linux 服务器上选安装 node:
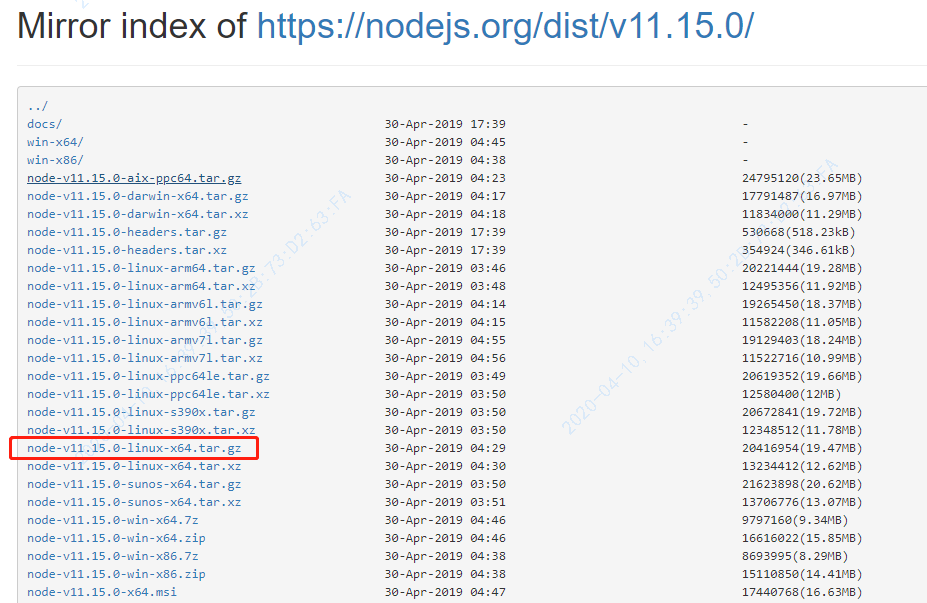
步骤1: 下载node 地址:http://nodejs.cn/download/

如果向安装其他版本的:

选择版本

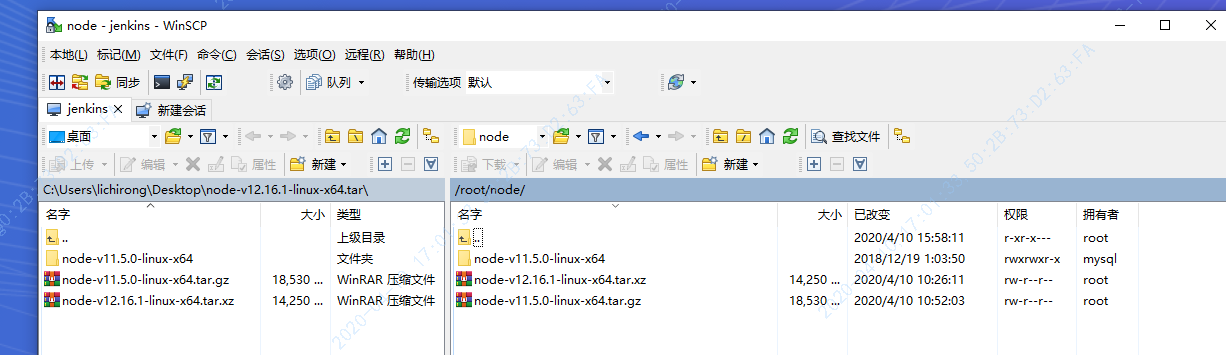
步骤2: 下载完成后,使用 winscp 来连接服务器,将下载下拉的安装包放到linux服务器上

放上去之后解压:
cd ~/node
tar xvf node-v11.5.0-linux-x64.tar.gz
安装:
ln -s ~/node/node-v11.5.0-linux-x64/bin/node /usr/local/bin/node
ln -s ~/node/node-v11.5.0-linux-x64/bin/npm /usr/local/bin/npm
发现如下错误,执行命令:rm /usr/local/bin/node(npm的一样)

