重点内容:
1、设置网页正文颜色与背景颜色基本语法:<body bgcolor="颜色值" text="颜色值">
2、添加网页背景图片基本语法:<body background="背景图片的URL" bgproperties="fixed">
语法说明:background用于指定背景图片的路径和文件名,bgproperties属性可省略不设置,以实现背景图片和页面一起滚动。
3、设置网页链接文字颜色基本语法:<body link="颜色值" vlink="颜色值" alink="颜色值">
语法说明:link属性设置未访问状态下的链接文字颜色;vlink属性设置访问过后的链接文字颜色;alink属性设置正在访问中的链接文字颜色。
4.设置网页边距基本语法:<body leftmargin="边距值" rightmargin="边距值" topmargin="边距值" bottommargin="边距值">
语法说明:leftmargin用于设置页面内容与浏览器左边框的间距,rightmargin则是与右边框的间距,topmargin则是与上边框的间距,bottommargin则是与底部边框的间距。边距值以像素为单位。默认边距大致是8像素。
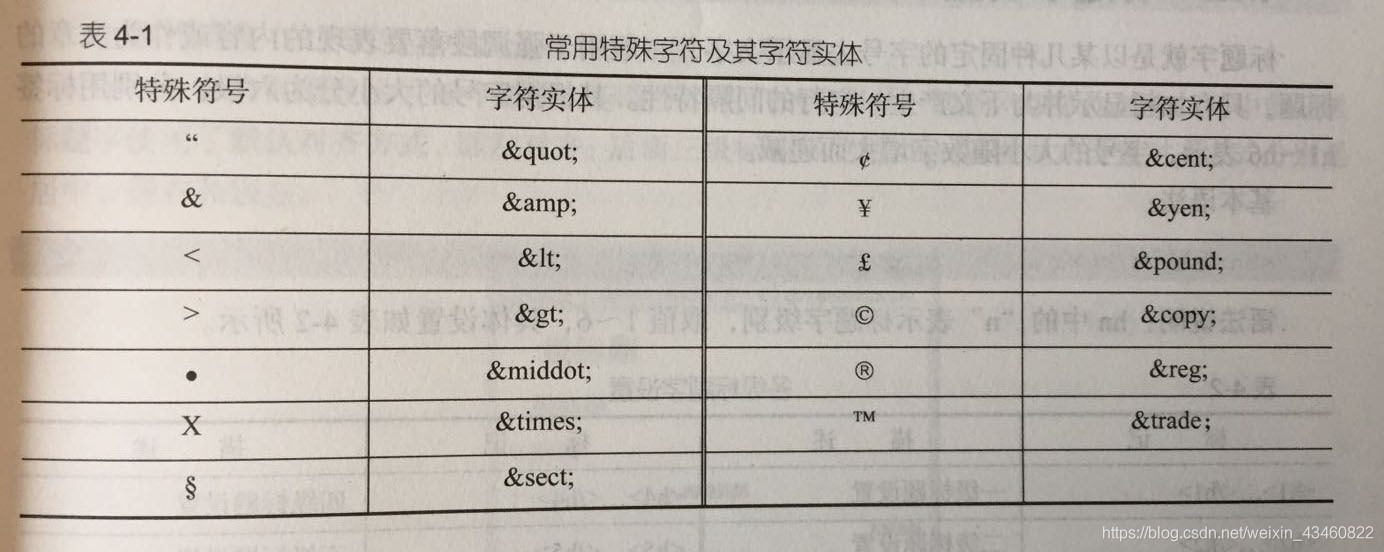
5、特殊文字的输入基本语法:&实体名称;
语法说明:使用时用特殊字符对应的实体名称。常用的特殊字符与对应实体如表所示:

6、注释语句基本语法:<!-- 注释内容 -->
扫描二维码关注公众号,回复:
6785694 查看本文章


7.段落标签基本语法:<p>段落内容</p>
8.换行标签基本语法:<br/>
语法说明:一个换行使用一个<br/>,多个换行可以连续使用多个<br/>,连续使用两个<br/>等效一个<p>单标签。