计算机程序设计
C:\Program Files (x86)\Windows Kits\8.0\Include\um\gl
矩形显示,左下右上
#include<GL/glut.h>
void init(void)
{
glClearColor(1.0,1.0,1.0,0.0);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(0.0,200.0,0.0,150.0);
}
void lineSegment(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0,0.0,0.0);
glBegin(GL_LINES);
glVertex2i(180,15);
glVertex2i(10,145);
glEnd();
glFlush();
}
void main(int agrc,char**argv)
{
glutInit(&agrc,argv);
glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);
glutInitWindowPosition(50,100);
glutInitWindowSize(400,300);
glutCreateWindow("Draw a Line");
init();
glutDisplayFunc(lineSegment);
glutMainLoop();
}
绘制任意一条给定方程的曲线
绘制棋盘
03SAT(补)不行还有书呢,怕什么
区域填充
1.X与Y看谁长的快,就设谁是1,另一个就会被限制,bresenam算法,一个方向上增减1,另一个方向增减0/1
2.八分画圆法
算法中d=5/4-r控制误差的原理
其实没有边界,有边界/无边界
1)漫水法
已知:图形函数(边界)(一定是围起来的闭合曲线吗?)、颜色
选取种子点→计算种子邻域(加减单位一得四个点)→判断邻域点是否在边界范围内(因为已知边界,易判断点在内/外然后判断是不是已经被填了/其他颜色,因为取了区域内的点,所以邻域点最多在边界上,嗯,判断这三个条件决定是否填充,这些要求、条件可以转换为一条→邻域点颜色是否为边界颜色,若所附颜色和边界颜色一样,但无妨,结果只有一个,就是不赋色这个点,因为已经填过/在边界上,反过来说,只有颜色为空的,才填色,但,边界的颜色一定有吗?
)
04THU
反走样技术
100w万像素→1000万像素
05thu
103/134
为什么结果是这的。。。。。
把图形换成自己的,自己应用旋转、平移得到一个图型形
/
#include<gl/glut.h>
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0);//设置显示范围
glMatrixMode(GL_MODELVIEW);
}
void drawdiamond(void)
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
glVertex2f(0.0f, -1.0f);//下
glVertex2f(2.0f, 0.0f);//右
glVertex2f(0.0f, 1.0f);//上
glVertex2f(-2.0f, 0.0f);//左
glEnd();
}
void myDraw(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glLoadIdentity();
glPushMatrix();
glRotatef(120.0, 2.0, 0.0, 1.0);
glColor3f(0.0, 1.0, 0.0);
drawdiamond();
glPopMatrix();
glPushMatrix();
glRotatef(240.0, 2.0, 0.0, 1.0);
glColor3f(0.0, 1.0, 0.0);
drawdiamond();
glPopMatrix();
glPushMatrix();
glRotatef(120.0, 2.0, 0.0, 1.0);
glColor3f(0.0, 1.0, 0.0);
drawdiamond();
glPopMatrix();
glFlush();
}
void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(0, 0);
glutInitWindowSize(600, 600);
glutCreateWindow("竹叶×");
init();
glutDisplayFunc(myDraw);
glutMainLoop();
}
三维实体的构造,
1.满足欧拉公式
2.孔、洞、不相连的多面体,
C++:
using namespace std
所谓命名空间,是一种将程序库名称封装起来的方法,它就像在各个程序库中立起一道道围墙。
opengl里面的深度缓存
glcleardepth()
在现实生活中,一个实心物体挡在另外一个实心物体的前面, 后面的那个物体有部分会被遮盖掉
那么opengl里面如何模拟这个情况呢? 每个物体的每个像素都有一个深度缓存的值(在0到1之间,可以想象成是z轴的距离)
如果glDepthFunc启用了GL_LESS(现实生活中的前景), 那么当前个物体挡住后个物体时, 由于前个物体深度值小(越靠近人的), 所以它就被画了出来, 后面的物体被挡住的像素就被忽略掉了。(当然你如果启用了GL_GREATER, 那么情况就反过来了)
这个时候再来说glClearDepth, 它给深度缓冲指定了一个初始值,缓冲中的每个像素的深度值都是这个, 比如1,这个时候你往里面画一个物体, 由于物体的每个像素的深度值都小于等于1, 所以整个物体都被显示了出来。 如果初始值指定为0, 物体的每个像素的深度值都大于等于0, 所以整个物体都不可见。 如果初始值指定为0.5, 那么物体就只有深度小于0.5的那部分才是可见的
| func值 |
含义 |
| GL_NEVER |
不通过(输入的深度值不取代参考值) |
| GL_LESS |
如果输入的深度值小于参考值,则通过 |
| GL_EQUAL |
如果输入的深度值等于参考值,则通过 |
| GL_LEQUAL |
如果输入的深度值小于或等于参考值,则通过 |
| GL_GREATER |
如果输入的深度值大于参考值,则通过 |
| GL_NOTE_QUAL |
如果输入的深度值不等于参考值,则通过 |
| GL_GEQUAL |
如果输入的深度值大于或等于参考值,则通过 |
| GL_ALWAYS |
总是通过(输入的深度值取代参考值) |
最后一行的GL_COLOR_MATERIAL使我们可以用颜色来贴物体。如果没有这行代码,纹理将始终保持原来的颜色,glColor3f(r,g,b)就没有用了。总之这行代码是很有用的。
激活GL_COLOR_MATERIAL可以让你在激活光照的情况下用glColor函数给物体上色。这个方法又称为颜色追踪。
glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);
真正精细的透视修正。这一行告诉OpenGL我们希望进行最好的透视修正。这会十分轻微的影响性能。但使得透视图看起来好一点。
关于glcolor*/glclearlolor()/的问题
OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式。
RGBA模式与索引模式的区别:
计算机必须为每个像素保存一些数据,在RGBA模式中数据就代表了颜色;而颜色索引模式中数据代表了一个索引,要获取真正的颜色值还需要查索引表。数据的数量是由帧缓存中的位面决定的。一个位面为一个像素的一个位的数据。假如是8位面的颜色,每个像素就有8个颜色位,因此就有2的8次方位,也就是256种不同的颜色值,或者说每个像素可以有256种颜色。位面通常分为RGB三个组成部分。
1)RGBA:
RGBA模式中,每一个像素会保存以下数据:R值(红色分量)、G值(绿色分量)、B值(蓝色分量)和A值(alpha分量)。其中红、绿、蓝三种颜色相组合,就可以得到我们所需要的各种颜色。而alpha不直接影响颜色,alpha通道一般用作不透明度参数。如果一个像素的alpha通道数值为0%,那它就是完全透明的,而数值为100%则意味着一个完全不透明的像素。在0%和100%之间的值则使得像素可以透过背景显示出来,就像透过玻璃(半透明性),这种效果是简单的二元透明性(透明或不透明)做不到的,它使数码合成变得容易。alpha通道值可以用百分比、整数或者像RGB参数那样用0到1的实数表示。
PNG是一种使用RGBA的图像格式。
glColor*系列函数可以用于设置颜色:(常用颜色参考表:http://blog.sina.com.cn/s/blog_4e20daf60102dydy.html)
常用RGB颜色表
| R |
G |
B |
值 |
R |
G |
B |
值 |
R |
G |
B |
值 |
|||
| 黑色 |
0 |
0 |
0 |
#000000 |
黄色 |
255 |
255 |
0 |
#FFFF00 |
浅灰蓝色 |
176 |
224 |
230 |
#B0E0E6 |
| 象牙黑 |
41 |
36 |
33 |
#292421 |
香蕉色 |
227 |
207 |
87 |
#E3CF57 |
品蓝 |
65 |
105 |
225 |
#4169E1 |
| 灰色 |
192 |
192 |
192 |
#C0C0C0 |
镉黄 |
255 |
153 |
18 |
#FF9912 |
石板蓝 |
106 |
90 |
205 |
#6A5ACD |
| 冷灰 |
128 |
138 |
135 |
#808A87 |
dougello |
235 |
142 |
85 |
#EB8E55 |
天蓝 |
135 |
206 |
235 |
#87CEEB |
| 石板灰 |
112 |
128 |
105 |
#708069 |
forum gold |
255 |
227 |
132 |
#FFE384 |
|||||
| 暖灰色 |
128 |
128 |
105 |
#808069 |
金黄色 |
255 |
215 |
0 |
#FFD700 |
青色 |
0 |
255 |
255 |
#00FFFF |
| 黄花色 |
218 |
165 |
105 |
#DAA569 |
绿土 |
56 |
94 |
15 |
#385E0F |
|||||
| 白色 |
255 |
255 |
255 |
#FFFFFF |
瓜色 |
227 |
168 |
105 |
#E3A869 |
靛青 |
8 |
46 |
84 |
#082E54 |
| 古董白 |
250 |
235 |
215 |
#FAEBD7 |
橙色 |
255 |
97 |
0 |
#FF6100 |
碧绿色 |
127 |
255 |
212 |
#7FFFD4 |
| 天蓝色 |
240 |
255 |
255 |
#F0FFFF |
镉橙 |
255 |
97 |
3 |
#FF6103 |
青绿色 |
64 |
224 |
208 |
#40E0D0 |
| 白烟 |
245 |
245 |
245 |
#F5F5F5 |
胡萝卜色 |
237 |
145 |
33 |
#ED9121 |
绿色 |
0 |
255 |
0 |
#00FF00 |
| 白杏仁 |
255 |
235 |
205 |
#FFFFCD |
桔黄 |
255 |
128 |
0 |
#FF8000 |
黄绿色 |
127 |
255 |
0 |
#7FFF00 |
| cornsilk |
255 |
248 |
220 |
#FFF8DC |
淡黄色 |
245 |
222 |
179 |
#F5DEB3 |
钴绿色 |
61 |
145 |
64 |
#3D9140 |
| 蛋壳色 |
252 |
230 |
201 |
#FCE6C9 |
翠绿色 |
0 |
201 |
87 |
#00C957 |
|||||
| 花白 |
255 |
250 |
240 |
#FFFAF0 |
棕色 |
128 |
42 |
42 |
#802A2A |
森林绿 |
34 |
139 |
34 |
#228B22 |
| gainsboro |
220 |
220 |
220 |
#DCDCDC |
米色 |
163 |
148 |
128 |
#A39480 |
草地绿 |
124 |
252 |
0 |
#7CFC00 |
| ghostWhite |
248 |
248 |
255 |
#F8F8FF |
锻浓黄土色 |
138 |
54 |
15 |
#8A360F |
酸橙绿 |
50 |
205 |
50 |
#32CD32 |
| 蜜露橙 |
240 |
255 |
240 |
#F0FFF0 |
锻棕土色 |
135 |
51 |
36 |
#873324 |
薄荷色 |
189 |
252 |
201 |
#BDFCC9 |
| 象牙白 |
250 |
255 |
240 |
#FAFFF0 |
巧克力色 |
210 |
105 |
30 |
#D2691E |
草绿色 |
107 |
142 |
