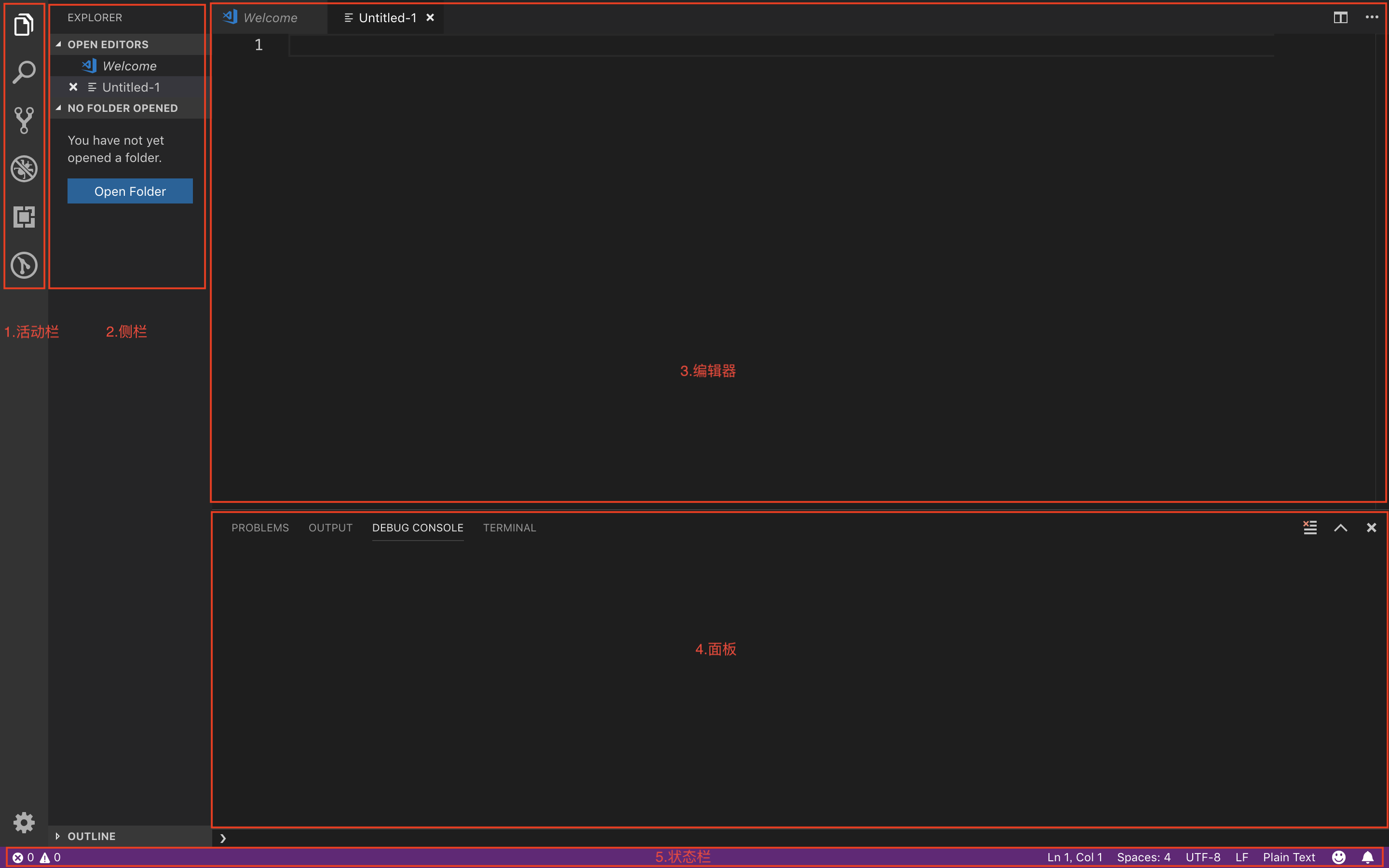
一 基本布局

二 主题设置
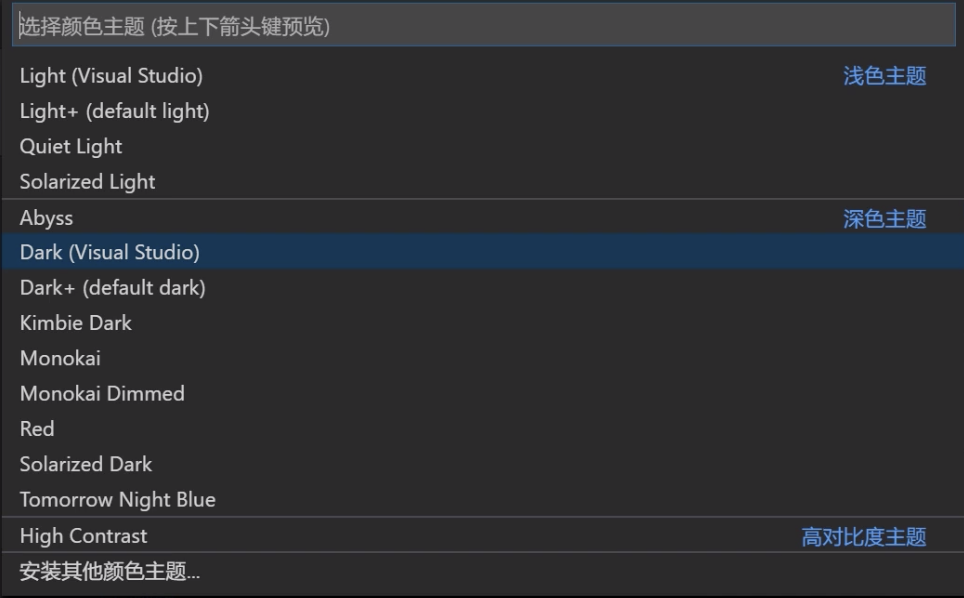
2.1 选择颜色主题
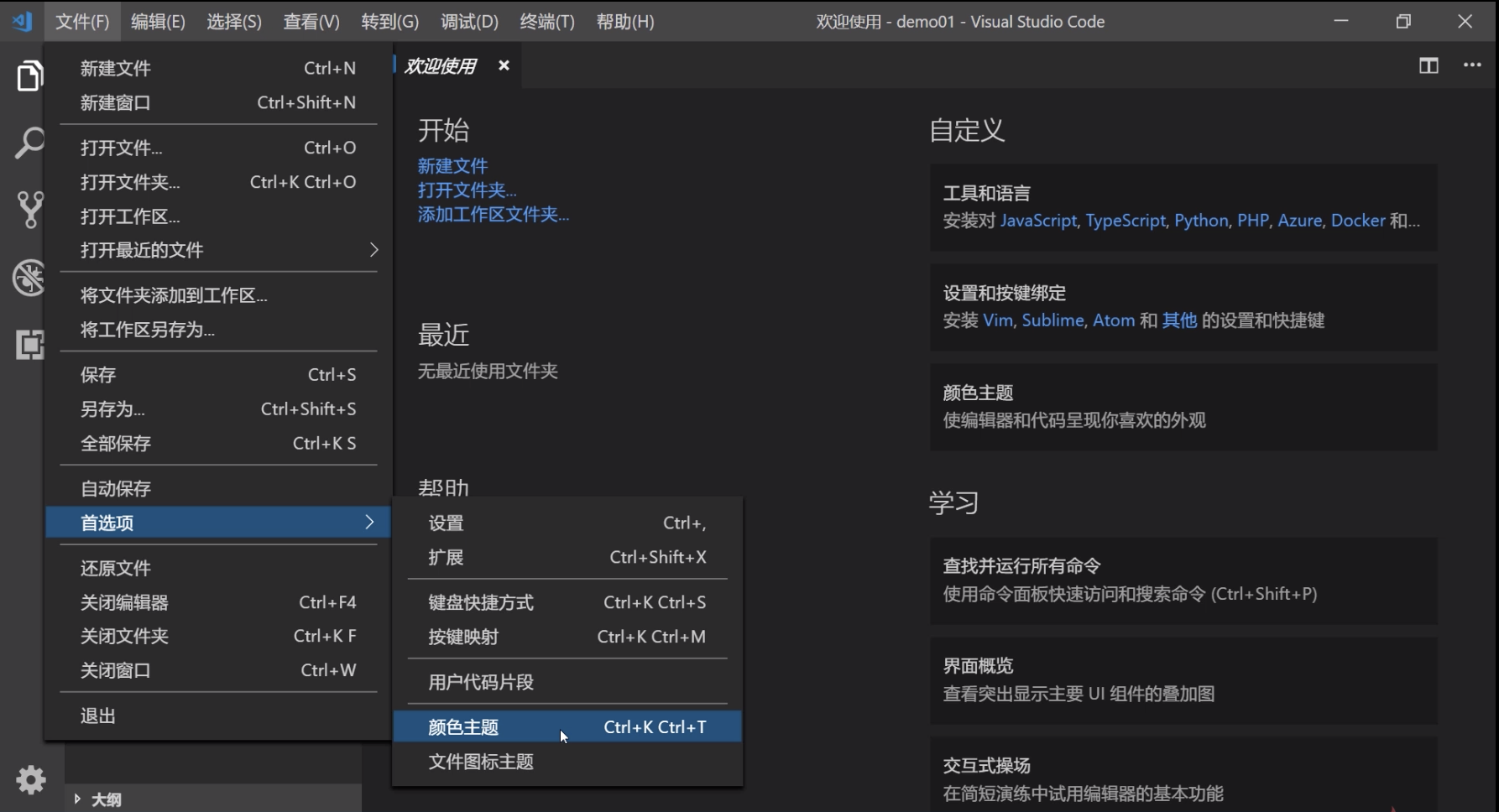
方式一
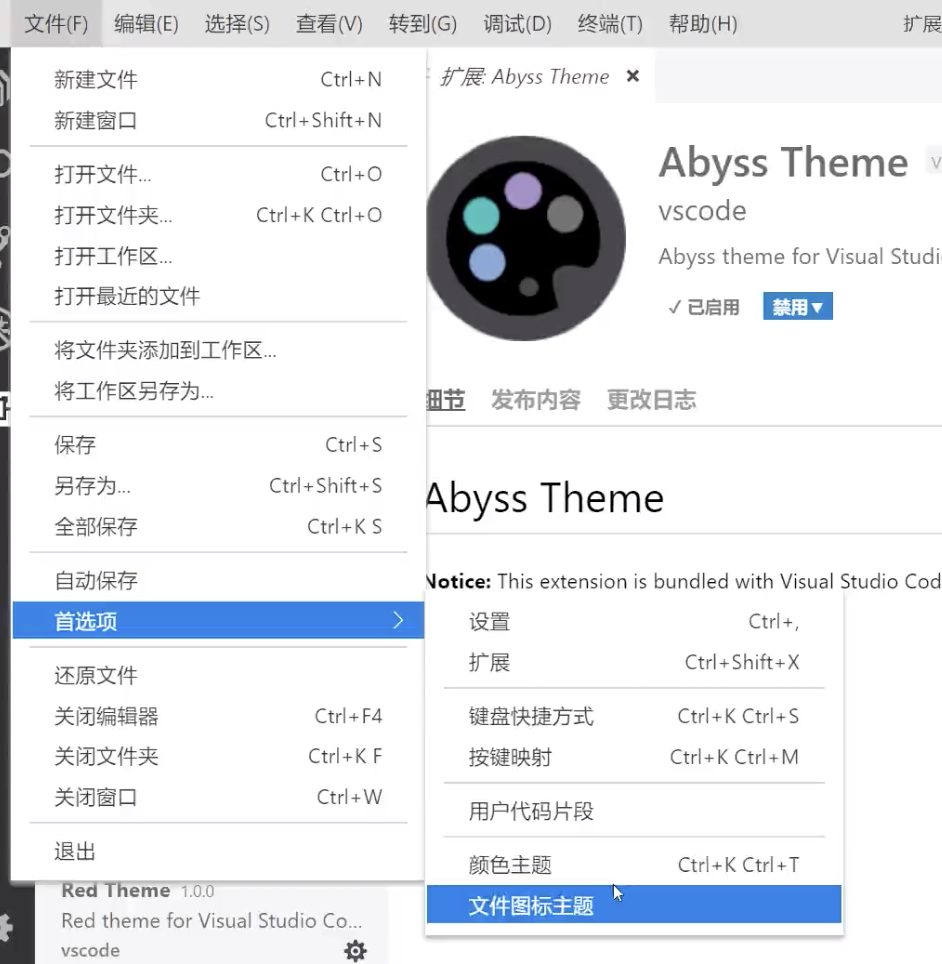
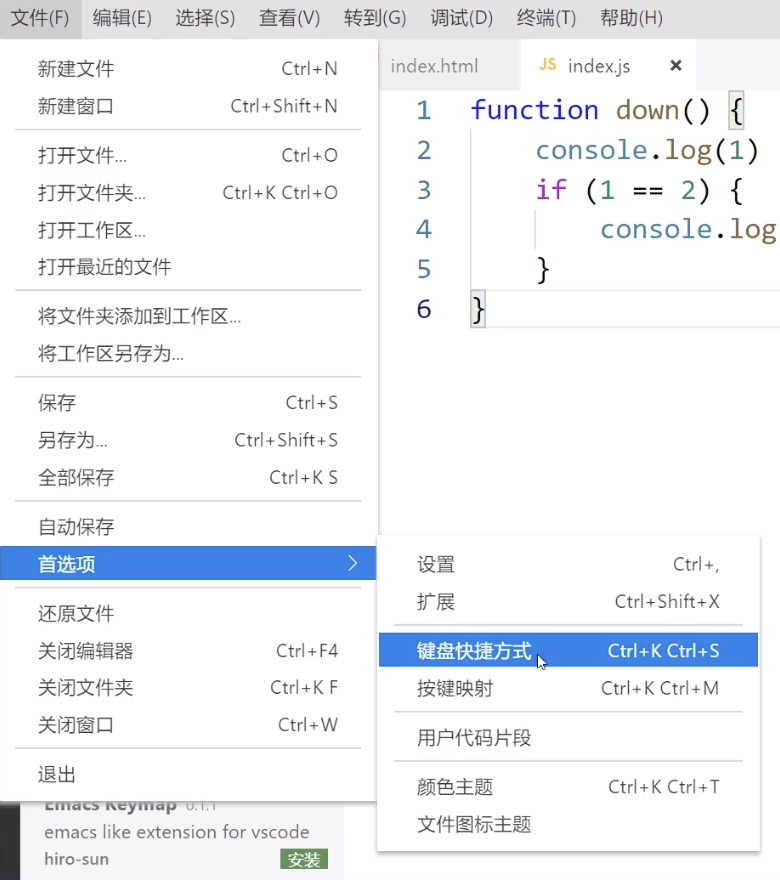
文件 -> 首选项 -> 颜色主题 -> 上下按键 切换预览 -> enter选择

或者
CTRL + K
CTRL + T方式二
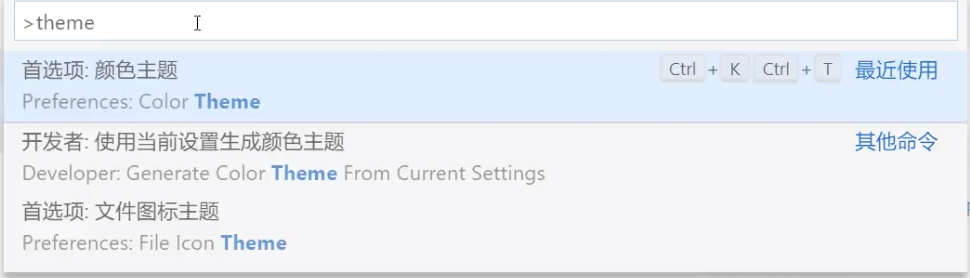
查看 -> 命令面板 -> theme

或者
CTRL + SHIFT+ P2.2 下载安装扩展颜色主题
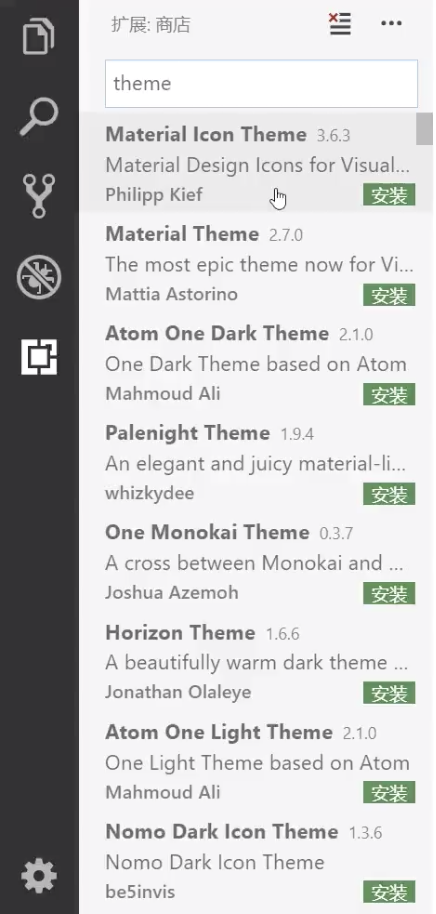
方式一 扩展中搜索主题

