首先测试上线:
- 在项目的dev分支上
$ npm run build
- 在项目dev分支全局安装http-sever
$ npm i http-server -g
- 启动http-sever
$ http-server -c10 //后面的c-10是缓存,可以写,也可以不写
如果发现这里启动不了,就去项目里找到config目录下的index.js文件,将host配置为0.0.0.0
- 修改后重新npm run build(第三部可以在建立项目时直接修改)
- 进入dist目录
- 启动http-server -c10服务器
正式上线步骤:
一:远程创建上线分支
第一种:
- 在远程创建一个用于上线的分支(也可以使用本地创建一个分支将其推送到远程仓库)
- 如果是使用远程创建了上线的分支,就在本地创建一个相同的分支,建立关联并push上线的代码到远程上线的分支
第二种:
- 简单的方式就是在本地直接创建一个上线分支,基于dev分支将项目上线代码push到远程仓库
二:购买服务器(如果已购买并配置完成请略过)
- 可选择性购买(腾讯云、阿里云等、、、)
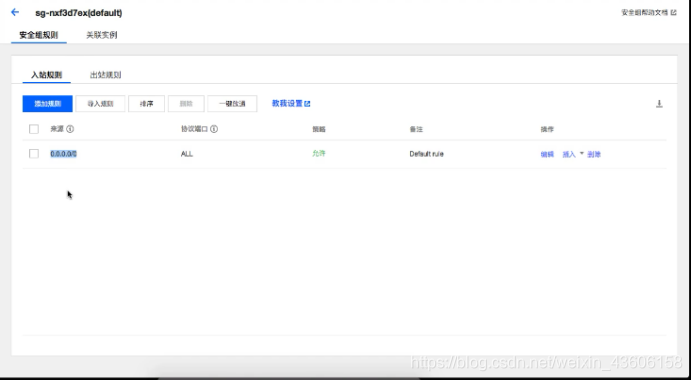
- 购买成功后首先配置安全组,(在更多 -> 安全组 -> 配置安全组)
设置入站规则为0.0.0.0(就是默认所有ip地址都可访问该服务器【阿里云服务器是没有默认配置此选项的,腾讯云是默认配置好的】)

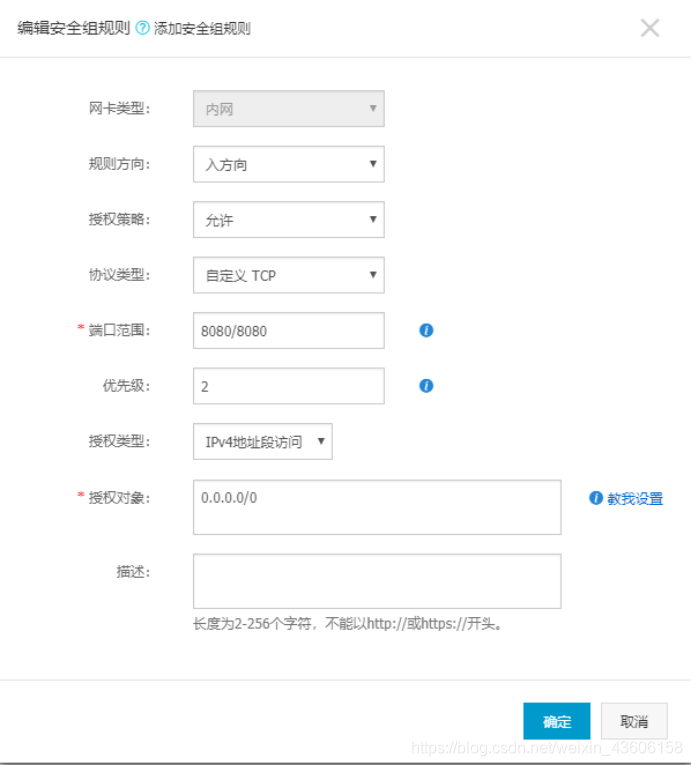
如果是阿里云服务器就是 更多 -> 配置安全组 -> 配置规则 -> 快速创建规则 -> 配置以下内容,这里的优先级一定不能与其他配置冲突。

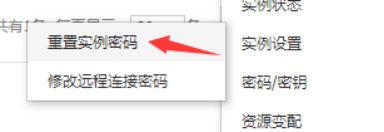
- 设置密码 - - 重启服务器
腾讯云设置密码:

