之前下了网上很红的Crayon Syntax Highlighter,结果按照它教程,愣是连它的开启标志<>都没找到
然后又下了fv code highlighter,这个是在首尾添加代码来完成高亮的,一开始还行,后来就出现了一些乱码
最后就是下了这一款——EnlighterJS,安装好就在详情页有一个视频教程
- 第一,它有在WP5.2的文本编辑器出现,点击加号就有一个明显的Enlighter小工具
- 第二,它不用在首尾手动添加代码,且十分稳定
- 第三,它支持多种语言,C++,html,C#,css,java,python...
- 第四,它在最后发布的时候,可以让代码在另一个窗口以纯文本的形式打开,而且有两种高亮形式可以替换,颜值都很高
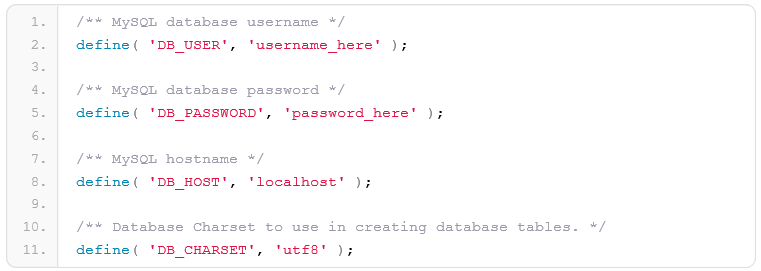
效果图如下: