第一步:
安装脚手架之前需要电脑已安装node与npm
首先按住 shift + 鼠标右键 → (按下)在此处打开命令行窗口 进入命令行窗口
或者 win + R 键 输入cmd 进入命令行窗口
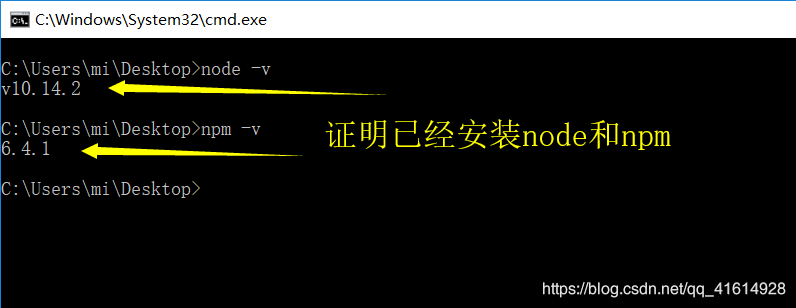
输入 :node -v 与 npm -v 查看有无安装node与npm,没有则需要安装:以下证明已安装
若没安装 以下是博友安装方法:
https://blog.csdn.net/qq_33362864/article/details/80431162
第二步 安装react脚手架:
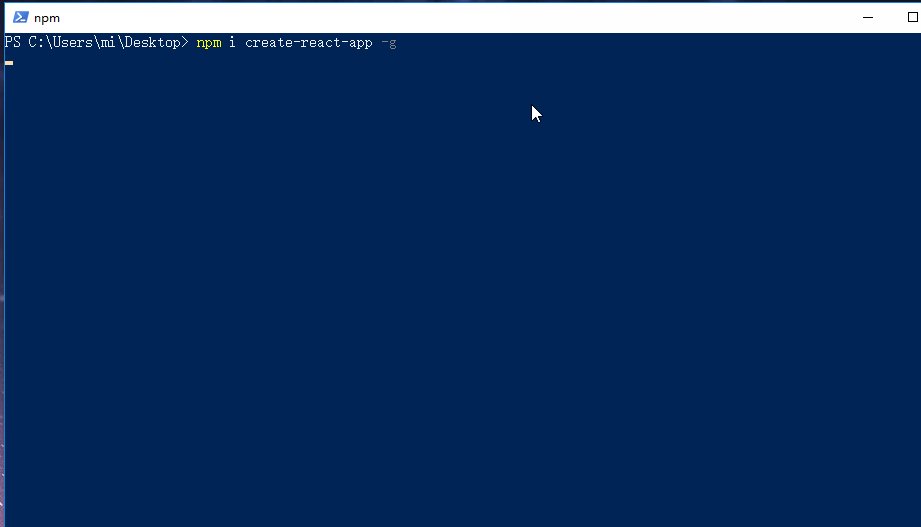
