HTML表格标记实现九宫格,放入九张图片。利用CSS的滤镜属性控制图片的透明度。Javascript实现抽奖和中奖。
可以做为教师上课,随机抽取回答问题的同学,使学生感受到随机的公平性,简单有趣!
点击抽奖按钮前的效果:

点击开始抽奖,照片轮动不透明显示,点击公布中奖后的效果

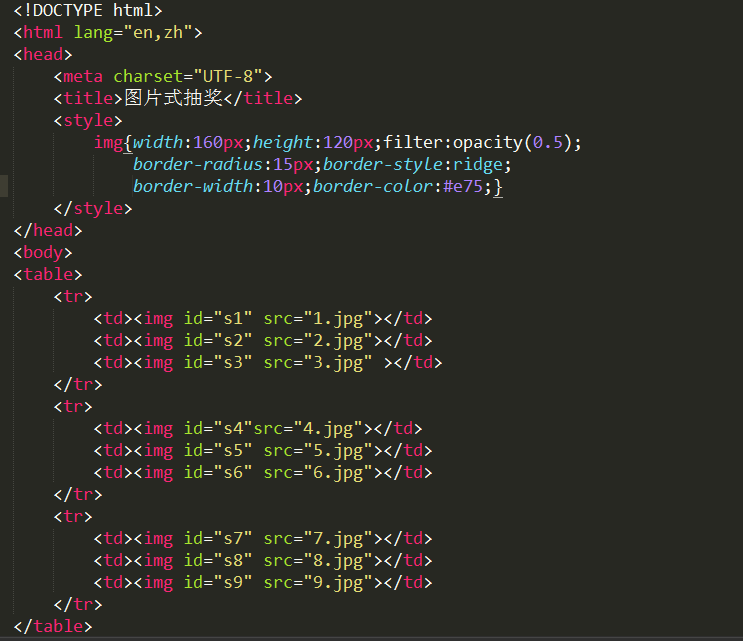
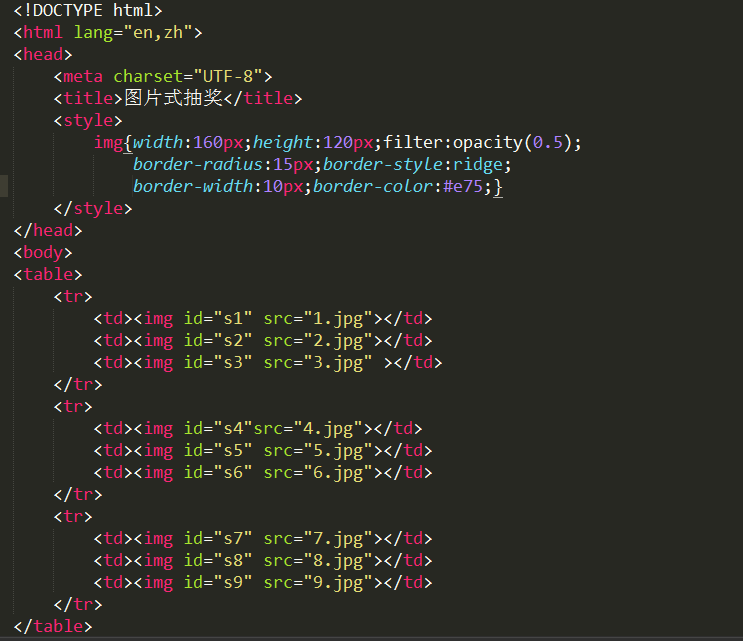
程序代码如下(HTML和CSS部分):

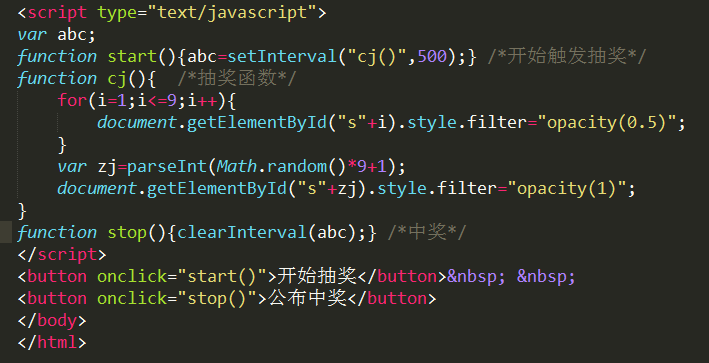
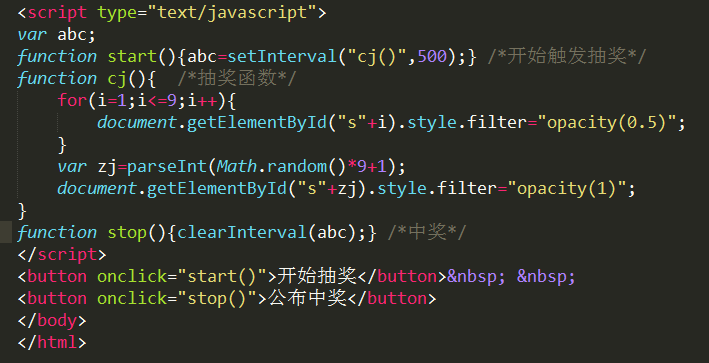
Javascript部分:

HTML表格标记实现九宫格,放入九张图片。利用CSS的滤镜属性控制图片的透明度。Javascript实现抽奖和中奖。
可以做为教师上课,随机抽取回答问题的同学,使学生感受到随机的公平性,简单有趣!
点击抽奖按钮前的效果:

点击开始抽奖,照片轮动不透明显示,点击公布中奖后的效果

程序代码如下(HTML和CSS部分):

Javascript部分: