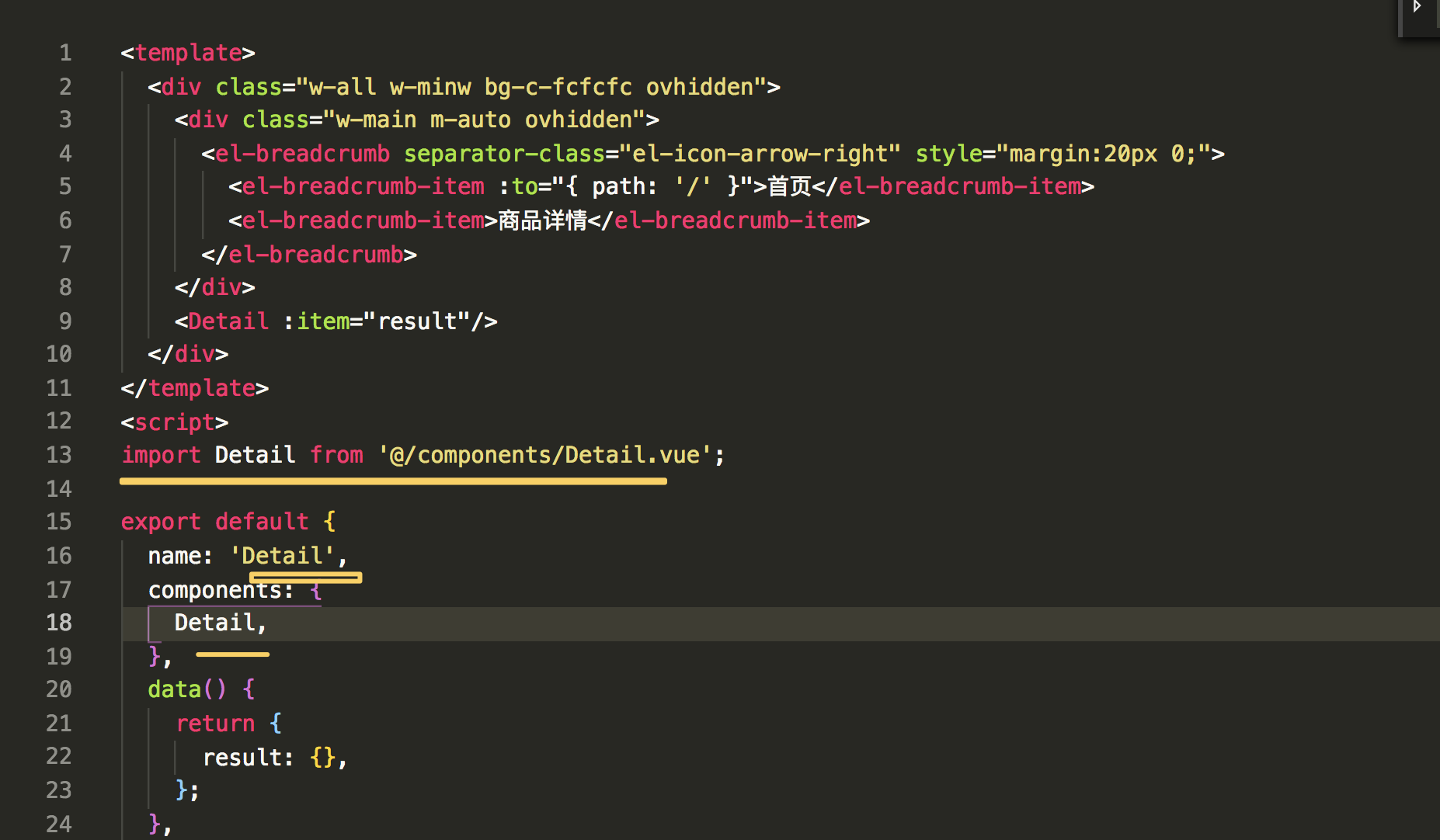
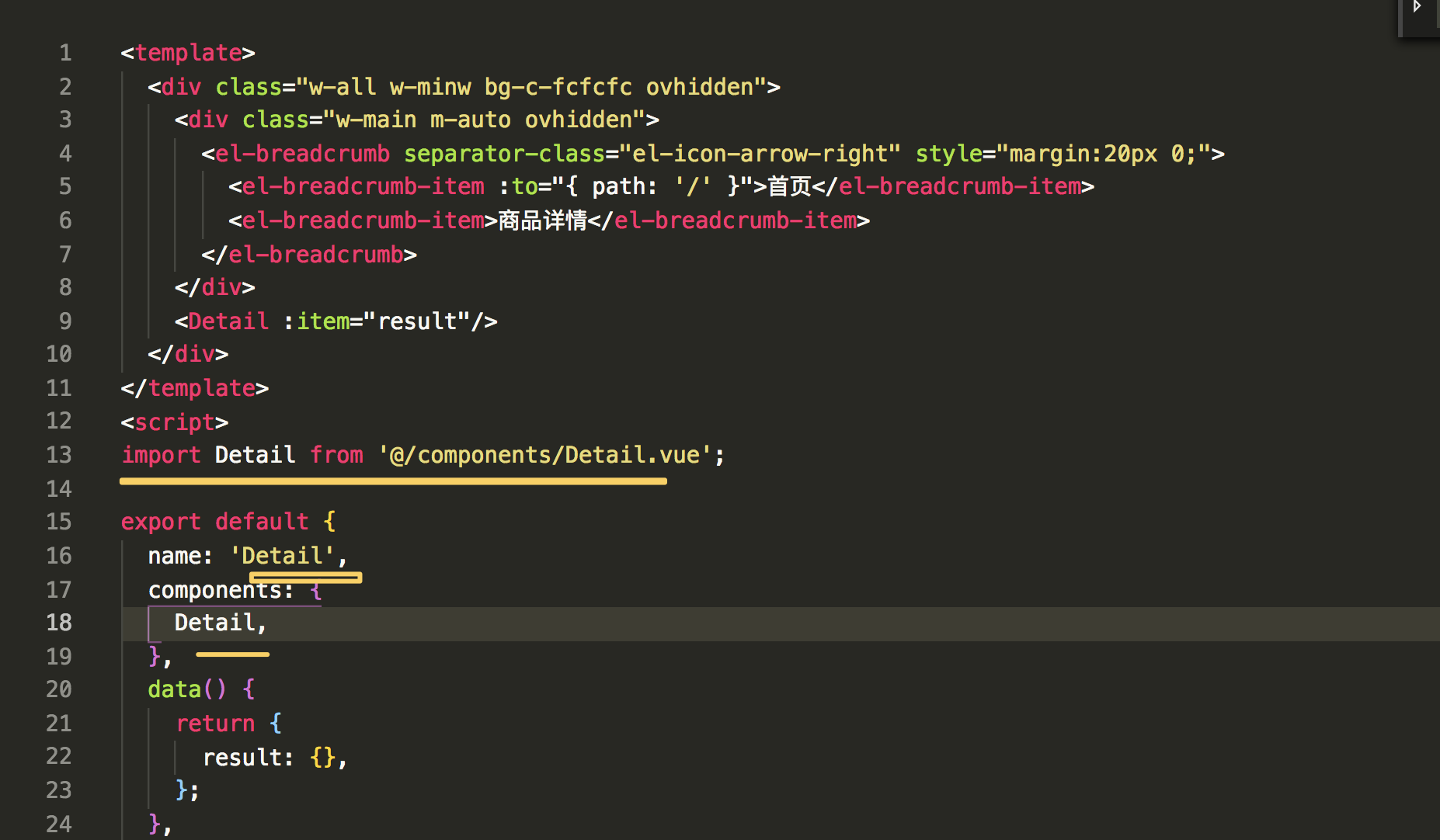
仔细检查了页面。发现页面引用了一个组件,和页面的name 重复了。 所以进入页面的时候,一直都在死循环。

这几天正自学Vue, 用eggjs + vue 采用前后分离,写一个网站练练手。 增加了一个商品详情页 Detail.vue的时候,点击进入Detail.vue的时候,页面显示空白,打开浏览器调试工具,出现了以下错误

进入了死循环。
仔细检查了页面。发现页面引用了一个组件,和页面的name 重复了。 所以进入页面的时候,一直都在死循环。