1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
2. SPA实现思路和技术点
1 ajax
2 锚点的使用(window.location.hash #)
3 hashchange 事件 window.addEventListener("hashchange",function () {})
4 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
5 原本用作页面内部进行跳转,定位并展示相应的内容
路由思路
1、确保引入Vue.vue-router的js依赖
2、首先需要定义组件(就是展示不同的页面效果)
3、需要将不同的组件放入一个容器中(路由集合)
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
6、定义锚点
7、跳转
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 1、确保引入Vue和vue-router的js依赖 -->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.7/vue-router.js"></script>
<title></title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>文本</h3>
{{msg}}
</li>
<li>
<!-- 6、定义锚点 7、跳转 -->
<router-link to="/Home" replace>go to Home</router-link>
<router-link to="/About">go to About</router-link>
</li>
<li>
<!-- 使用RouterView组件显示. -->
<router-view></router-view>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
/* 2、首先需要定义组件(就是展示不同的页面效果) */
const Home = Vue.extend({
template: '<div><p>这是一个Home组件</p><div>Home组件内容</div></div>'
});
const About = Vue.extend({
template: '<div><p>这是一个About组件</p><div>About组件内容</div></div>'
});
/*
3、需要将不同的组件放入一个容器中(路由集合)
*/
var routes = [{
path: '/Home',
component: Home
},
{
path: '/About',
component: About,
}
];
/* 4、将路由集合组装成路由器*/
let router = new VueRouter({
routes
});
new Vue({
el: '#app',
/* 5、将路由挂载到Vue实例中 */
router,
data() {
return {
msg: 'vue组件'
}
},
})
</script>
</html>
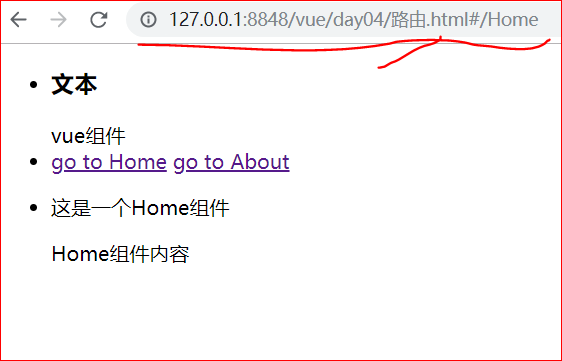
展示

replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
<router-link :to="{ path: '/home'}" replace></router-link>
存在倒退现象没设置replace 是:
一个一个的拿出来

设置了replace 现象是:
把第二个home放进去的时候会把about干掉(这里是把home设置了replace )