哔哩哔哩视频显示在Github的Makedown页方法
用 Github 的人都知道,单个文件上传最大限制是 100MB、50MB,所以想传视频到仓库里是会报错的。
若想丰富显示又能永久保存就只有自己制作 gif 动图了。
好在“哔哩哔哩”是无广告的视频网站,将B站链接给到 Github的Markdown 网页在线显示文档。不知道B站能活多久,暂且估计在我们40岁前都在就够了。
由于显示效果无法再CSDN中显示,请大家移步到我的博客看效果
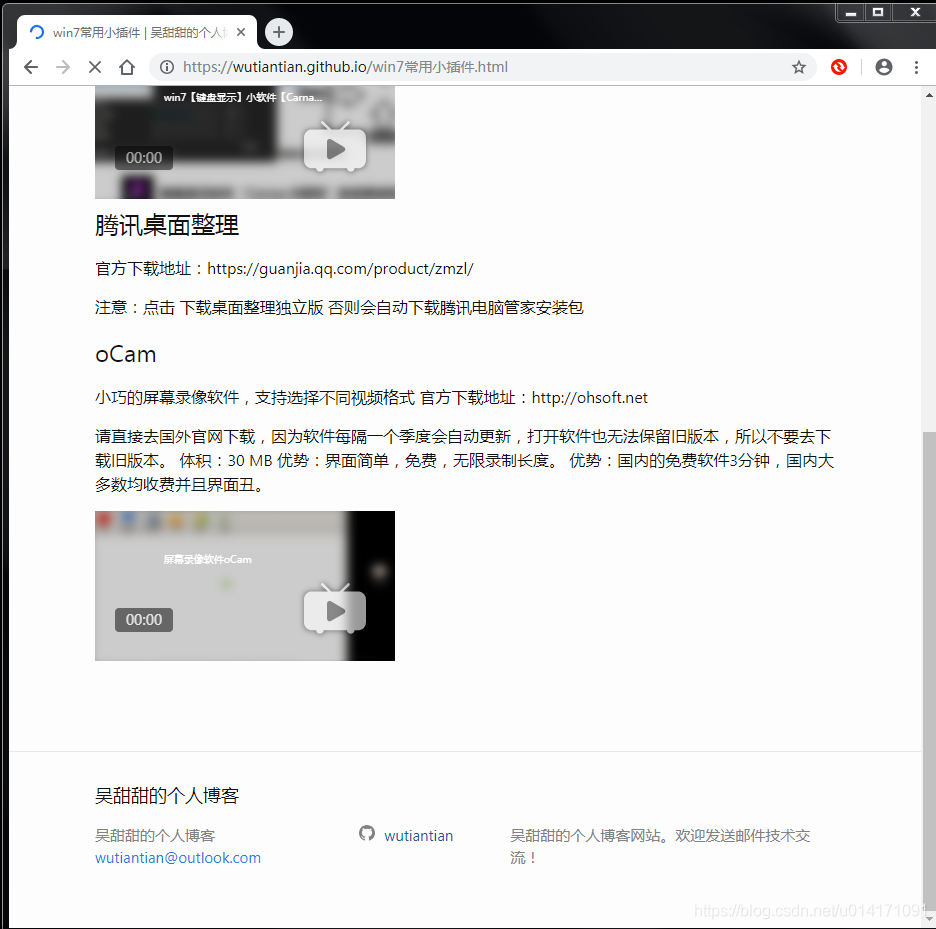
https://wutiantian.github.io/win7%E5%B8%B8%E7%94%A8%E5%B0%8F%E6%8F%92%E4%BB%B6.html1.打开B站的视频
例如我想显示我的视频: https://www.bilibili.com/video/av61383428
2.点击“分享”按钮,获取“嵌入代码”
B站视频的下一行,点击“分享”按钮,下方弹出分享页面。

分享页面中有“视频地址”、“嵌入代码”两栏目。
鼠标点入“嵌入代码”的编辑框中,按【Ctrl+A】全选字符串。(注意,本人尝试多次,点击右侧蓝色按钮无效!)
3.将 “嵌入代码“粘贴到 Markdown 文档中
4.将 Markdown 文档 上传到 Github 中
5.打开Github 博客页面显示
我的视频网页
https://wutiantian.github.io/win7%E5%B8%B8%E7%94%A8%E5%B0%8F%E6%8F%92%E4%BB%B6.html