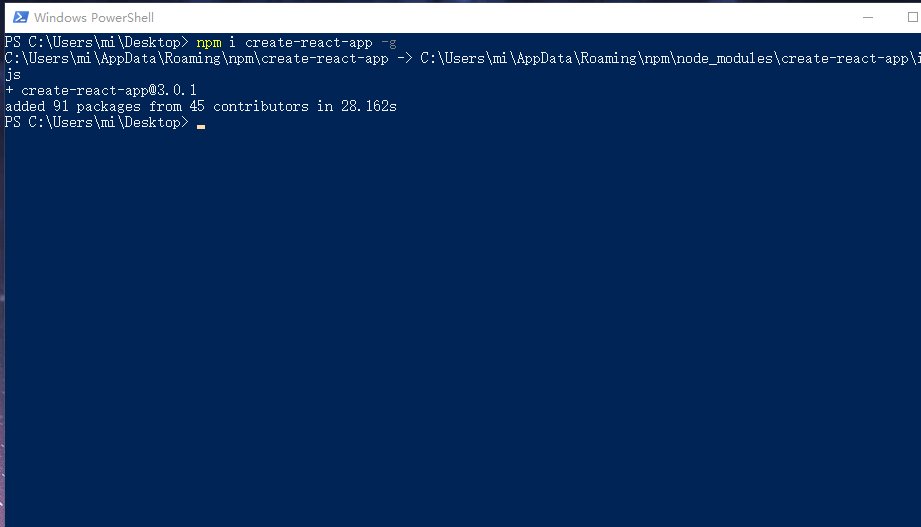
在命令行窗口 输入 npm i create-react-app -g 按下回车:
npm i create-react-app -g //-g表示在计算机全局安装

第三步:创建项目
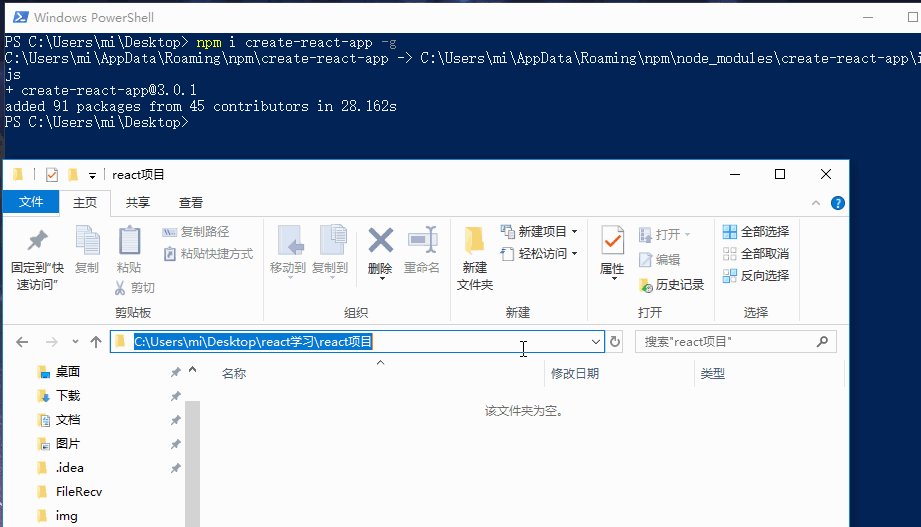
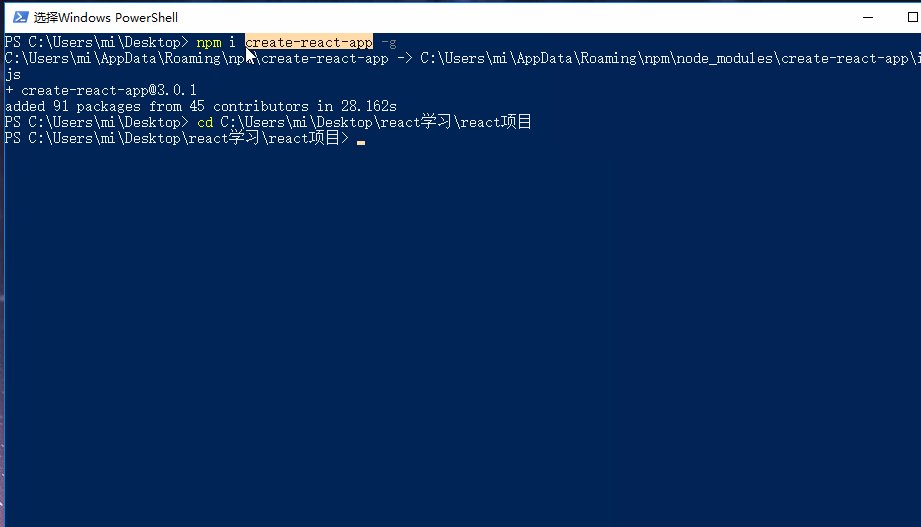
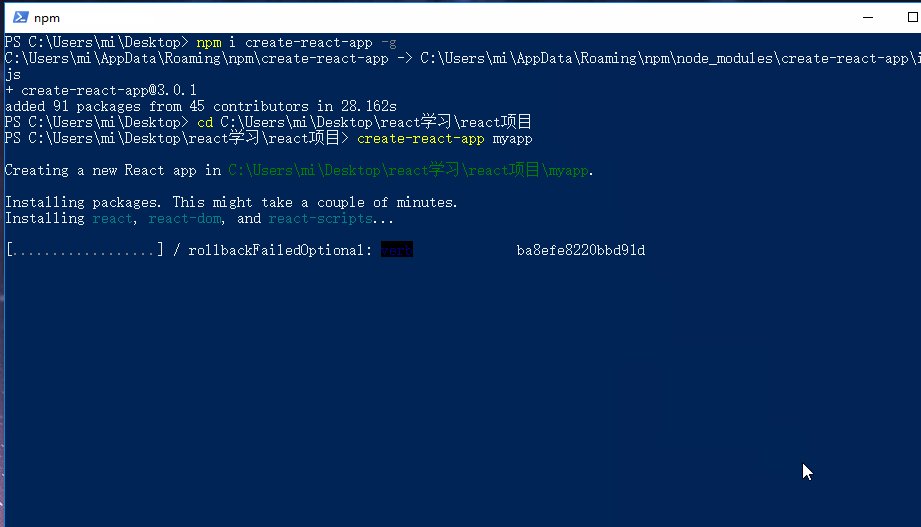
进入需存放项目的路径 输入create-react-app myapp 创建项目
自定义存放项目的路径:我将此项目存放在
"C:\Users\mi\Desktop\react学习\react项目"中,
项目名称 (随意) 这里为myapp
create-react-app myapp

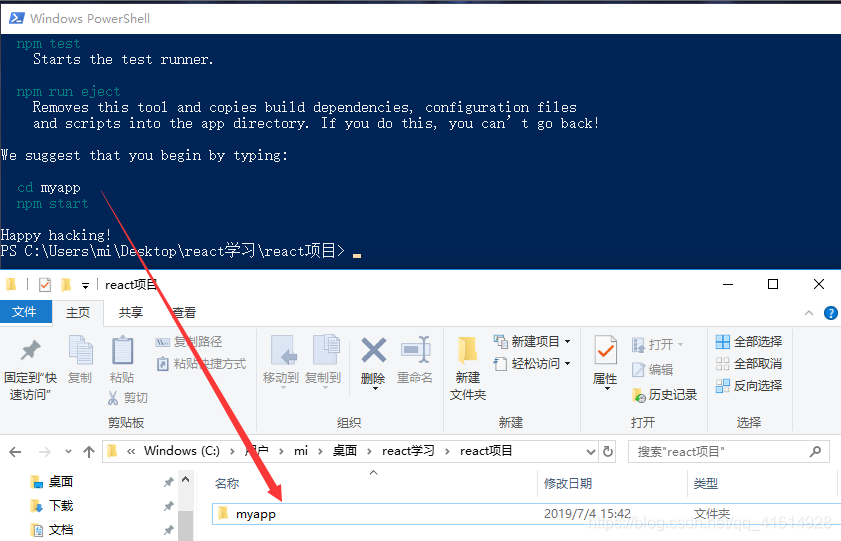
创建成功后可以看到文件夹内多了一个myapp文件,这就是一个react项目文件了

第四步:启动项目
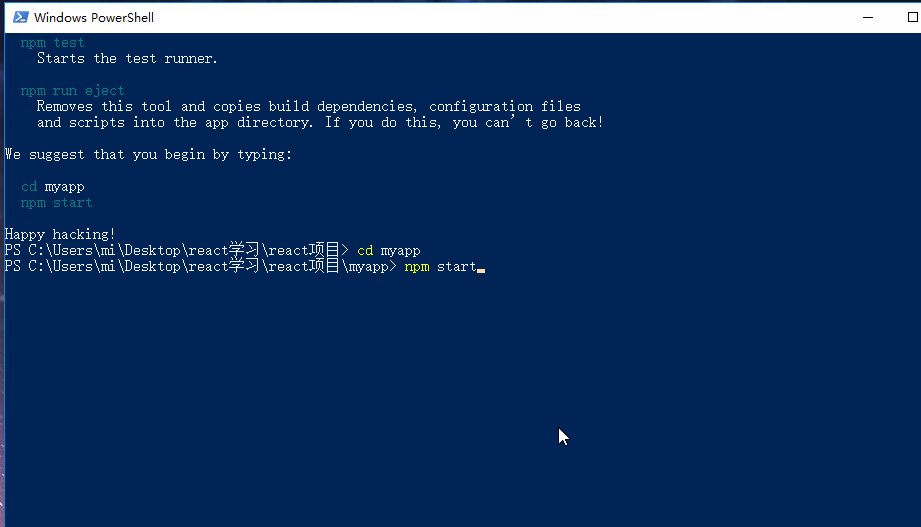
cd myapp //先进入项目文件目录
npm start //再启动项目
之完成后 在浏览器进入http://localhost:3000/ 项目就成功运行啦