前言
之前分析过Moon的源码,对于Moon实现的双向绑定、computed、事件分发、生命周期有了比较详细的阅读分析,学到了很多。不足之处也比较明显,对于component、虚拟DOM、模板解析不够深入,之后会逐渐完善,这个高仿库是非常值得深入学习的。
本文会介绍Vue.js加载过程中主要的初始化工作,vue版本是2.5.16。
具体分析
Vue源码中使用rollup来实现多种环境的打包,我们关注开发环境的打包入口:src/platforms/web/entry-runtime-with-compiler.js
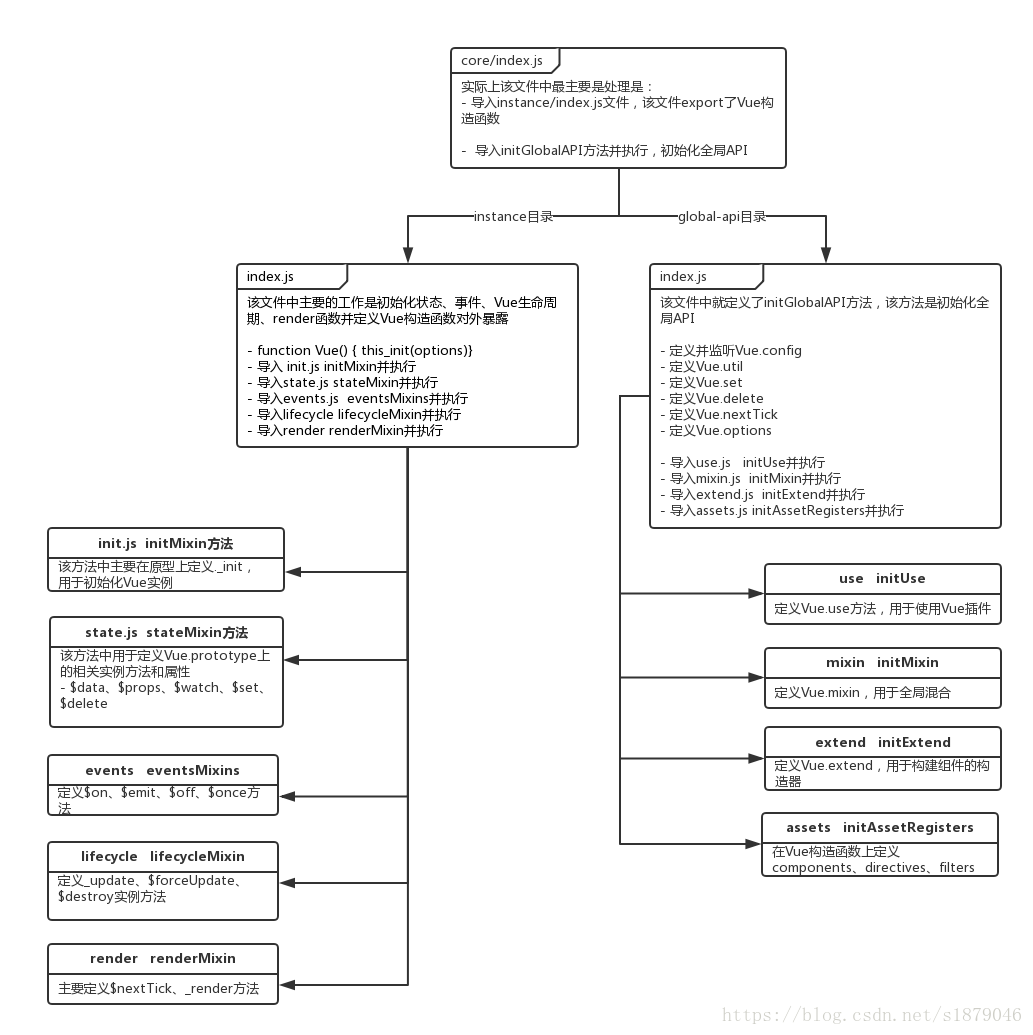
从该入口分析,整体初始化如下图所示:
从上图可以看出,在初始化过程中最主要的几点如下:
- 构建Vue构造函数,并对外暴露
- 在Vue.prototype上构建相关的实例方法,例如 set、$watch等
- 在Vue上构建静态方法
- 其他相关辅助函数定义
接下来会结合new Vue()查看创建Vue实例的过程。