SharePoint的调查列表默认只支持简单的文字调查, 并不能满足大部分时候的需求, 自己自定义出一个漂亮点的调查很需要费一番工夫, 为了让大部分对开发知之甚少的SharePoint管理员或者高级用户能够方便的制作一个图文并茂的调查,特写此文.
第一步:建立一个普通的调查列表。
第二步:在SharePoint Designer中打开这个调查,上传一个图片备用。
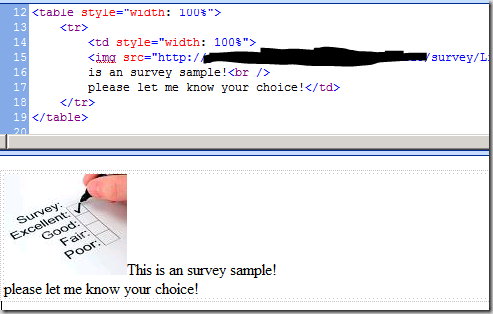
第三步:在SharePoint Designer中间新建一个HTML页面,复制这个问题的显示样式
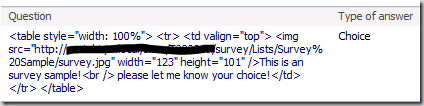
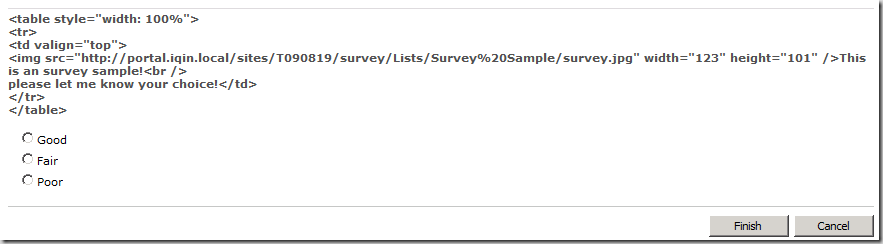
第四步:将生成的代码复制下来,粘贴到调查问题中间去(注意,要包括Table标记)
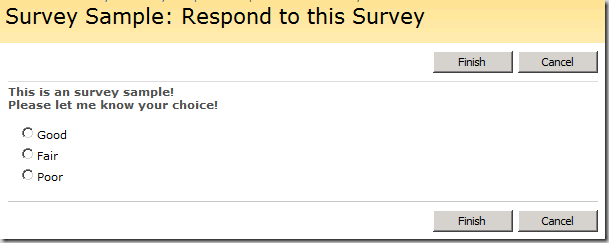
预览一下:
第五步:将下面JavaScript代码复制到各个文件去
document.getElementsByTagName('Table').item(0).outerHTML
=
document.getElementsByTagName('Table').item(0).outerHTML.replace(/</g,'<').replace(/>/g,'>');
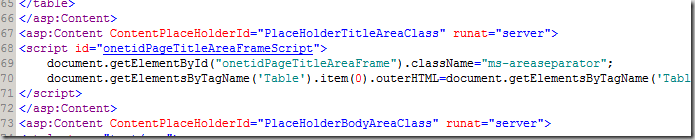
小技巧:如果你不知道什么地方应该放这些代码,你就寻找文件中如下代码段,里面有一段JavaScript代码只要把你的代码放在下面就可以了。
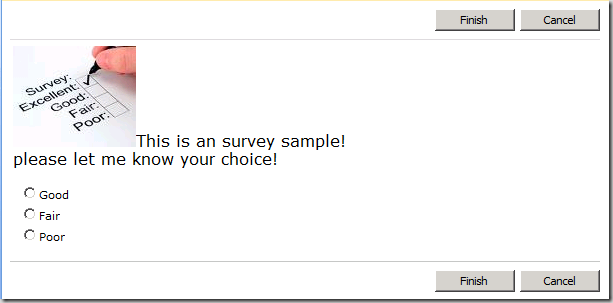
预览结果:
说明:
这里JavaScript代码的作用就是把被SharePoint转义的字符再次转回来,这样图片等HTML格式就能够正常显示了。
更新 [2009-11-02]:
Thanks for Mike Sharp’s idea here: http://social.technet.microsoft.com/Forums/en-US/sharepointcustomization/thread/8b97bc31-f72d-4104-bd40-d8d72a8f7fbf
There should be a potential for XSS, and narrow the scope of what gets un-escaped should reduce the risks:
For DispForm, NewForm and EditForm pages. using
document.getElementById('onetIDListForm').rows[0].cells[0].innerHTML = document.getElementById('onetIDListForm').rows[0].cells[0].innerHTML.replace(/</g,'<').replace(/>/g,'>');
For the Summary page doesn't have the same onetIDListForm cell, using the ID of the web part zone TD cell:
document.getElementById('MSOZoneCell_WebPartWPQ2').innerHTML = document.getElementById('MSOZoneCell_WebPartWPQ2').innerHTML.replace(/</g,'<').replace(/>/g,'>');
转载于:https://www.cnblogs.com/luofeng99/archive/2011/12/15/2297804.html