方式二
CTRL + K
CTRL + T
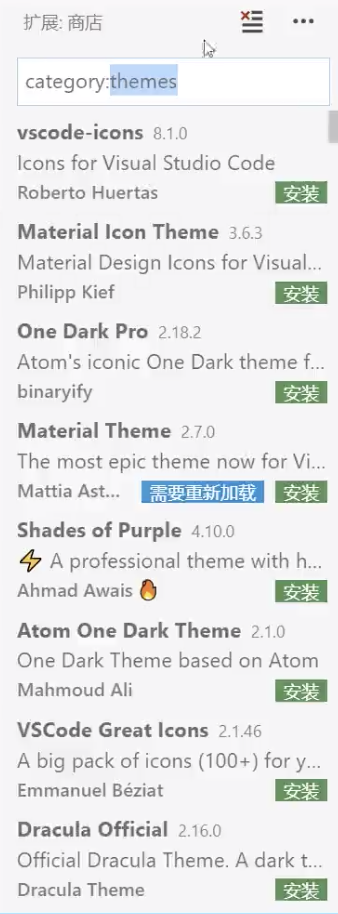
安装其他颜色主题
分类:主题
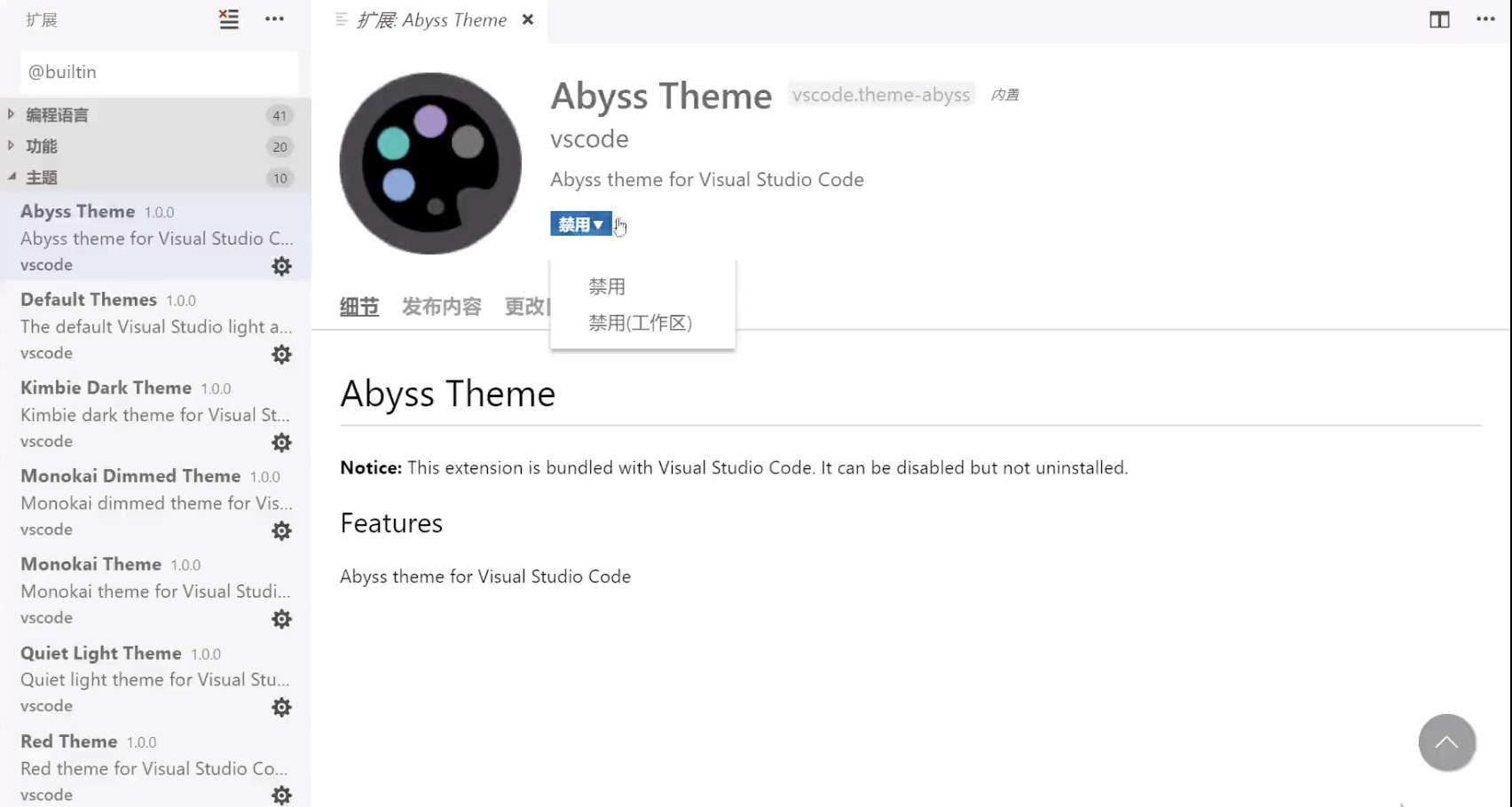
2.3 删除(禁用)默认颜色主题
扩展 -> 三个... -> 显示内置的扩展
三 图标主题
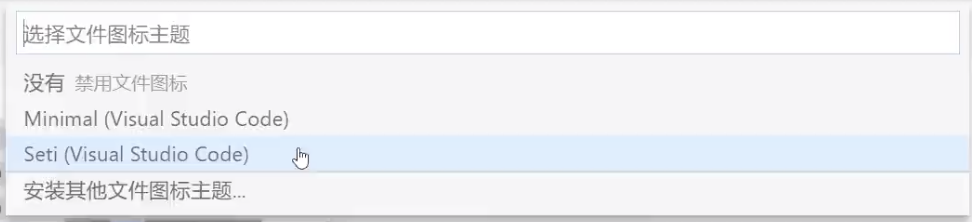
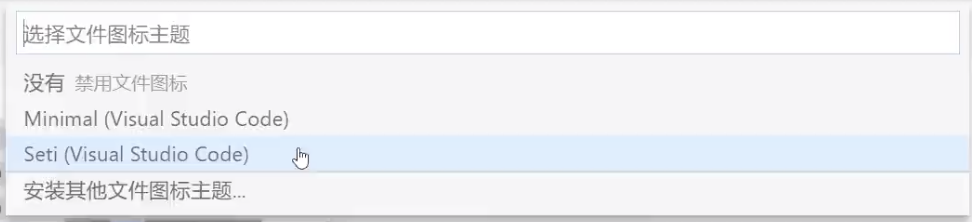
3.1 选择图标主题


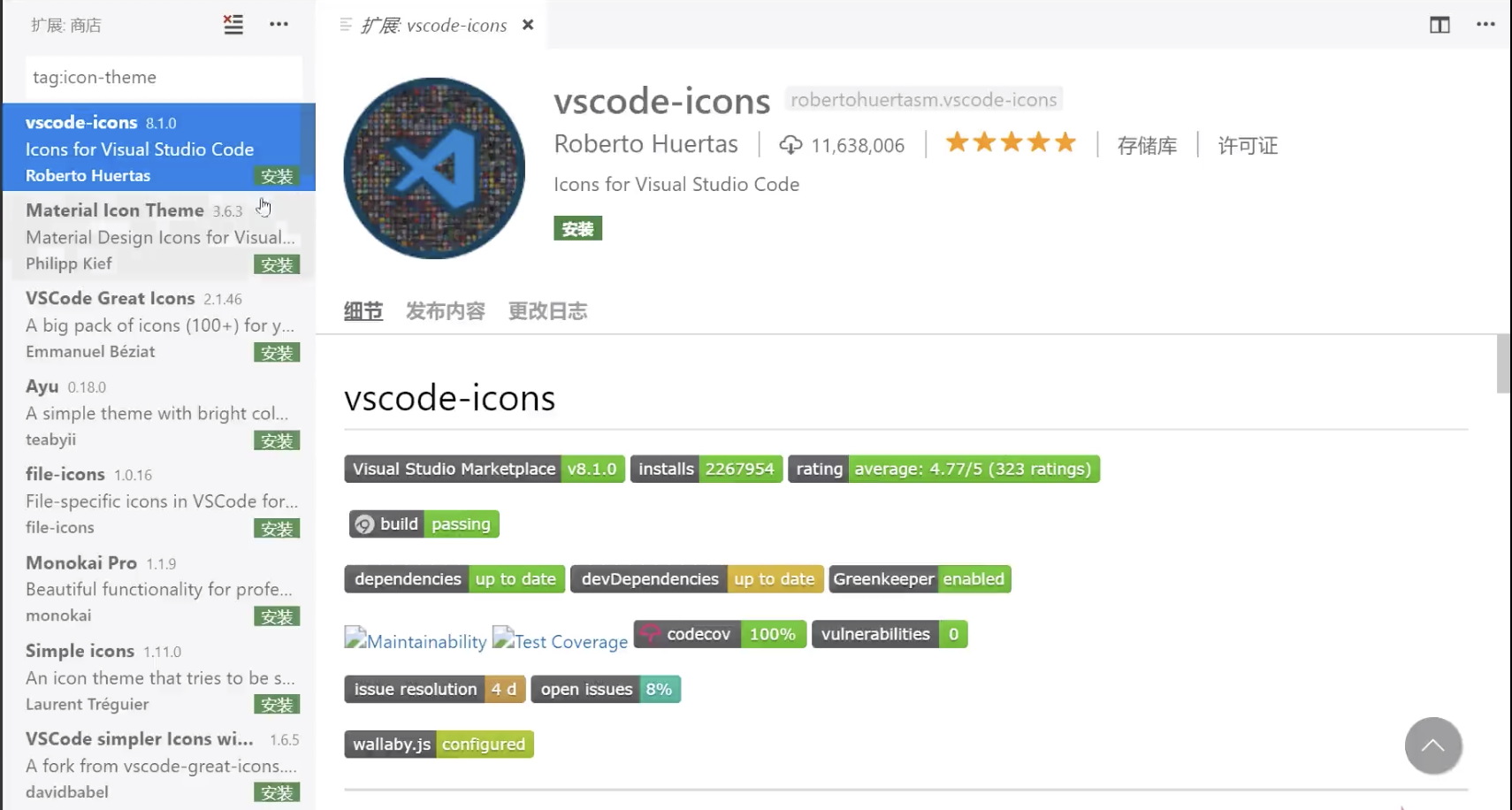
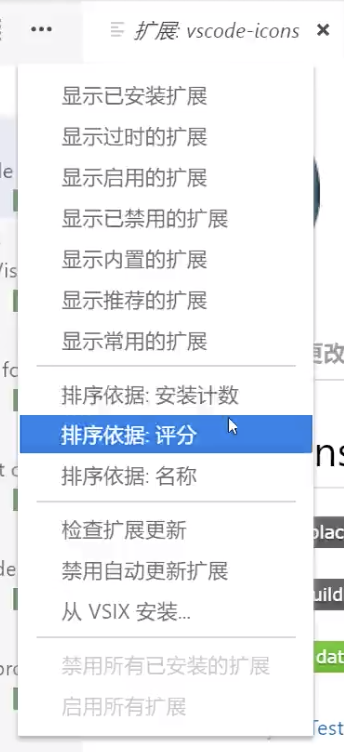
3.2 下载安装扩展图标主题


注意:三种排序
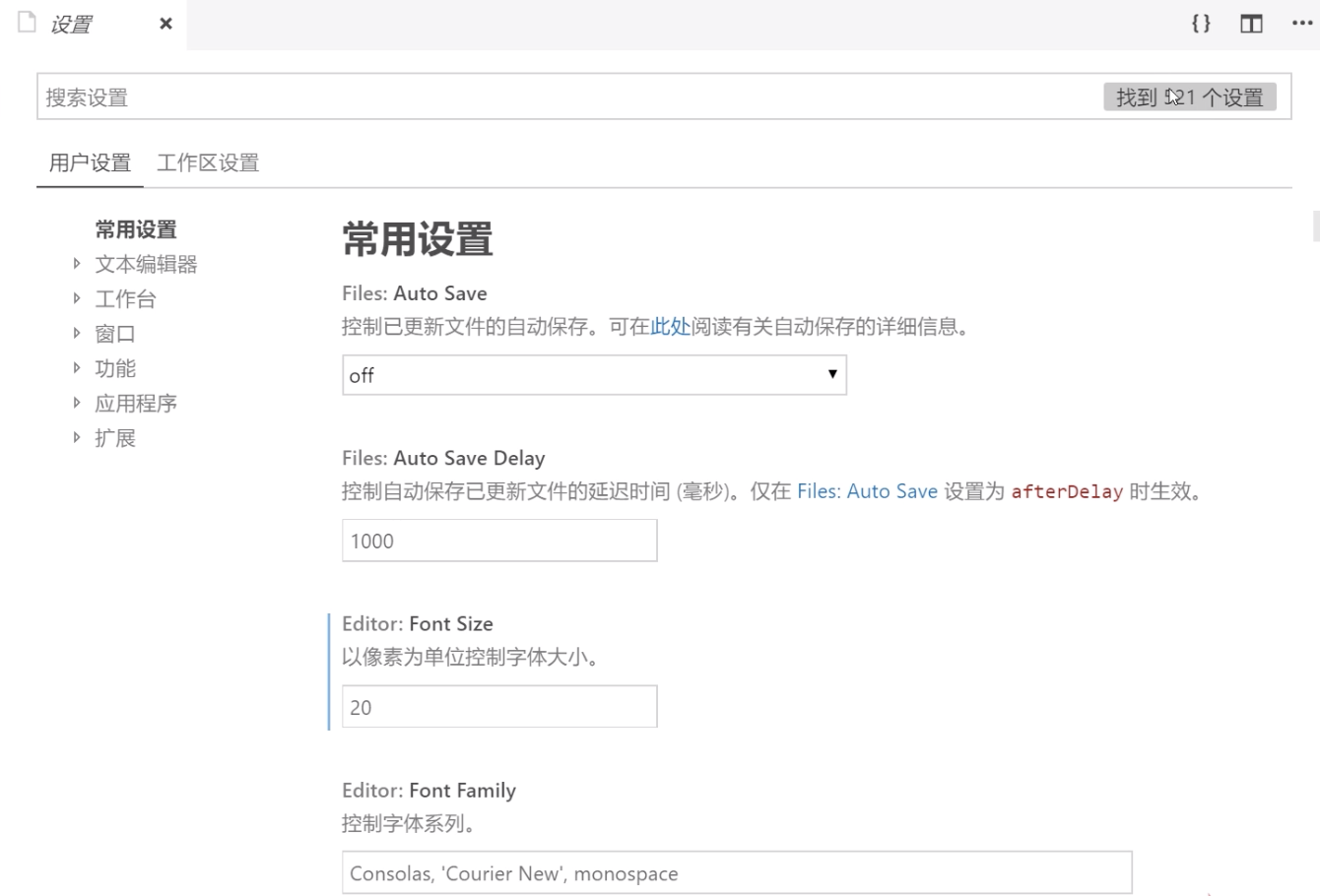
四 用户和工作区的差别


4.1 常用设置
自动保存

字体大小

字体

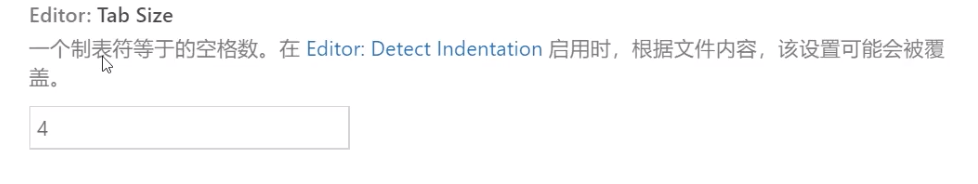
tab 大小


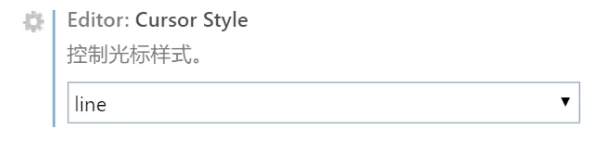
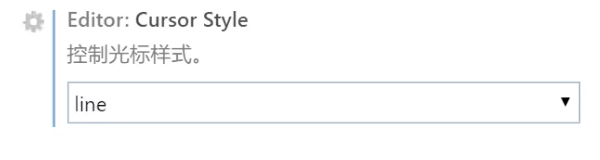
光标样式

多行同时编辑

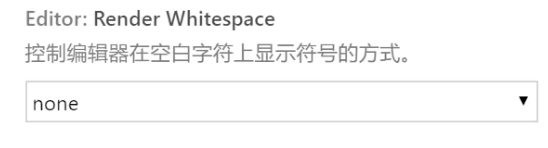
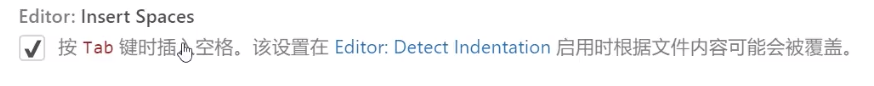
插入空格

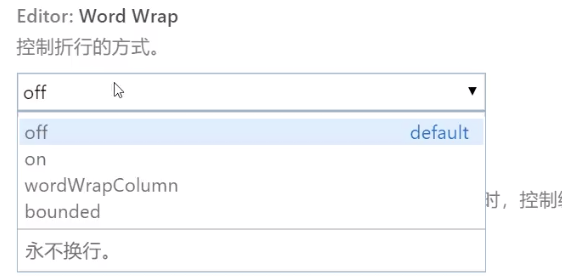
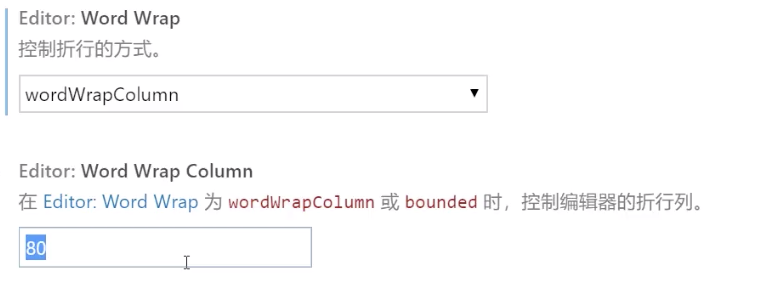
控制折行方式


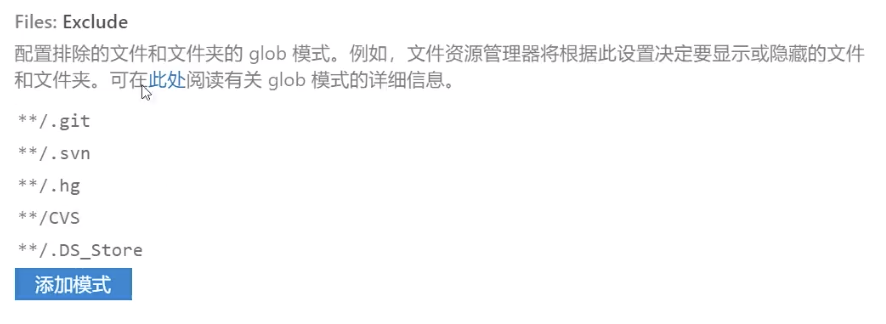
- 配置排除的文件
不会在资源管理器中显示

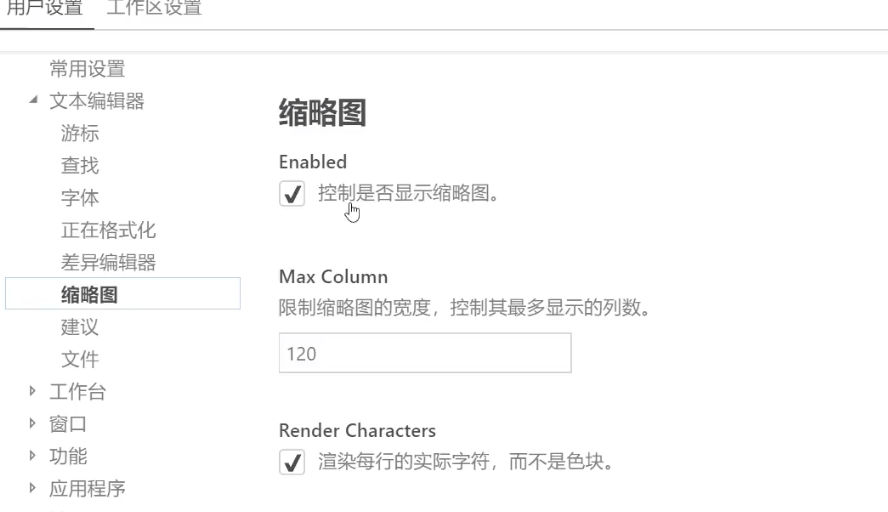
4.2 文本编辑器
- 字体
- 正在格式化
- 缩略图

- 文件
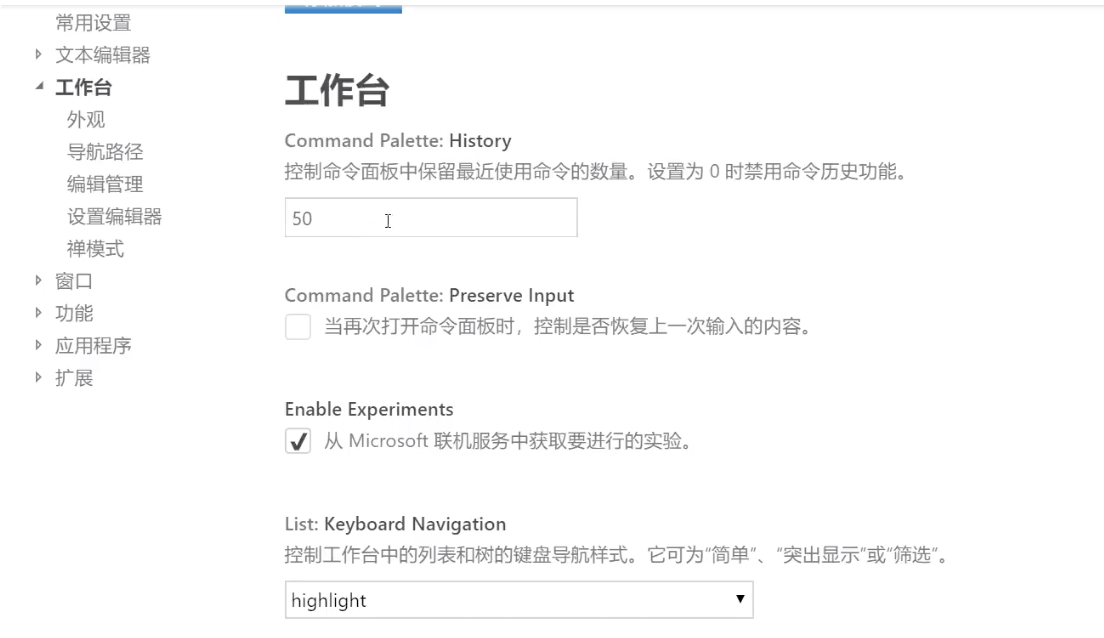
- 工作台


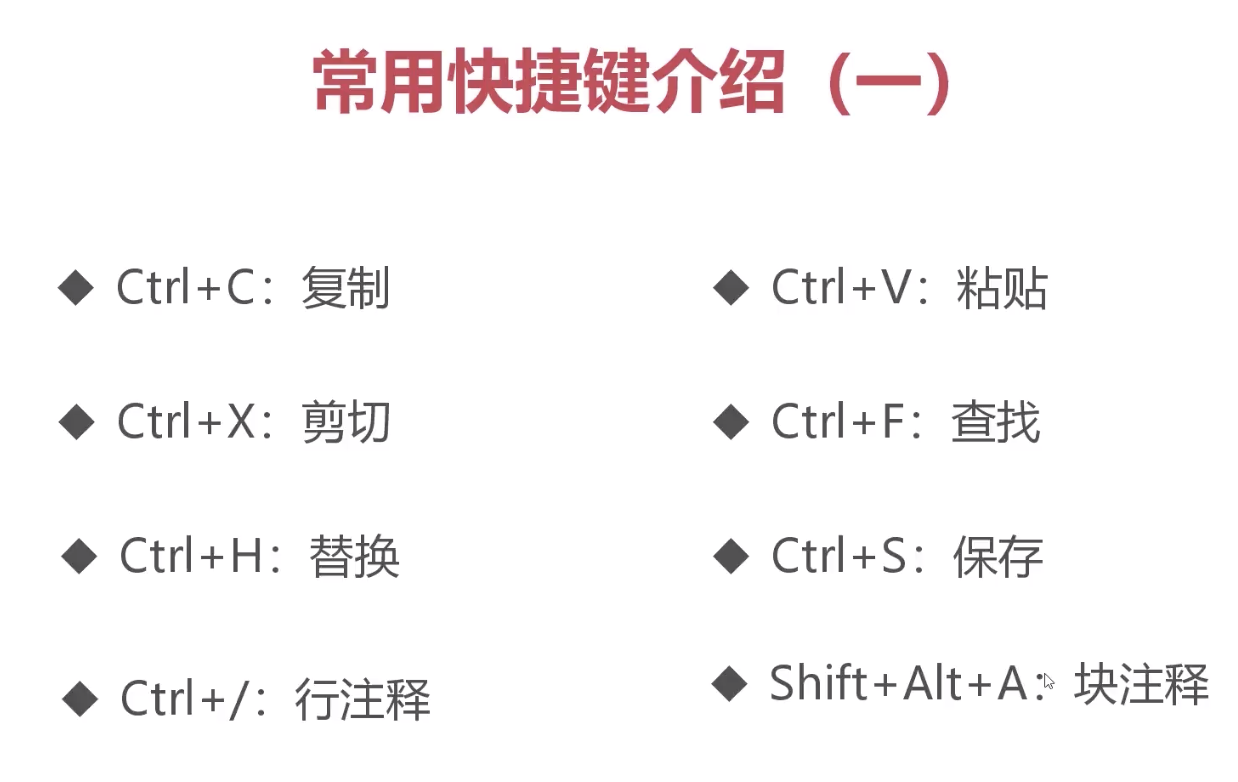
五 常用快捷键
5.1 常用快捷键介绍


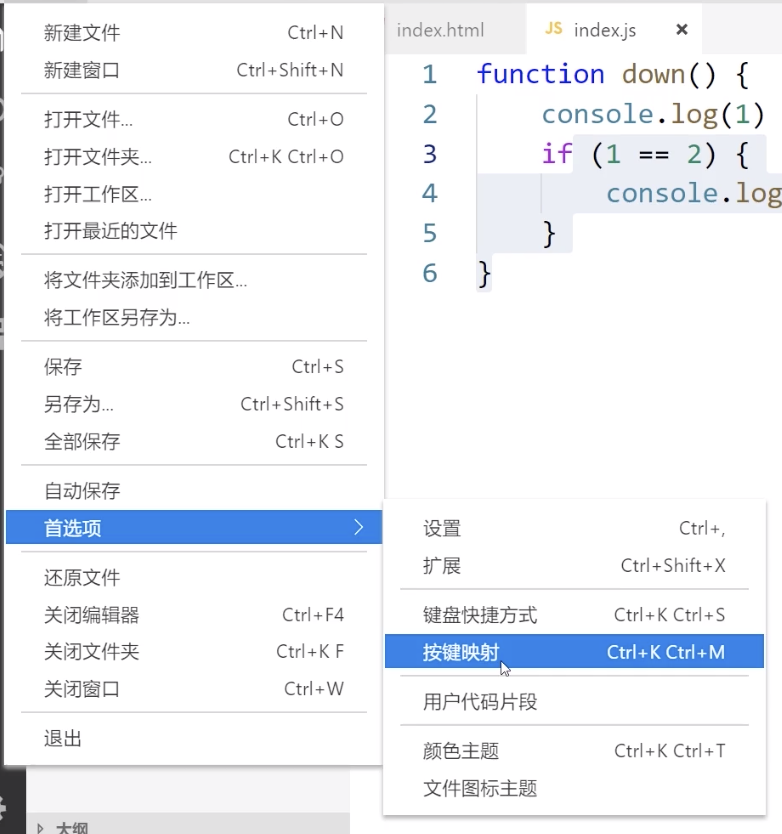
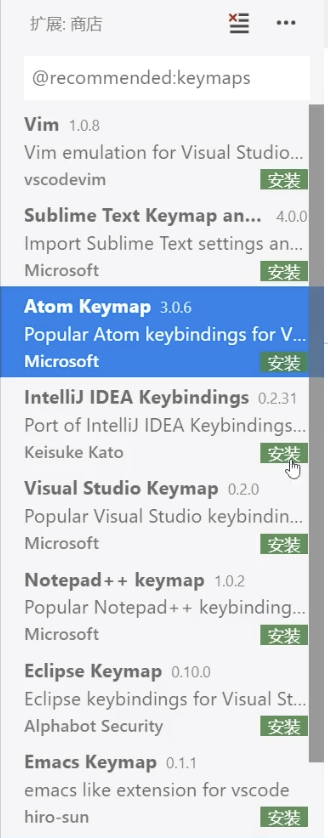
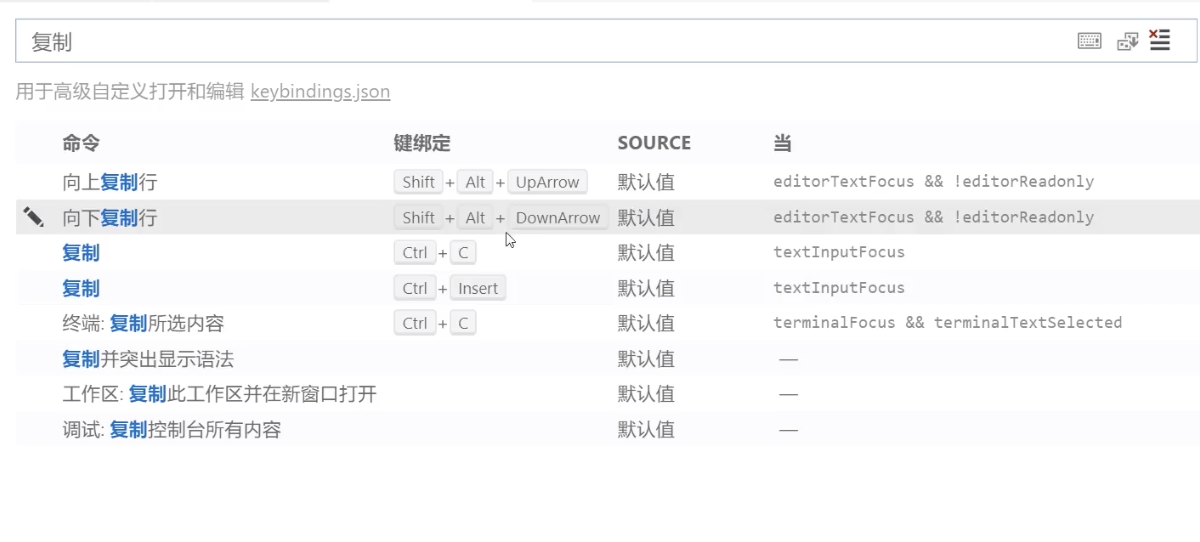
5.2 快捷键映射



5.2 自定义快捷键


正在录制按键