检查:

jenkins 上安装nodejs 插件:
图1:

图2,选择插件管理:

图3.点击可选插件:

图4,查找nodejs

图5,直接安装

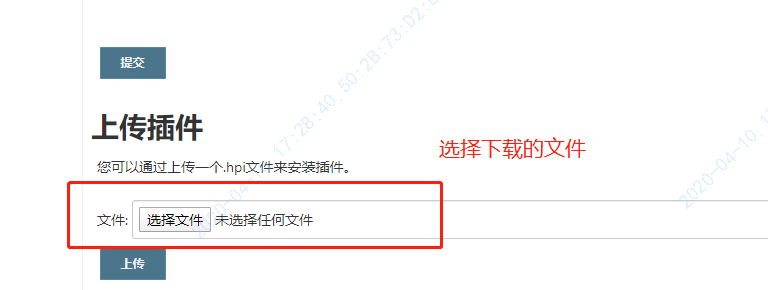
另一种安装方式,直接下载 nodejs.hpi 文件,点击高级,上传文件安装
图1,

图2:

图3:

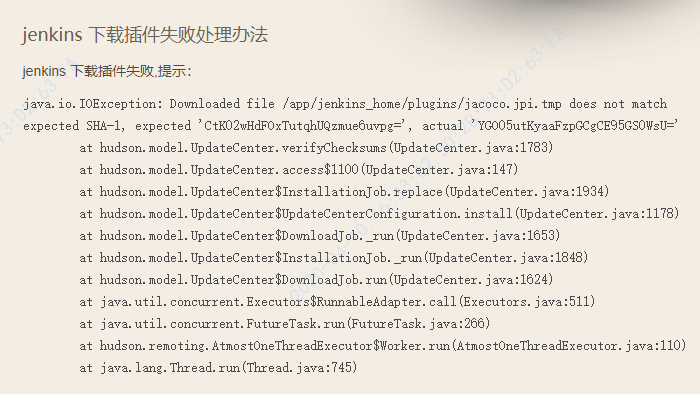
如果安装过程中失败的话,可能是因为某一个插件版本太低,需要重新安装: 好像是config-file-provider-plugin插件
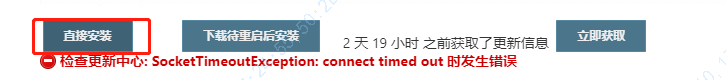
错误如下:


解决:
1. 安装: config-file-provider-plugin 插件
或者试试下面方法:

把:http://updates.jenkins-ci.org/update-center.json
换成:http://mirror.esuni.jp/jenkins/updates/update-center.json
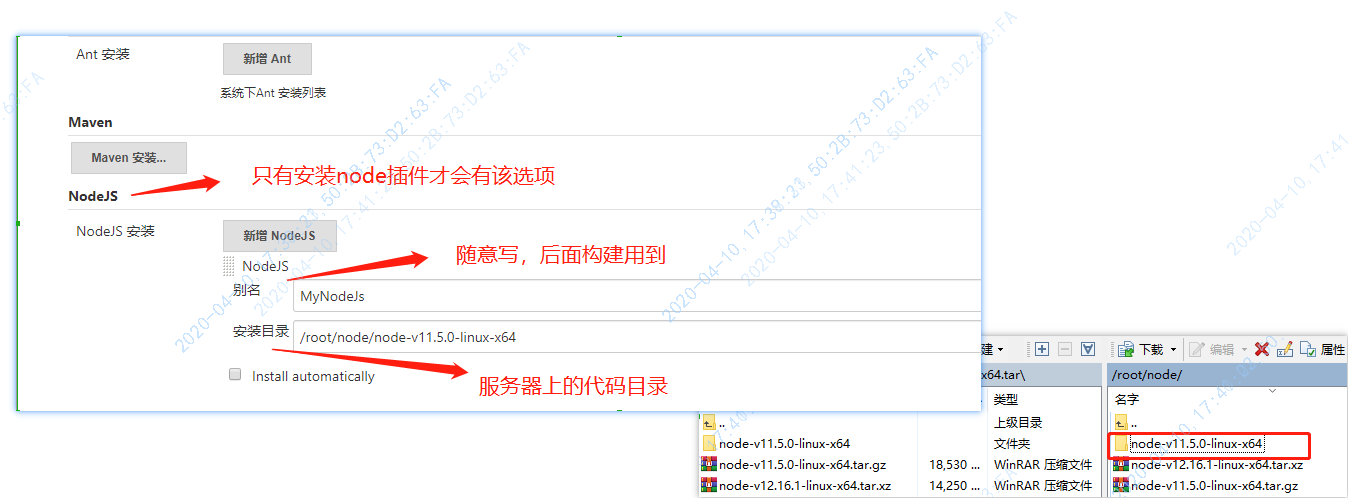
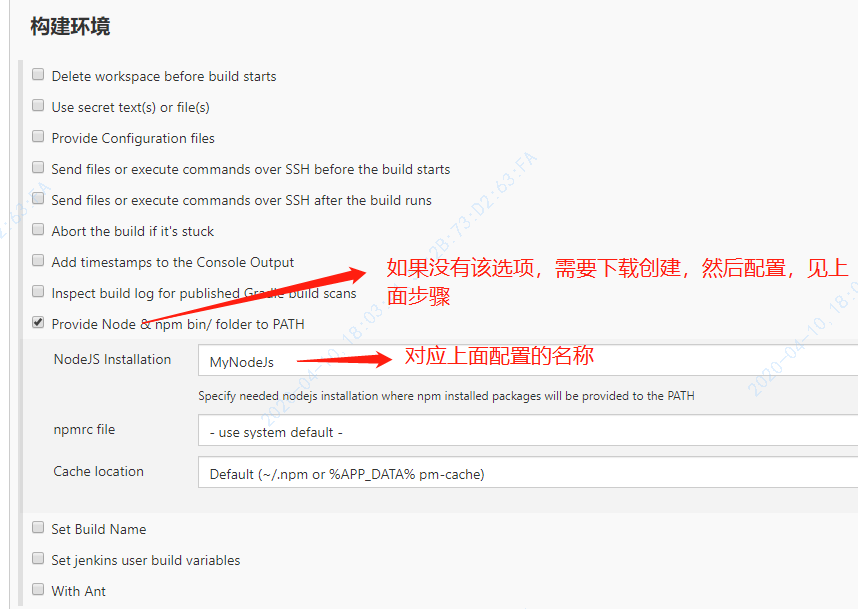
配置nodejs
上面安装完成,还需要配置


配置完 :
如果打包后的代码,不是放在jenkins服务器上,而是放在另外的服务器上,需要添加如下配置:
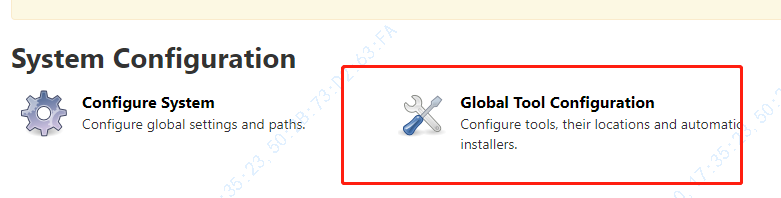
图1,打开系统配置:

图2: 新增ssh 服务器的配置

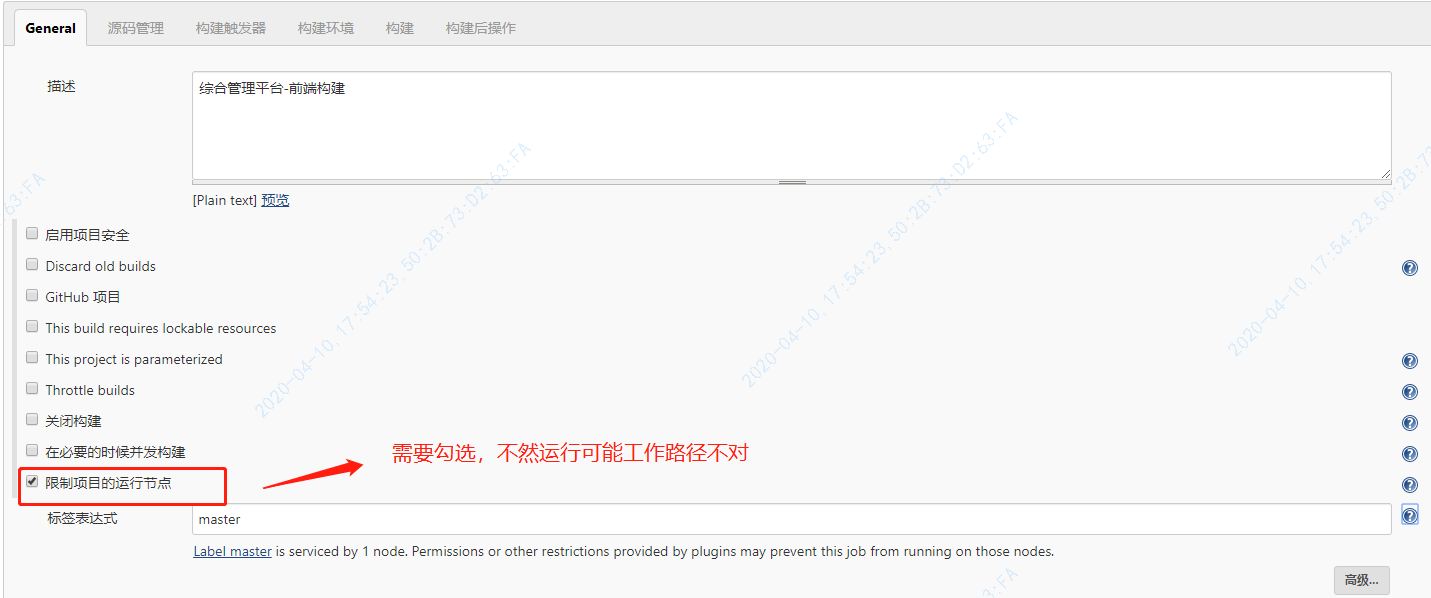
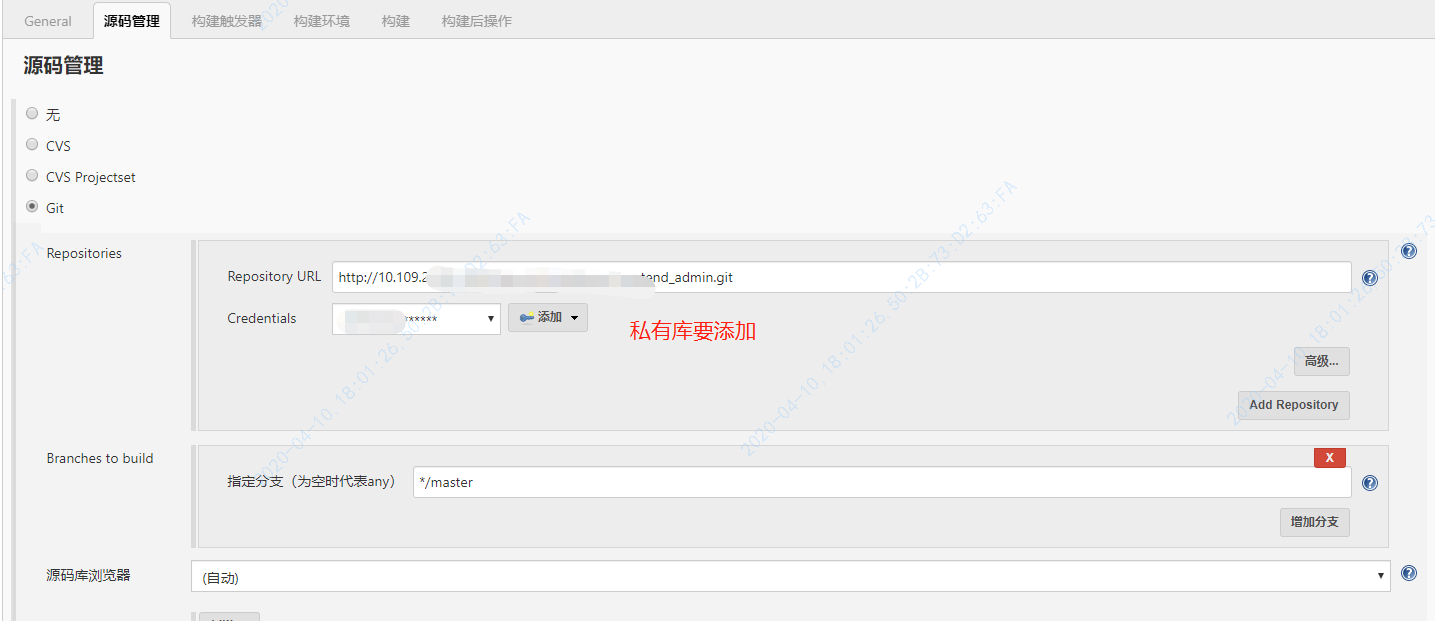
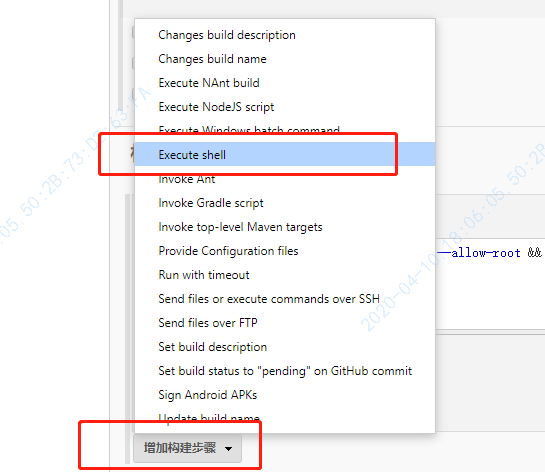
重点来了,添加一个构件:
点击新建:



