为Kindeditor控件添加图片自动上传功能 - Jaxu - 博客园 https://www.cnblogs.com/jaxu/p/3824583.html
http://kindeditor.net/index.php 官方文档

1. Kindeditor编辑器修改
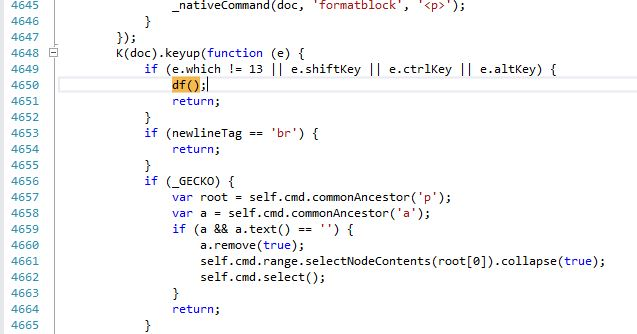
找到kindeditor.js文件,在keyup()事件中添加自定义代码。不同版本的Kindeditor所提供的代码差别可能会比较大,需要借助于官方文档进行查找。本文基于Kindeditor 4.1.10版本。

function df() {
var haspicContainer = document.getElementById("has_pic");
if (haspicContainer == null) {
haspicContainer = document.createElement("div");
haspicContainer.id = "has_pic";
haspicContainer.innerHTML = "<input type='text' id='piclist' value='' style='display:none;'/><div id='upload'><b>您有图片需要上传到服务器</b> <a href='javascript:uploadpic();' >上传</a></div><div id='confirm'></div>";
$(".ke-toolbar").after(haspicContainer);
}
var img = $(".ke-edit-iframe").contents().find("img");
var piccount = 0;
var sstr = "";
$(img).each(function (i) {
var that = $(this);
if (that.attr("src").indexOf("http://") >= 0 || that.attr("src").indexOf("https://") >= 0) {
piccount++;
if (i == $(img).length - 1)
sstr += that.attr("src");
else
sstr += that.attr("src") + "|";
}
});
$("#piclist").val(sstr);
document.getElementById("has_pic").style.display = (piccount > 0) ? "block" : "none"; //block none
if(piccount > 0){
uploadpic();//检测编辑框有图片自动上传
}
}
function closeupload() {
$("#has_pic").hide();
$("#upload").show();
}
var piclist2 ="";
function uploadpic() {
var piclist = encodeURI($("#piclist").val());
if(piclist2==piclist){ //避免加载两次
return false;
}
piclist2 = encodeURI($("#piclist").val());
if (piclist.length == 0) return false;
var pic = new Array();
pic = piclist.split(".");
//过滤不用上传的图片
var images02="http://images02";
var images01 ="http://images01";
var kps01 ="http://kps01";
var original=pic[0];
if(original==images02 || original==images01 || original==kps01){
return false;
}
$.ajax({
url: "promotion_save.do",
data: "pic=" + piclist,
type: "GET",
beforeSend: function () {
$("#upload").hide();
$("#confirm").text("正在上传中...");
},
success: function (msg) {
if (msg !== "") {
var str = new Array();
str = msg.split('|');
var img = $(".ke-edit-iframe").contents().find("img");
$(img).each(function (i) {
var that = $(this);
if (that.attr("src").indexOf("http://") >= 0 || that.attr("src").indexOf("https://") >= 0) {
that.attr("src", "/uploads/image/" + str[i]);
that.attr("data-ke-src", "/uploads/image/" + str[i]);
}
});
$("#confirm").html(img.length + "张图片已经上传成功! <a href='javascript:closeupload();'>关闭</a>");
}
else $("#confirm").text("上传失败!");
}
});
}