Photoshop如何自定义形状,自定义形状定义一次,可以随便使用,而且形状无大小,填充后不会有像素问题,普通人可把常用的自定义成形状,很方便。
PS中有一些自定义的形状,自己可以随便使用,但是不是很全,之前写LODOP博文的配图都比较简单,早期在新浪的dqx-低权限上写的博文配图中很多都比较简略,有些图因为截图宽度太大,又不想重新截图,缩放显示又太小,就直接旋转后加上点文字作为配图。后来也由于不想在配图制作花太多时间而样式布局都很简单,截图有大有小,也没统一大小,然后都拖动到同一个大小的画图上。
之前的博文有的是lodop自定义形状的箭头,然后自己随便填充一个,然后不断复制这个箭头,随便变形,导致变形的不清晰存在差异,有的是用的腾讯qq聊天框的截图,那种自带的箭头还不错,出发点到终止点从小到大,箭头的箭身大小不统一。之前也有用过office的Visio,word里也可以设置,在word里添加图片,然后添加箭头,最后截取下添加后的图片。
在之前的博文:LODOP中的各种宽高和位置简短问答中,这种宽高用双箭头表示感觉不错,但是photoshop自带的形状不带双箭头,需要弄个单箭头,然后复制一份,然后旋转90度,在合在一起,这样步骤有点多,太麻烦了。
双箭头word里也有,就打开word试试,上面博文的第一张图就是word做的,但是这样也太麻烦,还要打开word,还要加入图片和添加图形,而且word里的双箭头也不好调,不如PS里的处理简单。
虽然添加自定义形状麻烦点,但是添加一次,以后都能用,所以添加了双箭头的自定义形状,一个水平的,一个垂直的。
自定义形状的优势:
(1)添加一次,以后能直接用
(2)形状是没有大小的,位图缩放会模糊等像素问题,形状拖动缩放后填充,不会有模糊或像素问题。(不论需要多大,填充后都会完全清晰的,这是位图片变形无法实现的效果)
自定义形状的方法:
简单描述:
1.选区选择自己需要的形状。
2.把形状生成路径
3.把路径自定义为自定义形状
详细描述:
1.选区选择自己需要的形状
图片来源:由于自定义形状是本身PS没有,可以先自己做出需要的形状(或网上搜索相关图片,直接选图片中需要的形状)
选择形状:用魔棒工具,或钢笔工具等,选出选区,选区本身的形状是自己需要的形状。
PS补充:由于形状本身是没有大小的,自定义形状后拖动多大就是多大,如果图片太大看起来不顺眼,可以先缩放下,再选择需要的形状。不缩放也可以,因为最后定义的是形状,和大小无关。
2.把形状生成路径
选区上右键,建立工作路径,可以查看到路径窗口上就有了这个自己的路径。在对选区生成路径的时候,有个容差,容差越小越和原形状相似,
3.把路径自定义为自定义形状
在PS的工具栏的编辑菜单里,选择定义自定义形状,然后取个名字保存,就完成了。
编辑-定义自定义形状-取个名字输入-保存
4.最后可以随便使用自定义形状了,拖动到合适的大小和形状。
图示:
由于双箭头已经做成自定义形状了,这里做个打印机的形状。使用起来简单,直接用形状工具选择就行,事实上比用文件打开原图,再从原图拖进去剩下了很多步骤,而且形状变化填充后也不会有模糊等像素问题,绝对清晰。

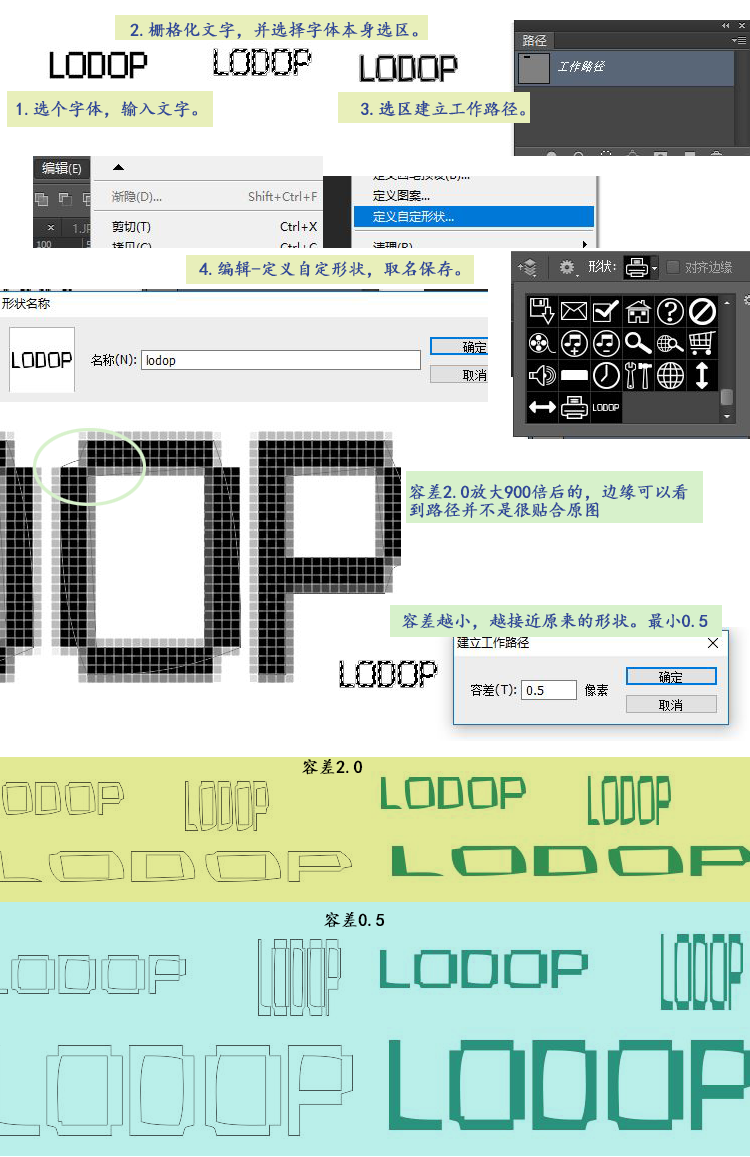
文字也可以做成自定义形状,这样以后也可以直接把文字形状拖动上,拖动到合适大小,但是还不如直接复制文字简单,如果是特殊的需要,也可以把文字当形状,例如:下面就是LODOP选择某个字体,然后栅格化文字,选择文字,生成路径,然后自定义形状。
注意:在对选区生成路径的时候,有个容差,容差越小越和原形状相似,最小可以是0.5,对于较复杂的图形,无法做到完全一致,但是也算是在可接受的误差范围内。
图示:如图,实际选区生成的路径,会有一定误差,后面的前边区域是容差2.0的,后面的是容差0.5的。0.5的LODOP文字形状比2.0的更接近原文字。
文字形状制作:1.选个字体,输入文字。2.栅格化文字,并选择字体本身选区。3.选区建立工作路径。
如图中,是容差2.0放大900倍后的,边缘可以看到路径并不是很贴合原图,容差越小,越接近原来的形状。最小0.5。