本文主要介绍怎样使用自己购买的域名指向cnblogs博客
通常来说技术人员都会创建个自己的技术博客,总结下工作中的问题,经验等等,不过某些博客的访问链接的确是不太容易记忆或者输入,对我们分享造成一定的困扰,本文通过配置github page静态页面的功能,跳转到指定的博客地址来解决这个问题。
(直接配置域名解析到博客地址无法访问)
实现原理:
用户访问--->阿里云解析--->github page跳转--->真实的博客地址
1.创建github page静态页面跳转进行访问博客地址
1.1.创建github账号
https://github.com
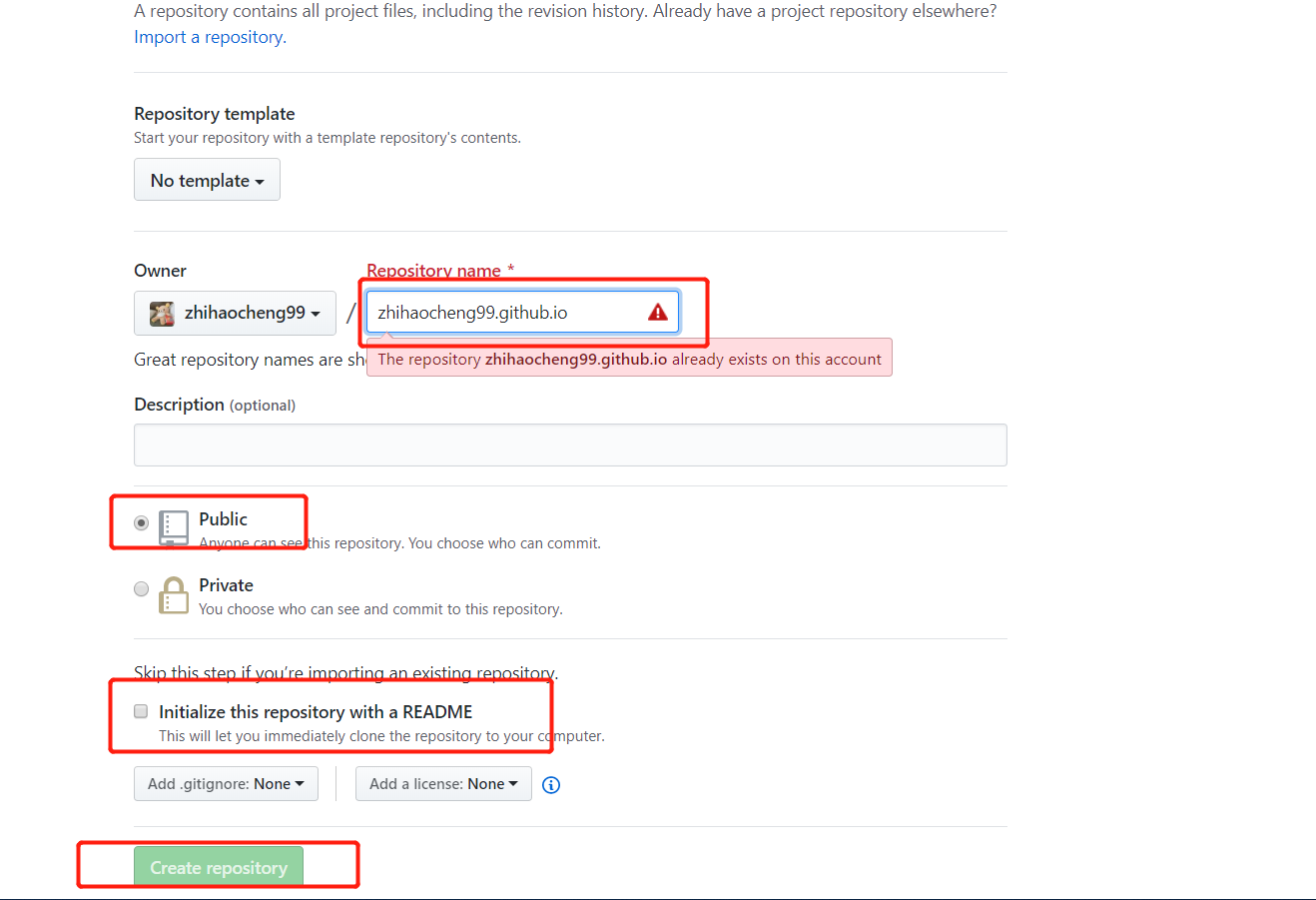
1.2.建立一个以账号名开始的仓库
命名格式:[账号名.github.io],如下:

我这个已经创建了,选择public项目,可以选择初始化一些配置文件,之后直接创建仓库就行
1.3.创建静态页面指向博客真实地址
创建静态页面文件“index.html”

index.html 文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
window.location.href="http://www.cnblogs.com/tssc"; // 将这个地址修改成需要的博客地址
</script>
</html>该文件文件创建完成,即可使用上面创建好的仓库域名链接访问对应的博客,证明github到博客的链路已经通了
https://zhihaocheng99.github.io
如果返回404,可能需要检查index.html配置,或者等待github后台进行解析
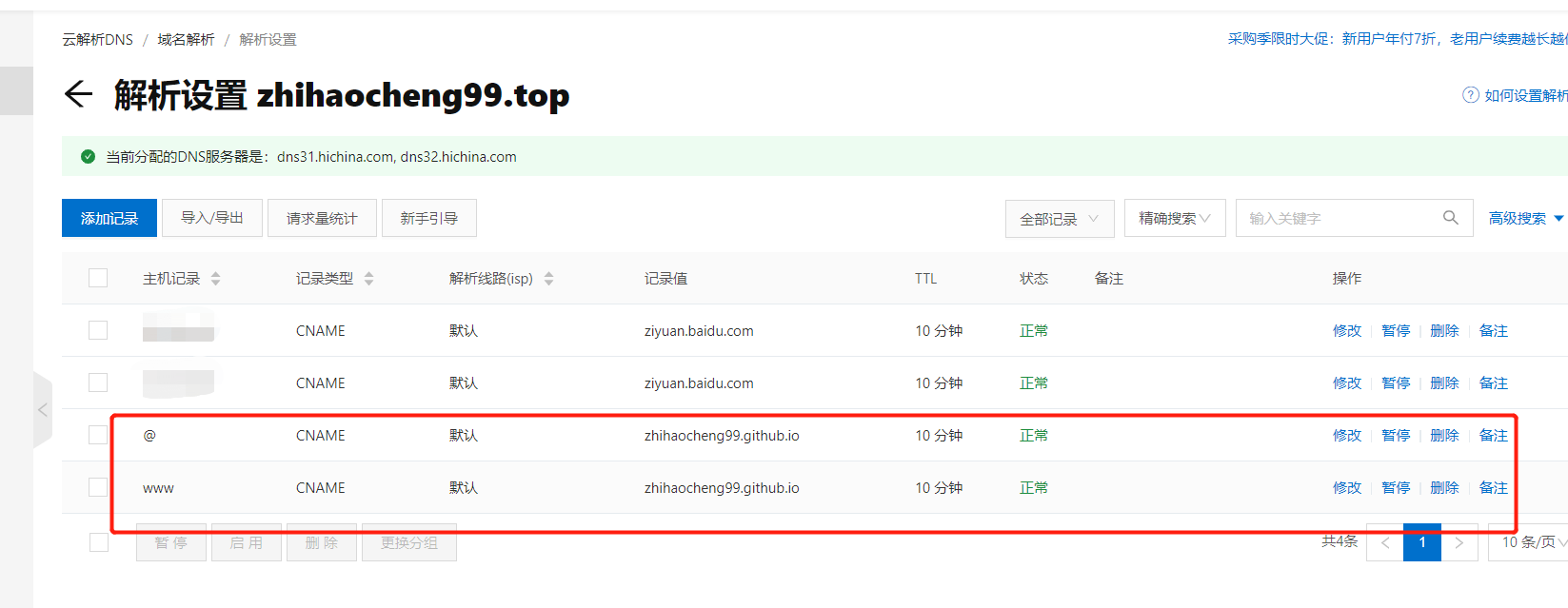
2.配置域名解析指向github page页面
配置域名解析,我这个是阿里云的域名,按照下面的事例进行域名解析配置,记录类型需要配置为别名CNAME

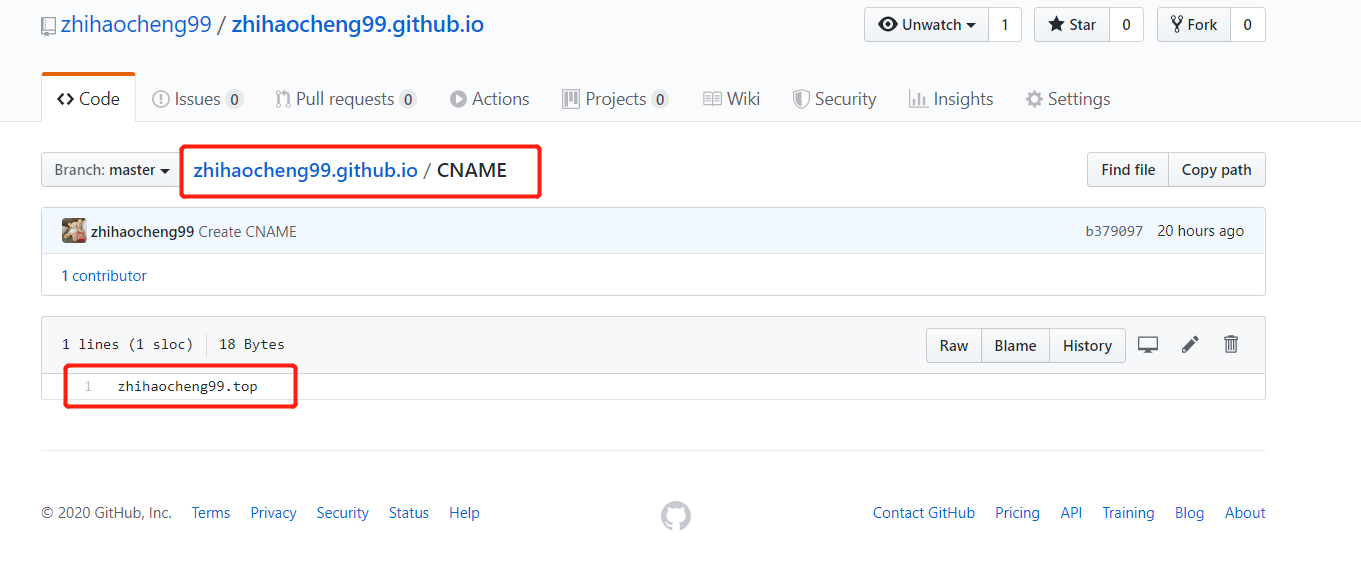
3.配置github page接受阿里云域名解析
在仓库中创建名称为“CNAME”的域名解析文件,内容为阿里云解析的域名

以上配置完成,整个通道就完全打通,就可以使用自己的域名zhihaocheng99.top访问博客了