前端(三)JavaScript
目录
3.1JavaScript引入方式
a.script标签内写代码
<script>
//JS代码
<script>b.引入额外的JS文件
<script src='文件名.js'><script>3.2JavaScript语言基础和规范
a.变量声明
1.变量名可以使用下划线,数字,字母,$组成,不能以数字开头。
2.格式:var:变量名 。如:var name = 'yuki'
注意:const用来声明常量,一旦声明,其值就不能在改变。
let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
b.注释
// 单行注释
/*
多行注释
/*c.结束符
JavaScript语句结束符要用分号。
3.3JavaScript数据类型
a.数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
还有一种NaN,表示不是一个数字(Not a Number)。
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456b.字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)c.布尔值(Boolean)
区别于Python,true和false都是小写。
null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
d.对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
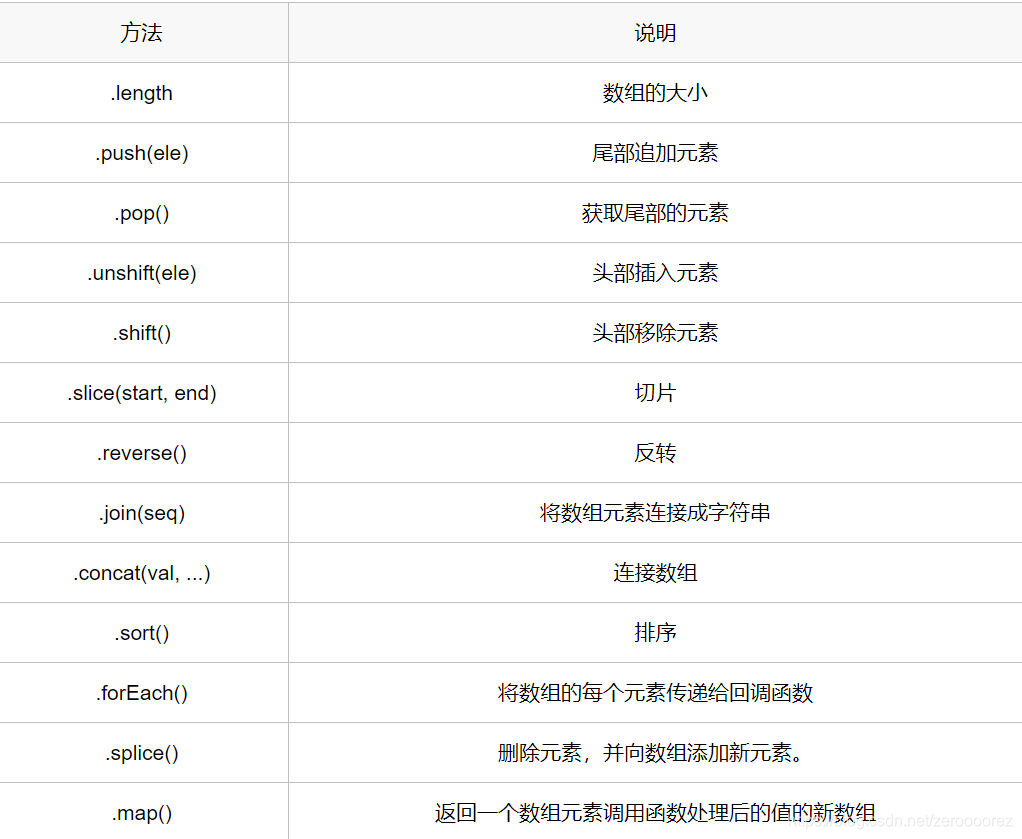
数组
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}e.forEach()
a.语法:forEach(function(currentValue, index, arr), thisValue)
b.参数:

f.splice()
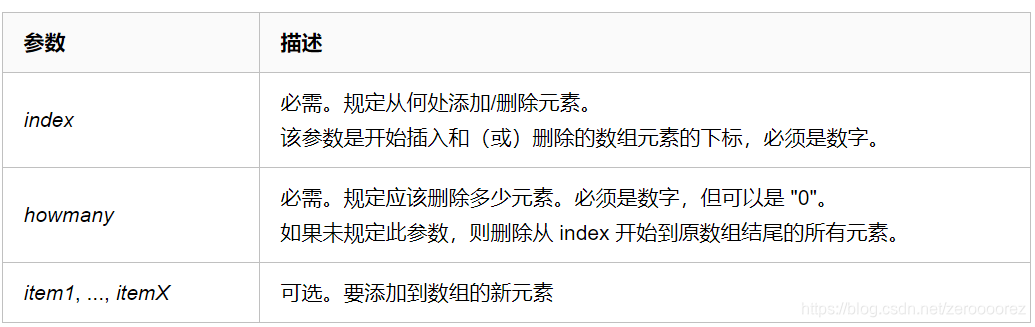
a.语法:splice(index,howmany,item1,.....,itemX)
b.参数:

移除数组的第三个元素,并在数组第三个位置添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,1,"Lemon","Kiwi");
fruits 输出结果:
Banana,Orange,Lemon,Kiwi,Mango
从第三个位置开始删除数组后的两个元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,2);
fruits 输出结果:
Banana,Orangeg.map()
a.语法:map(function(currentValue,index,arr), thisValue)
b.参数:

h.类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
undefined - 如果变量是 Undefined 类型的
boolean - 如果变量是 Boolean 类型的
number - 如果变量是 Number 类型的
string - 如果变量是 String 类型的
object - 如果变量是一种引用类型或 Null 类型的3.4流程控制
a.if-else
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}b.if else-if else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}c.switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}d.for
for (var i=0;i<10;i++) {
console.log(i);
}e.while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}f.三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b3.5函数
a.函数定义
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数
(function(a, b){
return a + b;
})(1, 2);b.函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
add(1,2)c.函数的全局变量和局部变量
d.作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
3.6词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo();
//undefined 22
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo();
//function age(){
console.log("呵呵");
}
//22 22
词法分析过程:
1、分析参数,有一个参数,形成一个 AO.age=undefine;
2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理
3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...};
最终,AO上的属性只有一个age,并且值为一个函数声明
执行过程:
注意:执行过程中所有的值都是从AO对象上去寻找
1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数
2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2
3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了3.7内置对象和方法
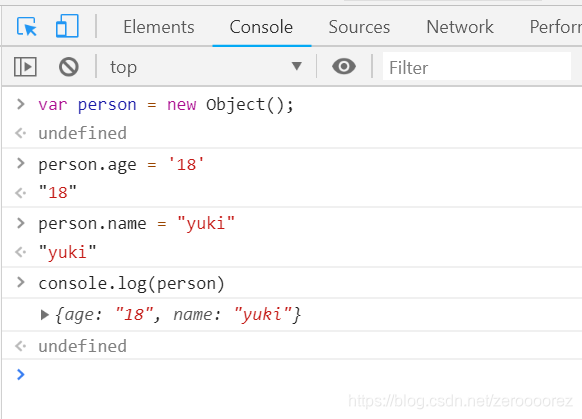
a.自定义对象
创建对象
var person = new Object();
person.name = "yuki"
pweson.age = "18"
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
注意:键不用加引号,加上也不出错;值如果是字符串必须写双引号。
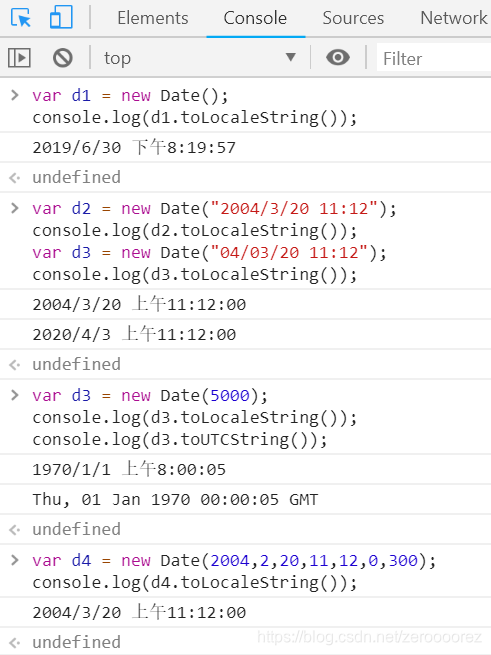
b.Data对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期(星期天为0)
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
c.Json对象
1. 字符串转对象 --> obj = JSON.parse(string)
2. 对象转字符串 --> s = JSON.stringify(obj)
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
d.RegExp对象
1. 两种定义方式: 1. new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$")
2. /new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$")/
2. 匹配模式:1. g 全局
2. i 忽略大小写
3. 坑 :1. 正则表达式中间不能加空格
2. .test() --> .test(undefined) --> .test("undefined")
3. 全局模式下会有一个lastIndex属性
// String对象与正则结合的4个方法
var s2 = "hello world";
s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置
s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割
s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换
// 关于匹配模式:g和i的简单示例
var s1 = "name:Alex age:18";
s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。
var reg3 = /foo/g;
// 此时 regex.lastIndex=0
reg3.test('foo'); // 返回true
// 此时 regex.lastIndex=3
reg3.test('xxxfoo'); // 还是返回true
// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。e.Math对象
Math.abs(x) 返回数的绝对值。
Math.exp(x) 返回 e 的指数。
Math.floor(x) 对数进行下舍入。
Math.log(x) 返回数的自然对数(底为e)。
Math.max(x,y) 返回 x 和 y 中的最高值。
Math.min(x,y) 返回 x 和 y 中的最低值。
Math.pow(x,y) 返回 x 的 y 次幂。
Math.random() 返回 0 ~ 1 之间的随机数。
Math.round(x) 把数四舍五入为最接近的整数。
Math.sin(x) 返回数的正弦。
Math.sqrt(x) 返回数的平方根。
Math.tan(x) 返回角的正切。