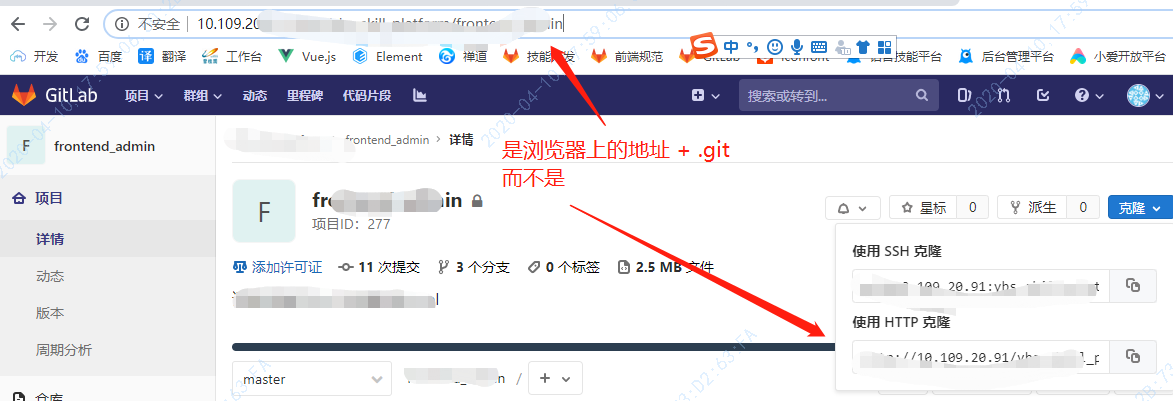
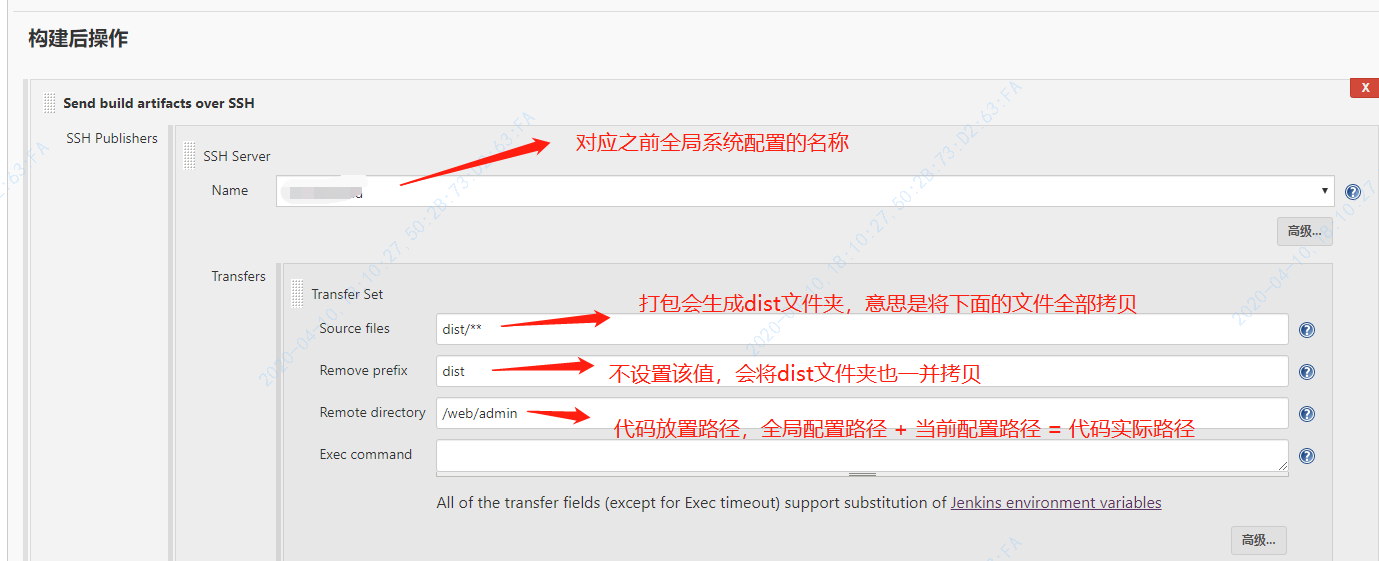
关于地址的说明:


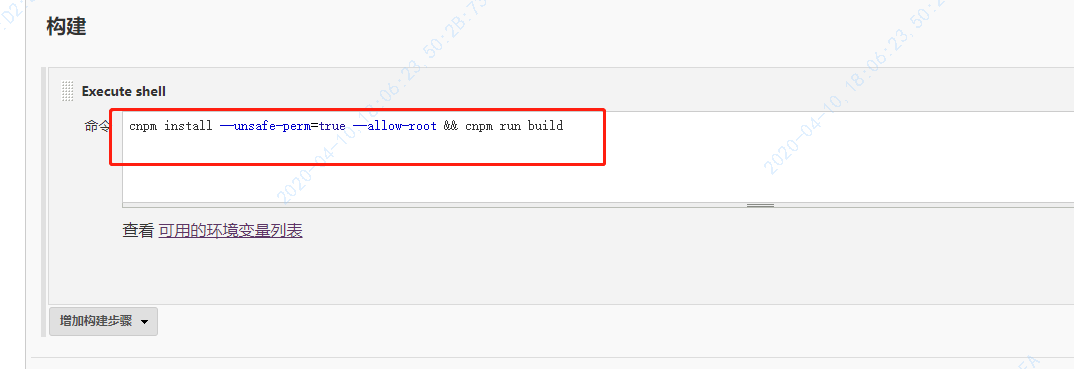
构建:

cnpm install && cnpm run build (需要在服务器上安装淘宝镜像)

配置打包后代码放置地址:(就是上面所说的,部署地址和jenkins的不是同一台服务器)


完成,试试:

下载git上的代码,会放在当前工作空间上,如果构建成功,查看的方式如下: