公众号:云炬网络
1 人赞同了该文章
开篇说明:
1、本次完全不懂代码,不知道什么Java、c++,真正0基础开局;
2、以下是我按照时间顺序记录全过程,重点是记录使用ChatGPT的过程;网上搜一搜有很多大神写的更好的谷歌插件制作教程,所以本篇勿直接作为教程使用,除非你也想一起走一遍弯路,哈哈;
3、所有操作均在Windows系统完成,mac还没试过;
4、所需工具:ChatGPT-3.5、科学上网工具;
第一步:定个小目标,做一款“网页截图”的Google扩展插件。


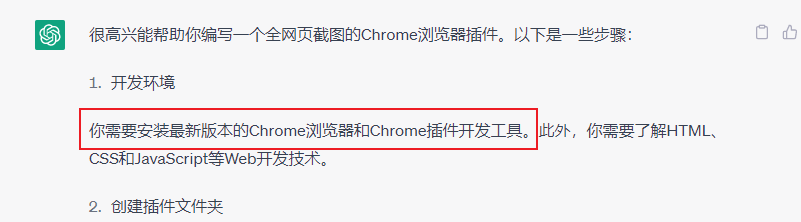
说了这么多,咱也没看懂,于是我直接要求它给出代码、(硬气脸)

好吧,代码倒是给出了,但咱也不会用呀,于是我重新翻了ChatGPT的第一个回答,我注意到了关键字需要按照【Chrome插件开发工具】。我就在想,那是不是安装完这个插件,然后把代码复制进去就可以,我实在是个大聪明。

第二步:反复拉扯,斗智斗勇

这里有个小插曲,我敲错了字,结果神奇的是ChatGPT竟然理解了,又陆续给出了2个链接,但结果都是错的。

第三步:可能是我提问的姿势不对,再来一次
提问:我是小白,能一步步教我怎么开发一个Google浏览器的插件吗?

它又让我去安装一个什么开发者工具,这次我决定不理它,跳过第一步,先看第二步。(后来证明我是明智的)
嗯~创建一个文件夹,我会

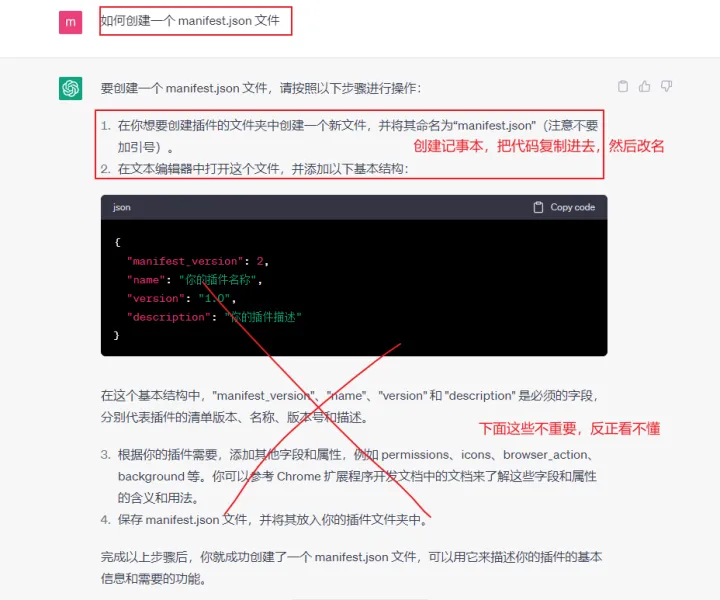
接下来是在文件夹下创建一个 manifest.json 文件,额,这里又不懂,我再问问,于是

这时我联想到小时候读书时用QQ传小电影时会被修改后缀的经历,决定先创建一个txt记事本,然后再把记事本重命名为 manifest.json 。试试。。。

打开记事本---》把ChatGPT的代码复制进去---》保存---》修改文件名为 manifest.json,整个流程一气呵成

然后按照ChatGPT给的第3步如下:

还是按照记事本txt那个方法,我又创建了一个 popup.html 文件。


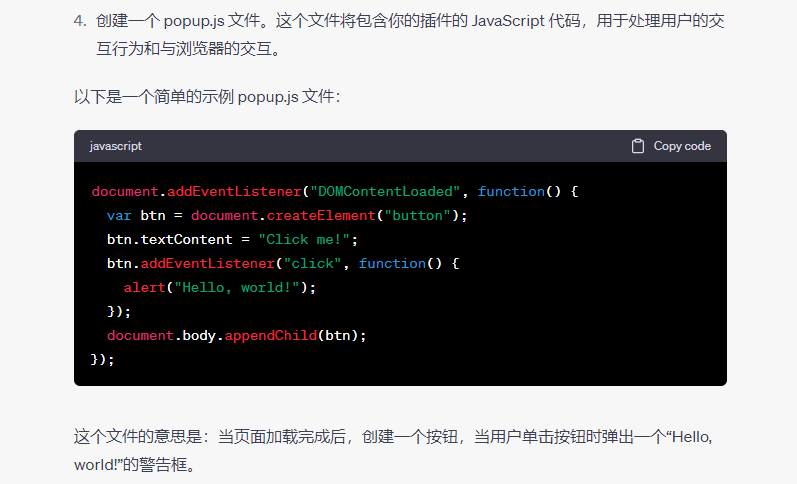
同样的方法,创建popup.js,so easy,(到这一步,咱也不知道对不对,先试了再说)


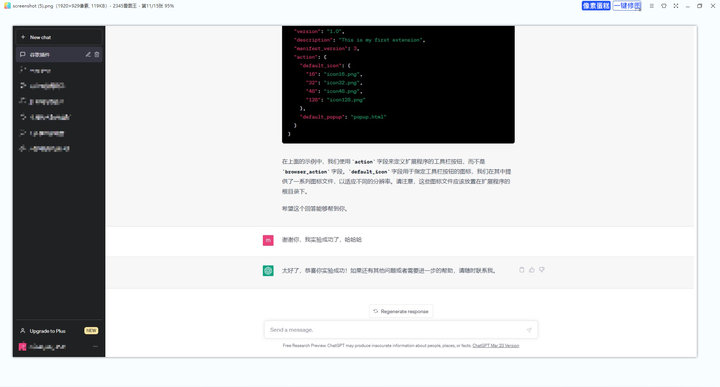
(这里ChatGPT回答中断了估计是超过了字符数,不过猜想后面应该是说一些阅读XX协议之类、不能危害他人之类的东西)
第5点就比较简单的,毕竟是安装过Google浏览器访问助手的人,有不懂的可以网上查一下如何安装谷歌插件。

第四步:不出意外的话,接下来会得到一堆报错

有Bug就问ChatGPT,以下统一提问格式【按照你上面说的方法,出现错误提示:”XXX把错误提示复制进来XXX“】


放完icon.png图片后,点击重试,惊喜的事情发生了,竟然加载进去了


使用一下,哈哈哈哈,有动静,不过hello world是什么鬼,说好的网页截图功能呢!!!!

第五步:距离成功,只差临门一Bug
看来是代码搞错了,我问的是让ChatGPT教我开发插件,没说清楚是截图插件,结果才这样。

于是我重新问:

接下来就简单多了,ChatGPT给了我三段代码,于是我按照之前的方式,替换掉之前的三个文件

再重新“加载已解压的扩展程序”试一下,成功,完美,撒花



至此,本次尝试圆满结束。本次记录过程有点冗长,感谢阅读到这里的所有星友们,最后放一张网页截图效果。下一次争取学会滚动截整个网页。

扫码加入星球
查看更多优质内容