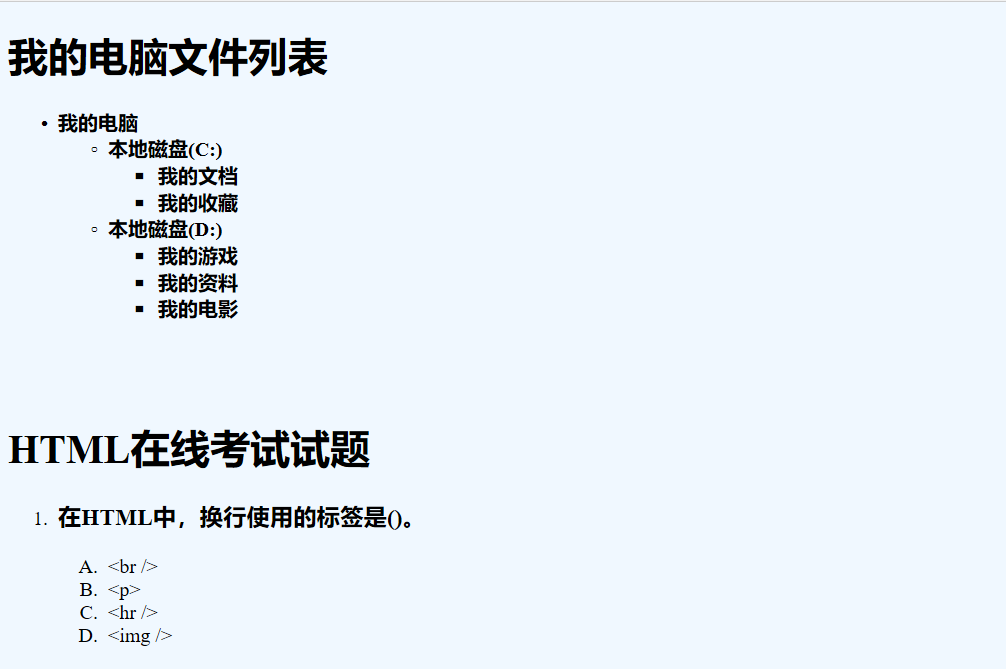
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!-- 使用UTF-8编码 --> 5 <meta charset="utf-8"> 6 <title></title> 7 </head> 8 <body bgcolor="aliceblue"> 9 10 <h1>我的电脑文件列表</h1> 11 <h4> 12 <!-- 实心圆 --> 13 <ul type="disc"> 14 <li>我的电脑</li> 15 <!-- 空心圆 --> 16 <ul type="circle"> 17 <li>本地磁盘(C:)</li> 18 <!-- 实心矩形 --> 19 <ul type="square"> 20 <li>我的文档</li> 21 <li>我的收藏</li> 22 </ul> 23 <li>本地磁盘(D:)</li> 24 <ul type="square"> 25 <li>我的游戏</li> 26 <li>我的资料</li> 27 <li>我的电影</li> 28 </ul> 29 </ul> 30 </ul> 31 </h4> 32 33 34 <br /><br/> 35 36 <h1>HTML在线考试试题</h1> 37 38 <ol type="1"> 39 <li> 40 <h3>在HTML中,换行使用的标签是()。<br /></h3> 41 <ol type="A"> 42 <!-- 转译字符:<为左括号,>为右括号,如直接输入<br />则会换行 --> 43 <li><br /></li> 44 <li><p></li> 45 <li><hr /></li> 46 <li><img /></li> 47 </ol> 48 </li> 49 </ol> 50 <br /><br/> 51 </table> 52 </body> 53 </html>