从csdn转到博客园刚几天我看到别人的博客很好看就学习了一下并做出了自己的界面;
第一步首先申请开通js
第二步,改变整体的页面布局
- 可以通过自定义HTML网上很多,我觉得官方提供的就非常好看所以我就没有改变,如何找到官方的界面,先找到博客设置点开

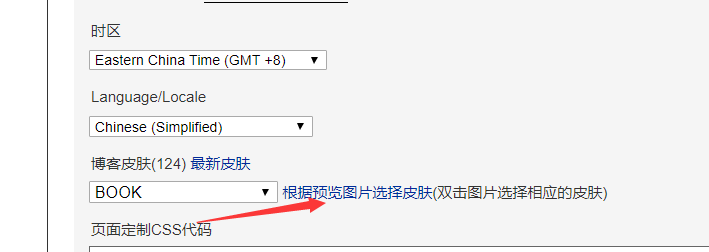
2.找到如下图页面中的位置上点开双击就可以选择自己喜欢的背景

第三如何添加点击页面出来爱心以及汉字
1.汉字的css代码
//汉字部分的css代码 .text-popup { animation: textPopup 1s; color: red; user-select: none; white-space: nowrap; position: absolute; z-index: 99; } @keyframes textPopup { 0%, 100% { opacity: 0; } 5% { opacity: 1; } 100% { transform: translateY(-50px); } } </style>
2.汉字的js代码
var fnTextPopup = function (arr, options) { // arr参数是必须的 if (!arr || !arr.length) { return; } // 主逻辑 var index = 0; document.documentElement.addEventListener('click', function (event) { var x = event.pageX, y = event.pageY; var eleText = document.createElement('span'); eleText.className = 'text-popup'; this.appendChild(eleText); if (arr[index]) { eleText.innerHTML = arr[index]; } else { index = 0; eleText.innerHTML = arr[0]; } // 动画结束后删除自己 eleText.addEventListener('animationend', function () { eleText.parentNode.removeChild(eleText); }); // 位置 eleText.style.left = (x - eleText.clientWidth / 2) + 'px'; eleText.style.top = (y - eleText.clientHeight) + 'px'; // index递增 index++; }); }; fnTextPopup( ['富强', '民主', '文明', '和谐', '自由', '平等', '公正', '法治', '爱国', '敬业', '诚信', '友善']);
3.爱心部分js代码
//以下是心心代码
(function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60); } })(); init(); function init(){ css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){ old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor() }); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); }catch(ex){ style.styleSheet.cssText = css; } document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document);
注意:css代码放在可以与汉字部分的js一起放进博客侧边公告栏 ,爱心部分也是放在那里;
有什么不懂得可以在底下评论我一定会帮你们完成页面布局的
4.关于那个精灵的将此部分代码直接复制到页脚即可如果想修改精灵图标只需要找一个gif将地址与下面代码中替换即可
<style> .spig { display:block; width:175px; height:246px; position:absolute; bottom: 300px; left:180px; z-index:9999; } #message{ color :#191919; border: 1px solid #c4c4c4; background:#ddd; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; min-height:1em; padding:5px; top:-45px; position:absolute; text-align:center; width:auto !important; z-index:10000; -moz-box-shadow:0 0 15px #eeeeee; -webkit-box-shadow:0 0 15px #eeeeee; border-color:#eeeeee; box-shadow:0 0 15px #eeeeee; outline:none; } .mumu{ width:175px; height:246px; cursor:move; background:url(http://files.cnblogs.com/files/flipped/spig.gif) no-repeat; } </style> <script src="https://blog-static.cnblogs.com/files/ambitionutil/spig.js"></script> <script src="http://files.cnblogs.com/files/flipped/spig.js"></script> <!--博客精灵 start*--> <div id="spig" class="spig"> <div id="message">……</div> <div id="mumu" class="mumu"></div> </div> <script type="text/javascript"> var isindex=true; var title=""; var visitor="这位怪蜀黍"; </script> <!--精灵end*-->