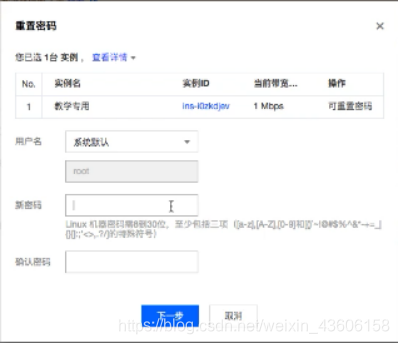
阿里云设置密码:

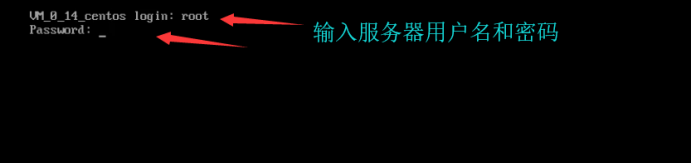
- 第一种登录方式 - - 使用浏览器方式登录 - - 就会进入服务器命令行

输入ls查看 这个时候会让你输入密码,这个密码就是你第三步设置的密码。

注意:当你输入密码的时候是不会有任何显示的,输入正确即登录成功,输入错误会返回。
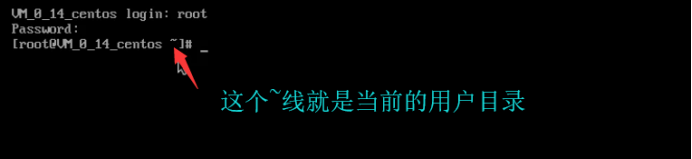
登录成功后就会显示下列命令行

cd/ 查看根目录 - 第二种登录服务器方式(常用):随便找个目录 使用命令行
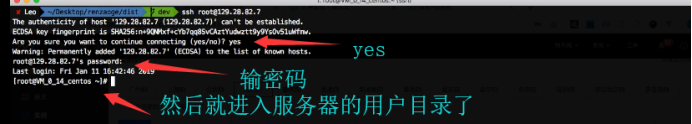
$ ssh 服务器用户名@服务器公网IP地址
- 输入密码进入服务器的用户目录

- 在用户目录下安装nodejs和git
$ curl -sL https://rpm.nodesource.com/setup_10.x | sudo bash - //安装更高版本的node
$ yum install nodejs
$ yum install git
如果npm不了就是openssl版本低,需要升级
$ yum update openssl -y
- 测试服务器是否可被访问
$ cd / 进入服务器根目录
$ cd data 进入data目录(一般都在这个目录创建一个文件夹放项目)
$ mkdir www 创建文件夹(创建一个www的目录用来存放上线的项目)
$ mkdir test 创建上线的项目存放文件夹(名字自行起)
$ cd test 进入该文件夹
$
$//安装以下文件也可在用户目录下直接一次性安装完成
$ npm install -g http-server
$ npm install pm2 -g
$ npm install -g cnpm
$
$//启动方式:
$ http-server -c10 启动服务器
$//也可以用:
$ pm2 start http-server 启动服务器
$ pm2 stop id 就能停止服务器对该id的响应
$ pm2 delete id 从服务器上删除该id
- 部署项目
$ cd data/www/ 进入www目录
$ git clone -b 远程仓库的上线分支名(远程仓库ssh或https地址) 文件夹的名字 (克隆远程仓库要上线的分支)
$进入这个项目的文件夹 cnpm i 安装项目依赖
$ npm run build
$ cd dist/ 进入dist目录
$ pm2 start http-server 启动服务器
centOS nginx部署
$ yum install nginx -y
当安装好之后,就会在 /etc/nginx 目录下,看到有一堆文件,其中 nginx.conf 这个文件就是默认的 nginx 配置文件,下面有一个目录叫conf.d 我们自己写的配置就放在这个目录下。
如果报错为:
$ nginx: [error] open() "/run/nginx.pid" failed (2: No such file or directory)
那就先执行:
$ nginx -t
$//将得到如下的输出:
$ nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
$ nginx: configuration file /etc/nginx/nginx.conf test is successful
$//再执行:
$ nginx -c /etc/nginx/nginx.conf
$ nginx -s reload
这时候直接访问你的公网ip地址,应该就能看到页面显示的是 welcome to nginx
进入到 /etc/nginx/conf.d 新建一个 任意名字.conf 在里面写入server的配置
如果没有使用hash router,那么就会刷新之后页面无法访问
扫描二维码关注公众号,回复:
6923859 查看本文章


只需要在server配置里加上
location / {
try_files $uri $uri/ /index.html;
}
https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90
解决不能npm run build的问题
$ sudo /bin/dd if=/dev/zero of=/var/swap.1 bs=1M count=1024
$ sudo /sbin/mkswap /var/swap.1
$ sudo /sbin/swapon /var/swap.1
//继续npm run build