35 |
#6B8E23 |
| 亚麻色 |
250 |
240 |
230 |
#FAF0E6 |
肉色 |
255 |
125 |
64 |
#FF7D40 |
暗绿色 |
48 |
128 |
20 |
#308014 |
| navajoWhite |
255 |
222 |
173 |
#FFDEAD |
黄褐色 |
240 |
230 |
140 |
#F0E68C |
海绿色 |
46 |
139 |
87 |
#2E8B57 |
| old lace |
253 |
245 |
230 |
#FDF5E6 |
玫瑰红 |
188 |
143 |
143 |
#BC8F8F |
嫩绿色 |
0 |
255 |
127 |
#00FF7F |
| 海贝壳色 |
255 |
245 |
238 |
#FFF5EE |
肖贡土色 |
199 |
97 |
20 |
#C76114 |
|||||
| 雪白 |
255 |
250 |
250 |
#FFFAFA |
标土棕 |
115 |
74 |
18 |
#734A12 |
紫色 |
160 |
32 |
240 |
#A020F0 |
| 乌贼墨棕 |
94 |
38 |
18 |
#5E2612 |
紫罗蓝色 |
138 |
43 |
226 |
#8A2BE2 |
|||||
| 红色 |
255 |
0 |
0 |
#FF0000 |
赫色 |
160 |
82 |
45 |
#A0522D |
jasoa |
160 |
102 |
211 |
#A066D3 |
| 砖红 |
156 |
102 |
31 |
#9C661F |
马棕色 |
139 |
69 |
19 |
#8B4513 |
湖紫色 |
153 |
51 |
250 |
#9933FA |
| 镉红 |
227 |
23 |
13 |
#E3170D |
沙棕色 |
244 |
164 |
96 |
#F4A460 |
淡紫色 |
218 |
112 |
214 |
#DA70D6 |
| 珊瑚色 |
255 |
127 |
80 |
#FF7F50 |
棕褐色 |
210 |
180 |
140 |
#D2B48C |
梅红色 |
221 |
160 |
221 |
#DDA0DD |
| 耐火砖红 |
178 |
34 |
34 |
#B22222 |
||||||||||
| 印度红 |
176 |
23 |
31 |
#B0171F |
蓝色 |
0 |
0 |
255 |
#0000FF |
|||||
| 栗色 |
176 |
48 |
96 |
#B03060 |
钴色 |
61 |
89 |
171 |
#3D59AB |
|||||
| 粉红 |
255 |
192 |
203 |
#FFC0CB |
dodger blue |
30 |
144 |
255 |
#1E90FF |
|||||
| 草莓色 |
135 |
38 |
87 |
#872657 |
jackie blue |
11 |
23 |
70 |
#0B1746 |
|||||
| 橙红色 |
250 |
128 |
114 |
#FA8072 |
锰蓝 |
3 |
168 |
158 |
#03A89E |
|||||
| 蕃茄红 |
255 |
99 |
71 |
#FF6347 |
深蓝色 |
25 |
25 |
112 |
#191970 |
|||||
| 桔红 |
255 |
69 |
0 |
#FF4500 |
孔雀蓝 |
51 |
161 |
201 |
#33A1C9 |
|||||
| 深红色 |
255 |
0 |
255 |
#FF00FF |
土耳其玉色 |
0 |
199 |
140 |
#00C78C |
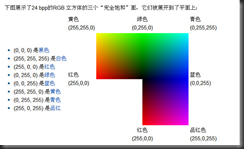
三原色光模式(RGB color model),又译 RGB颜色模型 或 红绿蓝颜色模型
是一种加色模型,是用三种原色──红色、绿色和蓝色的色光以不同的比例相加,以产生多种多样的色光。
RGB模型的命名来自于三种相加原色的首字母《Red(红),Green(绿),Blue(蓝)》。
RGB颜色模型的主要目的是在电子系统中检测,表示和显示图像,比如电视和电脑,但是在传统摄影中也有应用。在电子时代之前,基于人类对颜色的感知,RGB颜色模型已经有了坚实的理论支撑。
RGB是一种依赖于设备的颜色空间:不同设备对特定RGB值的检测和重现都不一样,因为颜色物质(荧光剂或者染料)和它们对红、绿和蓝的单独响应水平随着制造商的不同而不同,甚至是同样的设备不同的时间也不同。
glClearColor(1.0f, 1.0f, 1.0f, 0.0f);设置当前帧的背景颜色
glClear(GL_COLOR_BUFFER_BIT);清除当前帧的颜色,也就是变成黑色背景,你先设置了当前帧的数据,然后马上就清除了,当然就没有了。所以你要把这两行代码调换顺序。
二:
void ReshapeFunc(int width, int height)//width和height是当前窗口的大小,
{
glViewport(0, 0, width, height);//设置图像显示窗口和当前系统窗口一样大小,使用参数width, height
glViewport(0, 0, 800, 600);//图像不随窗口的变化而变化。你用这个就行,但是如果系统窗口太小的话,图像会无法全部显示。
glColor3b,glColor4b glColor3s glColor4s,glColor3i,glColor4i需要3个或4个无符号字节,或长或短的整数作为参数。当v附加到该名称,颜色命令可以采取这种数值的数组的指针。
gluPerspective(45.0f, (GLfloat)width / (GLfloat)height, 0.1f, 100.0f);
OpenGl的glMatrixMode()函数理解
2013年01月02日 22:16:32 jiangdf 阅读数:37054更多
个人分类: OpenGL
glMatrixMode()函数的参数,这个函数其实就是对接下来要做什么进行一下声明,也就是在要做下一步之前告诉计算机我要对“什么”进行操作了,这个“什么”在glMatrixMode的“()”里的选项(参数)有3种模式: GL_PROJECTION 投影, GL_MODELVIEW 模型视图, GL_TEXTURE 纹理.
如果参数是GL_PROJECTION,这个是投影的意思,就是要对投影相关进行操作,也就是把物体投影到一个平面上,就像我们照相一样,把3维物体投到2维的平面上。这样,接下来的语句可以是跟透视相关的函数,比如glFrustum()或gluPerspective();
在操作投影矩阵以前,需要调用函数:
glMatrixMode(GL_PROJECTION); //将当前矩阵指定为投影矩阵
然后把矩阵设为单位矩阵:
glLoadIdentity();
然后调用glFrustum()或gluPerspective(),它们生成的矩阵会与当前的矩阵相乘,生成透视的效果;
如果参数是GL_MODELVIEW,这个是对模型视景的操作,接下来的语句描绘一个以模型为基础的适应,这样来设置参数,接下来用到的就是像gluLookAt()这样的函数;
若是GL_TEXTURE,就是对纹理相关进行操作
顺便说下,OpenGL里面的操作,很多是基于对矩阵的操作的,比如位移,旋转,缩放,所以,这里其实说的规范一点就是glMatrixMode是用来指定哪一个矩阵是当前矩阵,而它的参数代表要操作的目标,GL_PROJECTION是对投影矩阵操作,GL_MODELVIEW是对模型视景矩阵操作,GL_TEXTURE是对纹理矩阵进行随后的操作。
切换当前矩阵.
如.要使用透视(3D).那么先要设置透视投影
glMatrixMode(GL_PROJECTION); //切换到投影矩阵.
//...设置透视投影
设置完成后开始画图,需要切换到 模型视图矩阵 才能正确画图.
glMatrixMode(GL_MODELVIEW);
// 画一个物体A (看起来是3D的),
// 如这时候需画一个 2D效果 的 物体A,那么又需要透视投影
glMatrixMode(GL_PROJECTION); //切换到投影矩阵..
// ..设置正交投影
//..设置完成,切换回模型视图矩阵.....
glMatrixMode(GL_MODELVIEW);
// 再画一个物体A (看起来是2D的)
// 如从头到尾都是画3D/2D, 只需初始化时设置一次.
// 如果有交替,那么就需要glMatrixMode() 切换
// 因这样设置很烦人,所以又有glPushMatrix() 保存当前矩阵
缓冲区颜色刷新:https://blog.csdn.net/nimeghbia/article/details/79851113