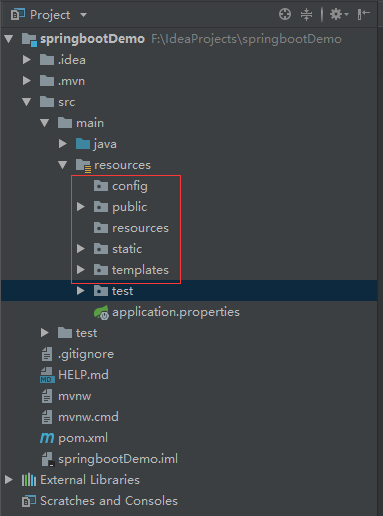
1.目录讲解
src/main/java:存放代码
src/main/resources
resources:(Spring Boot 默认的)存放资源文件
static:(Spring Boot 默认的)存放静态文件,比如 css、js、image, (访问方式 http://localhost:8080/js/main.js)
public:(Spring Boot 默认的)存放公共文件
templates:(用户自己定义的,可以随便取名,但这里使用公认的文件名)存放静态页面,比如 jsp、html、tpl
config:(用户自己定义的,可以随便取名,但这里使用公认的文件名)存放配置文件,比如 application.properties

2.同个文件的加载顺序,静态资源文件
Spring Boot 默认会挨个从 META/resources > resources > static > public 里面找是否存在相应的资源,如果有则直接返回。
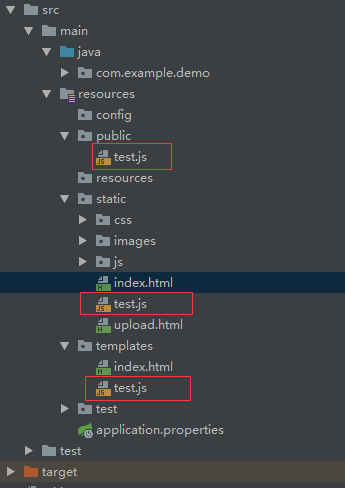
比如:我们在这几个文件夹下都新建一个 js 文件,看它会去加载哪个文件。

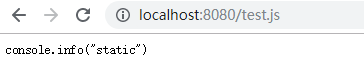
地址栏输入以下地址:http://localhost:8080/test.js,这里我们没有在 resources 文件夹下建 test.js 文件,所以会去加载 static 文件夹下面的文件

上图所示,我们新建了一个 templates 文件夹,里面新建了一个 index.html 文件,因为 templates 不是 Spring Boot 默认文件夹,所以我们访问不到这个文件夹里的文件,即使其他文件夹没有同名文件。
要想访问,需要引入依赖(注意:如果不引人这个依赖包,html 文件应该放在默认加载文件夹里面,比如 resources、static、public 这个几个文件夹,才可以访问)
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
写一个测试映射
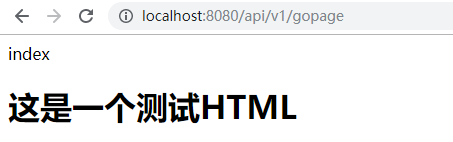
@RequestMapping(value = "/api/v1/gopage") public Object index() { return "index"; }
输出效果

Spring Boot 给我们定义了一些默认资源文件夹及其加载顺序,但如果用户新增了一些自定义文件夹或者是想改变资源文件的加载顺序,该怎么办呢?
我们可以在根目录下,新建一个 application.properties。

可以自己设置加载顺序,也可以添加自己新增的文件夹,如果用户自己新增 application.properties,则Spring Boot会去读这个文件来决定默认文件夹及其加载顺序

spring.resources.static-locations = classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/