
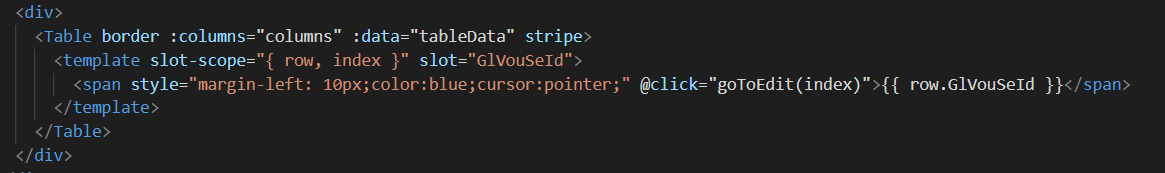
使用的iview,很简单的一个table,可以扩展显示,我这里则是更改了一下,显示的也是表格,内容为明细数据。

原以为很简单的可以直接调用方法,进行数据的渲染,但是没想到,数据只是一闪而过。
百思不得其解呀
F12----数据是有的呀
百度----没找到正确答案(可能是因为我刚入门,比较菜)
咋办......
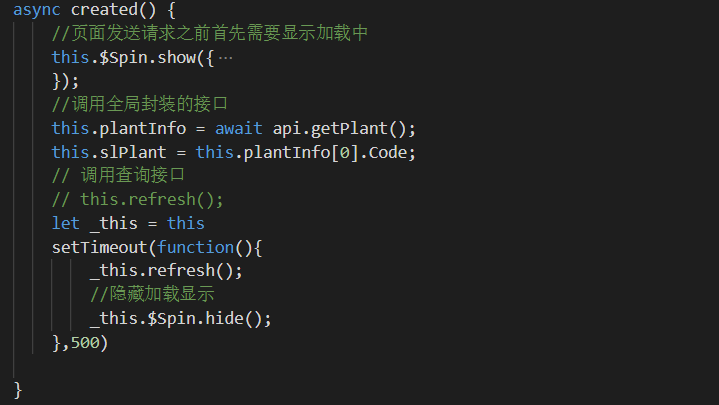
想到created是在模板渲染成html前调用,然后再渲染成视图。
在然后猜测是不是我数据已经拿到了,也渲染了,只不过页面渲染的速度比数据渲染的慢,所以导致数据被刷掉了
于是乎,想到一个办法,在created中,调用setTimeout,时间为500(0.5秒)之后在调用获取数据的接口。
成功了,撒花*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。。
但是感觉这种办法不是特别好,像是歪门邪道似的,有木有小伙伴高抬贵手告诉下我其他方法呀,感激不尽。
(本人只是一个初学者,所以也不知道这种方法对不对,虽然实现了功能,但是有点怕......)